Современному человеку необходимо ежедневно ориентироваться в огромном потоке информации. Справиться с этой задачей часто помогает визуализация данных — наш мозг воспринимает и обрабатывает изображения гораздо быстрее вербальной информации (речи и текстов). Одним из наиболее популярных способов визуализации информации в Сети сегодня является инфографика. И понимание ее сущности и видов будет полезным каждому вне зависимости от сферы интересов.
Что такое инфографика
Несмотря на распространенность и широкое применение данного типа визуализации, однозначного понимания термина «инфографика» нет. Разные ученые и дизайнеры вкладывают в понятие инфографики разный смысл:
- область коммуникативного дизайна (В. Лаптев);
- перевод чисел в форму рисунка (П. Луи);
- форма организации материала (Ж. Ермолаева);
- особая категория изображений (Г. Никулова).
Однако большинство определений сходятся в том, что инфографика – это графическая форма подачи информации, ускоряющая ее восприятие.
Кроме того, что в термин вкладывают разные значения, инфографику часто путают со смежными понятиями, такими как «визуализация информации» и «визуализация данных», «статистическая графика», «информационный дизайн», «информационная архитектура».
Понять отличие инфографики от близких ей типов визуализации поможет сравнение по критериям «создание», «эстетика» и «количество данных» [Iliinsky, Steele, 2011].

Таким образом, инфографикой считается графическая форма представления информации для быстрого получения знаний, которая отличается высоким уровнем эстетики, небольшим количеством данных и создается преимущественно ручным способом.
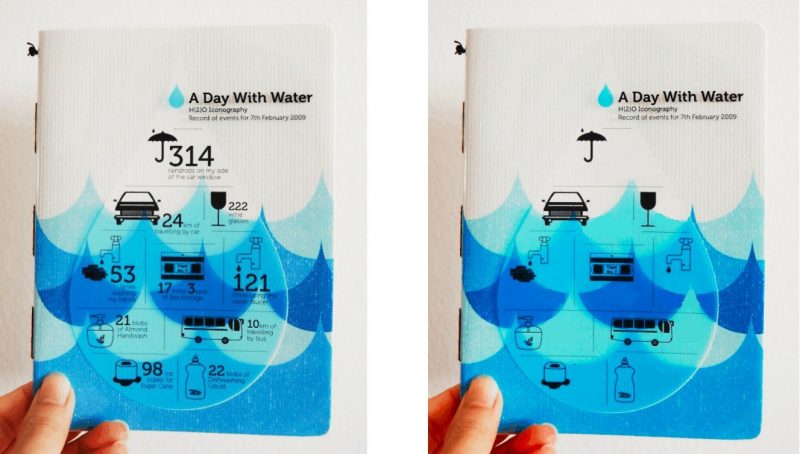
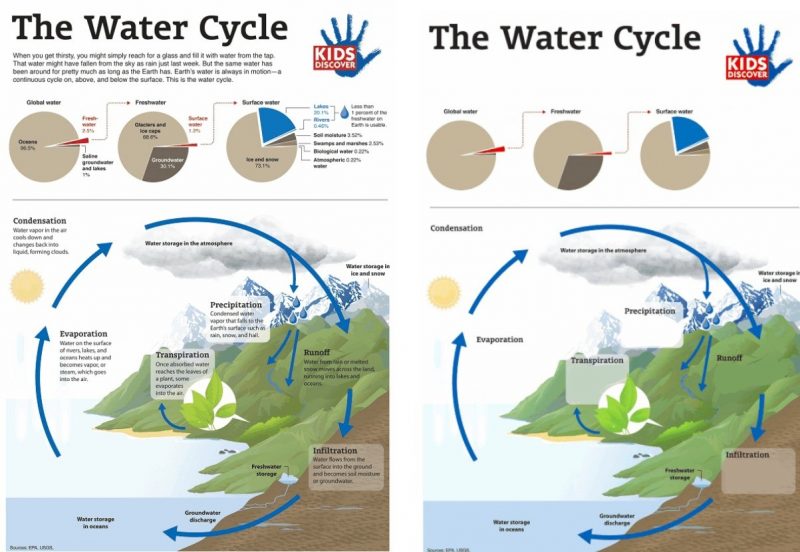
Признанный эксперт в области визуализации Джин Желязны для определения качества диаграммы предлагал убрать из нее все шкалы: если суть изображаемого понятна и без них, значит, перед вами хорошая диаграмма. Аналогичный способ применим и к инфографике: мысленно удалите весь текст и цифры, и если смысл теряется, значит, это просто иллюстрация текста (рис. 1), если же оставшееся изображение понятно без слов, значит, это инфографика (рис. 2).

Рисунок 1. Инфографика «Один день с водой». Без цифр и подписей смысл рисунков трудно расшифровать. Изображения просто иллюстрируют текстовые вставки. Источник: infographer.ru

Рисунок 2. Инфографика «Круговорот воды» понятна и без текстовых пояснений. Источник: infographer.ru
Инфографика выполняет разные функции в зависимости от сферы применения:
- в маркетинге – повышает осведомленность клиентов о продукте, помогает выбрать нужную услугу, тарифный план;
- в образовании – способствует всестороннему пониманию предмета, запоминанию материала в форме ярких образов;
- в науке – используется для упорядочивания и анализа больших объемов информации, поиска скрытых закономерностей;
- в журналистике – помогает аргументировать точку зрения, показать социальные или политические тенденции, раскрыть сущность описываемого явления.
Известно, что человек лучше всего запоминает эмоционально окрашенную информацию. Инфографика вызывает интерес, быстро воспринимается и запоминается именно по этой причине: она сочетает в себе эстетику (эмоции) и пользу (факты).
Два подхода к визуализации
Существует два противоположных подхода к информационной графике, отражающих ее характер и сферы применения: исследовательский и объяснительный.
Исследовательская инфографика
Исследовательская инфографика представляет собой отобранный и графически организованный массив информации для анализа и поиска закономерностей. Этот тип чаще используется в профессиональной среде: автор собирает, структурирует информацию и представляет ее в удобной для самостоятельного анализа графической форме. Исследовательский тип инфографики содержит большее количество данных и сложнее для восприятия, чем объяснительный.
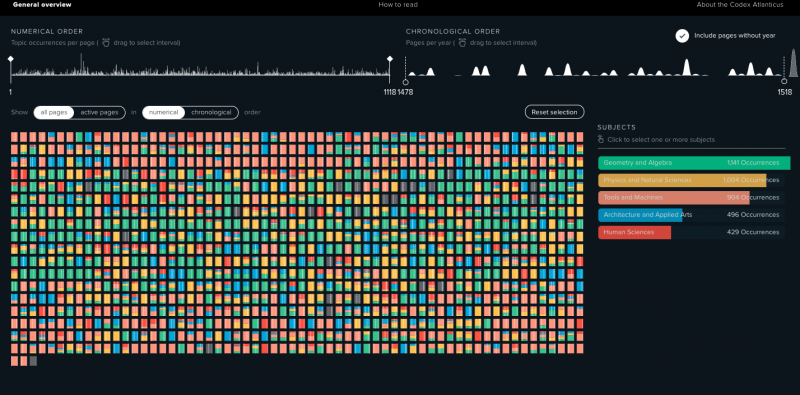
Профессор Эдвард Тафти – приверженец исследовательского типа инфографики, считает, что в ней «украшательства вредят содержимому» и «производители графического хлама полагают, что числа и детали скучны и их просто необходимо оживить орнаментом». Стандарт качества инфографики он видит в проработанных, детализированных картах с несколькими слоями данных, а «графический шлак более похож на плакат, чем на карту».

Рисунок 3. Пример инфографики исследовательского типа «Атлантический кодекс» Леонардо Да Винчи. Проект codex-atlanticus.it создан к 500-летию со дня смерти гениального художника. Оцифрованные страницы рукописи можно изучить по нескольким показателям (году, изображенным объектам, тематике) и найти тенденции и закономерности, интересующие зрителя. Авторы не предлагают никаких конкретных выводов, но представляют 1119 страниц рукописи в удобной для исследования форме.
Объяснительная инфографика
Объяснительная инфографика представляет результаты анализа информации, проведенного автором, содержит найденные им закономерности. Автор изучил большие объемы данных и показывает свои находки зрителям. Объяснительная инфографика используется в непрофессиональной среде и, как правило, понятна неподготовленному зрителю.
Всемирно известный графический дизайнер Найджел Холмс, сторонник объяснительного подхода к инфографике говорит: «Я всегда был защитником легкого юмора в информационной̆ графике. Это способ подружиться с читателем/зрителем/пользователем, помогая ему расслабиться, когда он сталкивается с набором чисел или научных концепций. Я старался сделать чтение и понимание графики приятным процессом, а не скучной̆ домашней̆ работой̆. Многие представители науки и дизайнеры данных ненавидят такой̆ подход».

Рисунок 4. Пример объяснительной инфографики «Фото в стиле Да Винчи». Автор показывает результаты исследования 80 картин Леонардо: цветовой гаммы, освещения и ракурса изображений моделей.
Итак, первый подход фокусируется на пользе и смысловой насыщенности информационной графики, второй – на выразительности, оригинальности презентации данных, метафоричных образах и юморе.
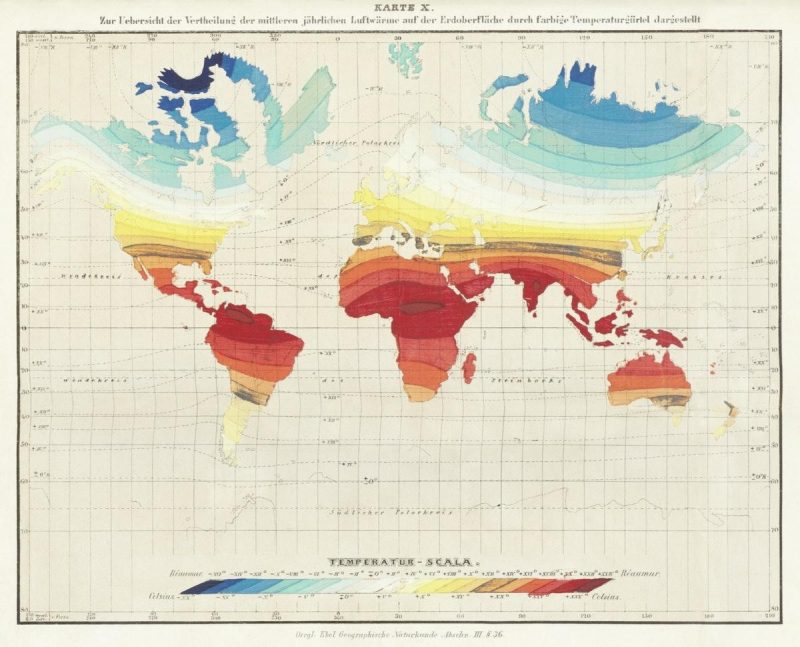
Сравним две карты конца 19 века. Первая отражает исследовательский подход, вторая – объяснительный.

Карта 1. Шкала температур на карте мира Вильгельма Эбеля,1850 год. Original from British Library. Digitally enhanced by rawpixel. CCO Public Domain

Карта 2. Карикатурная карта Европы 1878 года, Августо Гросси. Original from Library of Congress. Digitally enhanced by rawpixel. CCO Public Domain
Однако, чтобы разобраться в нюансах инфографики должным образом, важно знать не только подходы к визуализации, но и разбираться в видах инфографики.
Виды инфографики
Существуют различные классификации инфографики, основанные на отдельных характеристиках:
- По характеру визуализации –представление количественных данных и представление качественных данных и отношений.
- По принципу полноты – самодостаточная и комплементарная (требующая пояснений).
- По принципу технологии представления – статичная, динамичная (интерактивная) и видеоинфографика.
Наиболее универсальный вариант классификации принадлежит Дэну Роэму. Исследуя визуальное мышление, он пришел к выводу, что зрение человека предсказуемо: мы всегда изображаем каждый тип информации определенным образом.
Все объясняющие рисунки Роэм разделил на 6 категорий: «портрет» (кто/что?), «график, диаграмма» (сколько?), «карта» (где?), «линия времени» (когда?), «схема» (зачем?) и «графическое уравнение» (почему?)

Перечисленные типы визуализации соотносятся с типами речи «описание», «повествование», «рассуждение». Такая система позволяет передать любой тип вербальной информации с помощью графики.

Рассмотрим каждый вид инфографики подробнее в связи с соответствующим типом речи.
Описание
Описывая что-либо, мы рассказываем о том, как это выглядит, много этого или мало и где оно расположено. Графическими аналогами текстов описаний являются инфографика «портрет», «график, диаграмма» или «карта».
Портрет
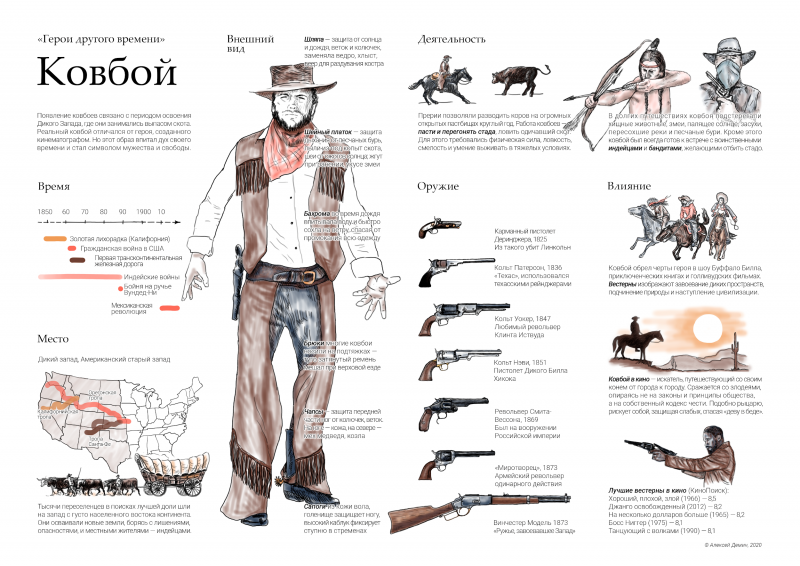
Портрет фокусируется на ответе на вопрос «кто?» или «что?», изображая важные качества объекта, его составные части. Такая инфографика помогает зрителю представить внешний вид предмета, характер или привычки человека, устройство механизма и т.д.
Изучив эту инфографику, мы можем составить представление, к примеру, о внешнем виде ковбоя, его деятельности, оружии, врагах:

Рассмотрев эту инфографику, мы можем узнать составные элементы логотипа группы Queen:

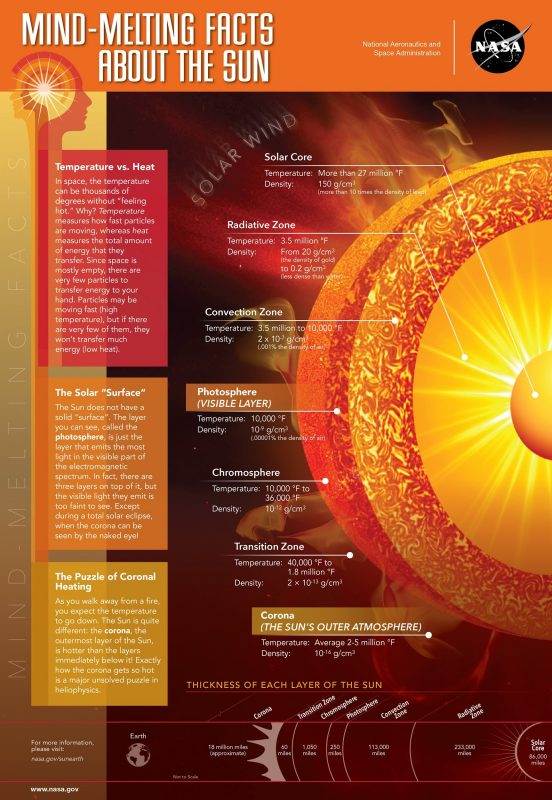
А что мы можем понять отсюда?

«Горячие факты о солнце. Температура, поверхность, излучение…» Автор: mhrybykk, Courtesy NASA/JPL-Caltech.
Популярная разновидность инфографики-портрета — сравнение (vs, versus), когда наиболее значимые элементы показываются в сравнении с аналогичными объектами.

Переходим к следующему виду.
График / диаграмма
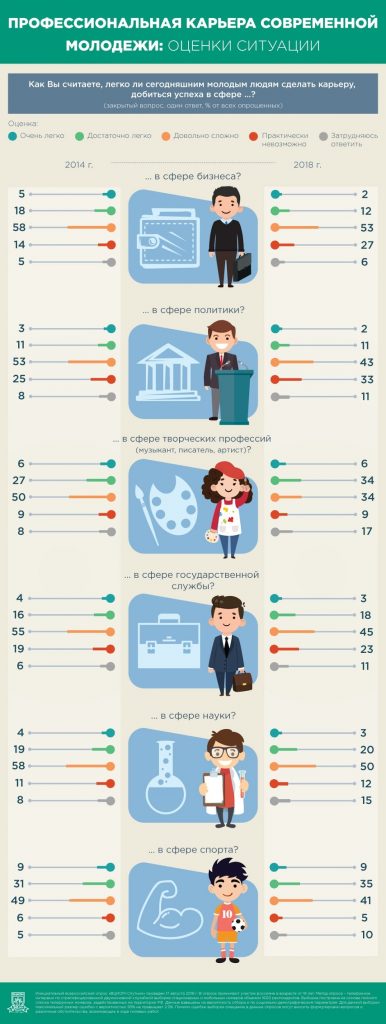
Данный вид инфографики изображает количество объектов, отвечая на вопросы «сколько?», «какую часть от целого составляет?», «какого размера?» и т.д. Узнать такую инфографику можно по большому количеству чисел, графикам, диаграммам, сравнениям размеров или цен:

Профессиональная карьера современной молодежи, инфографика ВЦИОМ

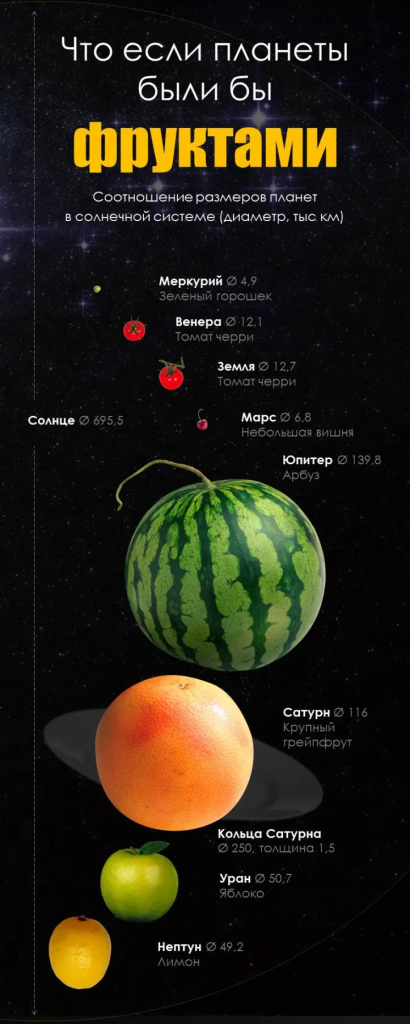
Инфографика сравнения размеров планет с фруктами.

Медийный досуг детей в России.
Облако слов – разновидность данного типа инфографики. Облака слов изображают частотность, то есть количественное соотношение, слов в тексте или массиве текстов:

1000 самых частотных слов русского языка.
Третий подвид информационной графики описания – карта.
Карта
Карта отражает расположение объектов в пространстве. Это не только географические карты, но и схемы сражений, планы расстановки игроков на поле или посуды на столе, схемы проезда и другая инфографика, отвечающая на вопрос «где?»:


Карта расположения 18 тысяч астероидов солнечной системы. Автор: TabletopWhale, Courtesy NASA/JPL-Caltech.
Таким образом, мы рассмотрели виды инфографики, относящиеся к описательному типу. За ним следует повествование.
Повествование
Когда мы рассказываем о событиях, то всегда указываем на время (сначала – потом, до – после, через много лет, в декабре 1975 года и т.п.) или последовательность действий. Визуальным выражением этого типа информации является линия времени.
Линия времени
Этот вид инфографики изображает последовательность событий во времени, действия, этапы. Характерным признаком линии времени (таймлайн) является временная шкала или нумерация этапов. Обычно слева изображается прошлое, справа – будущее (по ходу движения глаза во время чтения текстов), но иногда линию времени изображают сверху вниз или в виде спирали:

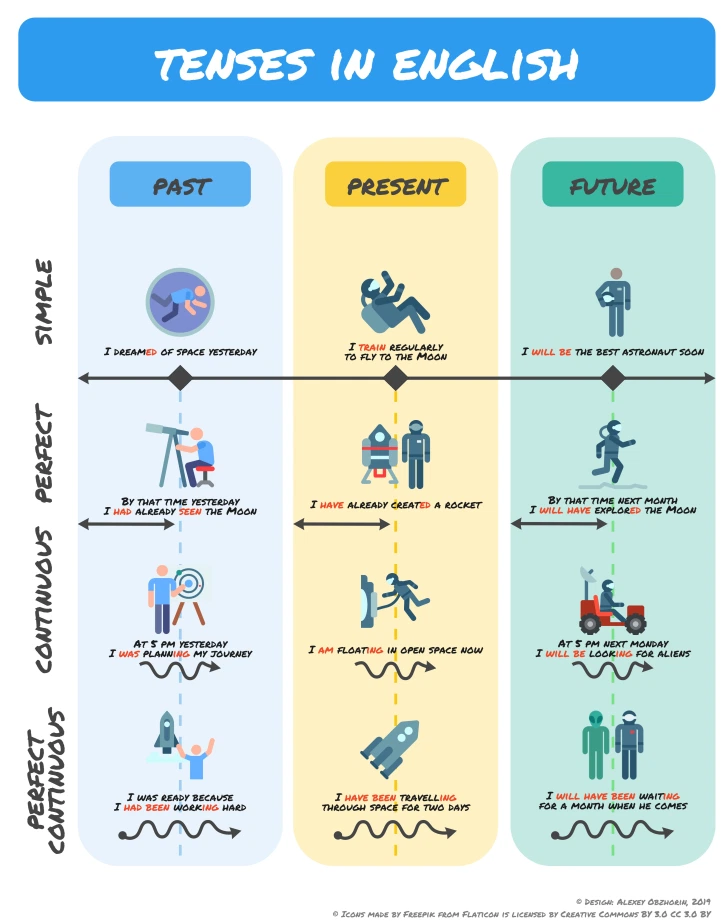
Грамматика: 12 времен в английском языке.

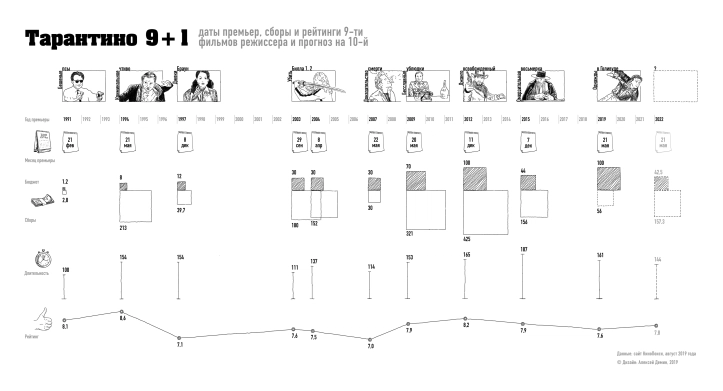
9 фильмов Квентина Тарантино на линии времени.

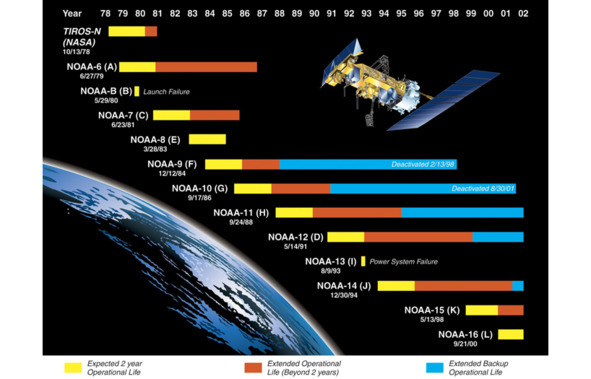
График действия сателлитов космического аппарата NOAA-N / National Oceanic & Atmospheric Administration (NOAA) (CC0 Public domain). В верхней части инфографики мы видим шкалу «год» с 1978 по 2002 годы.
И, наконец, за повествованием идет рассуждение и виды инфографики, присущие ему.
Рассуждение
Цель текстов-рассуждений – показать закономерности, связь, влияние событий друг на друга, убедить читателя или слушателя в своей правоте с помощью веских аргументов. В таких текстах мы ищем ответы на вопросы «почему что-то происходит?», «как явления связаны друг с другом?» Ответы на те же вопросы мы можем найти в инфографике-схеме и графическом уравнении.
Схема
Данная инфографика изображает причинно-следственную связь элементов, иерархические отношения в виде схемы, диаграммы или карты связей (майндмэп, ментальная карта). Инфографика такого вида изображает структуру или принцип работы организаций и политических систем, устройство механизмов и т.д.:

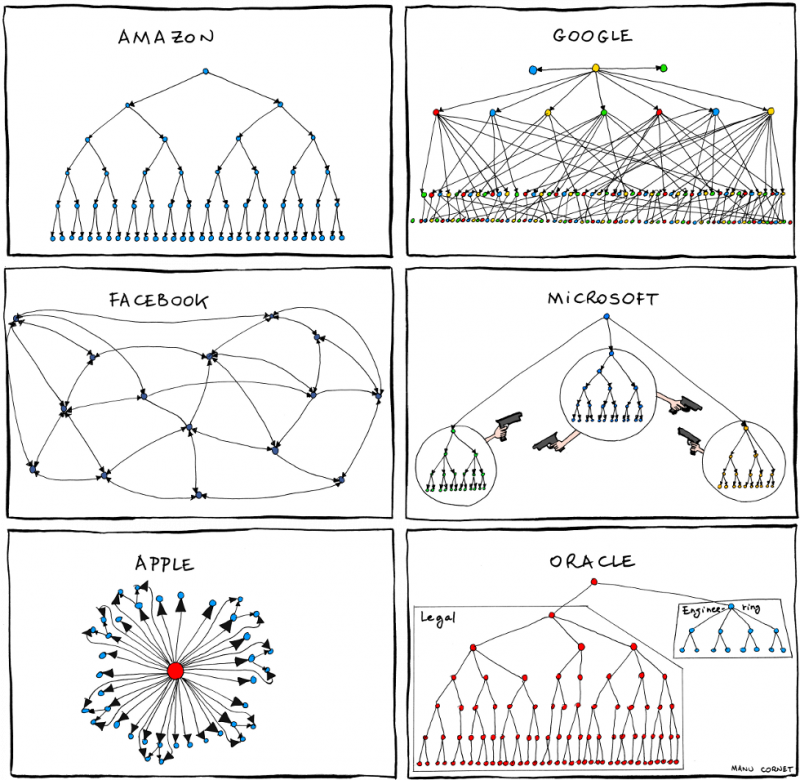
Пример инфографики-схемы – структуры разных организаций в юмористических схемах Ману Корнета (Manu Cornet, CC BY-SA 3.0, commons.wikimedia.org).

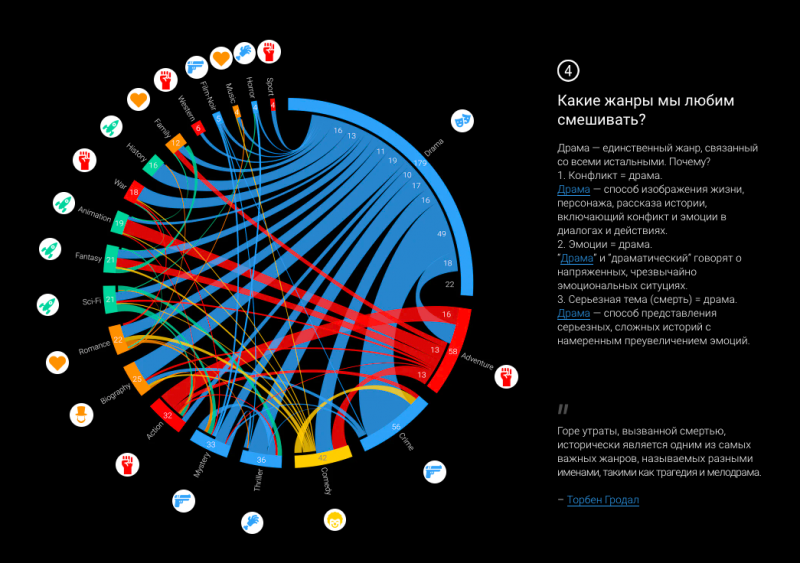
Пример диаграммы, показывающей связи разных жанров кино друг с другом. Мы видим, что драма (справа вверху) связана со всеми остальными жанрами, причем имеет больше всего связей с жанром «криминал».

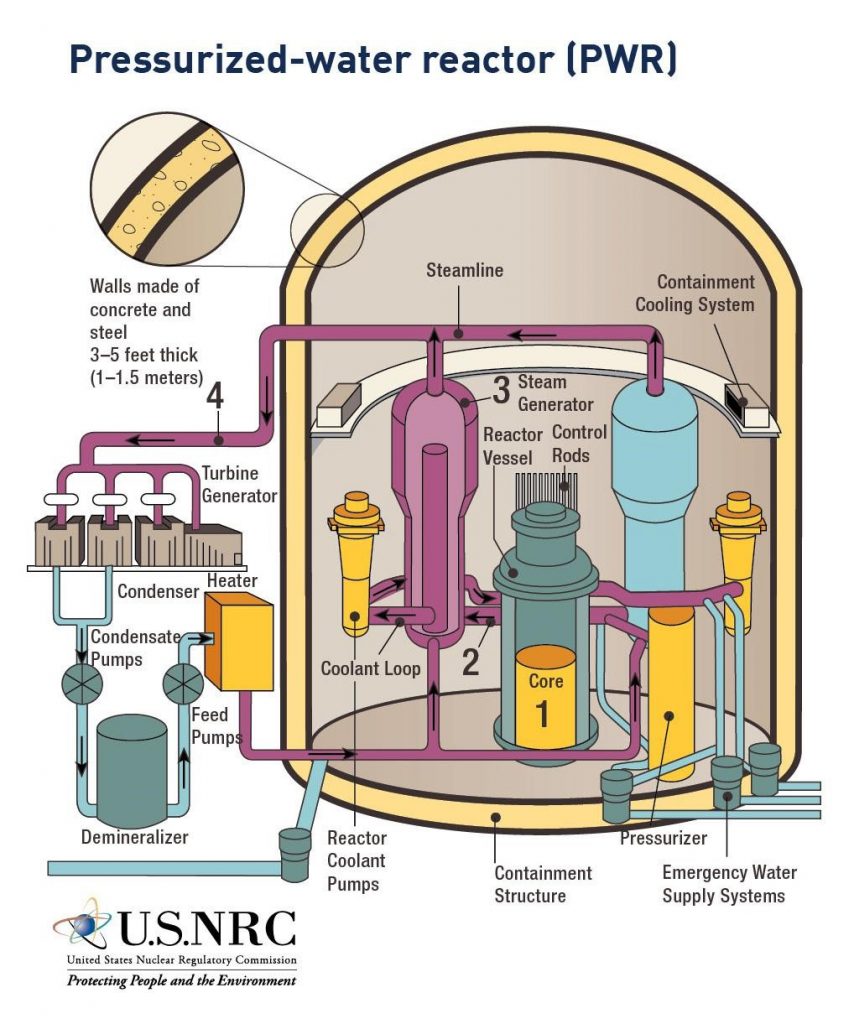
Изображение: By Nuclear Regulatory Commission from US - Typical Pressurized-Water Reactor, Public Domain, commons.wikimedia.org. Схема водо-водяного ядерного реактора изображает связь его составных частей, называет их. Стрелки показывают движение энергии и помогают зрителю представить, как работает устройство. Мы видим, что происходит в начале процесса (причина), и какой эффект это оказывает (следствие):

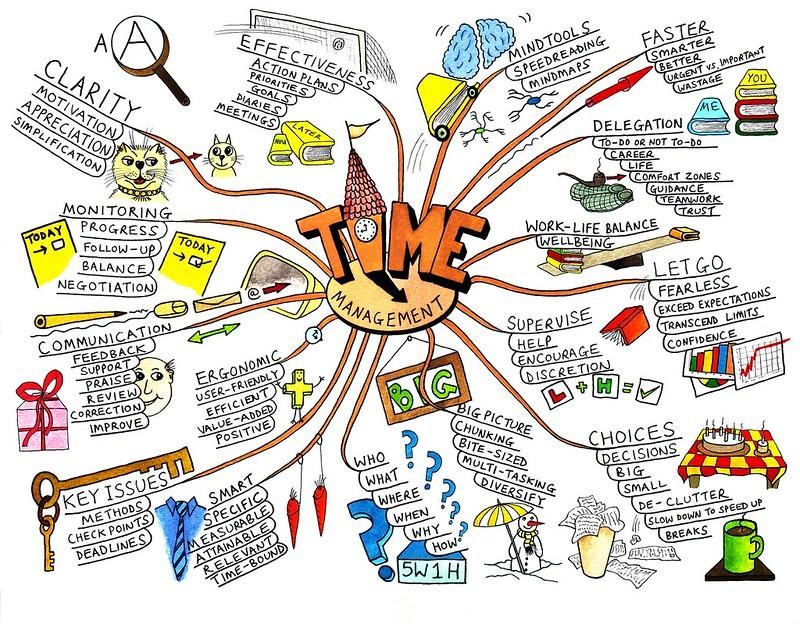
Майнд-карта «Управление временем», jean-louis Zimmermann, www.flickr.com
Графическое уравнение
Графическим уравнением называют информационную графику, изображающую взаимосвязь явлений, процессов, действий. Чаще всего для этого используют графики с переменными показателями – изменение одного параметра вызывает изменение других.
Исследовательская инфографика такого типа помогает найти связь явлений, которую сложно обнаружить без визуализации: автор собирает данные разных параметров (время, уровень доходов, успешность, удовлетворенность жизнью и т.д.) и ищет те, изменение которых в графике будут совпадать (рост или падение):

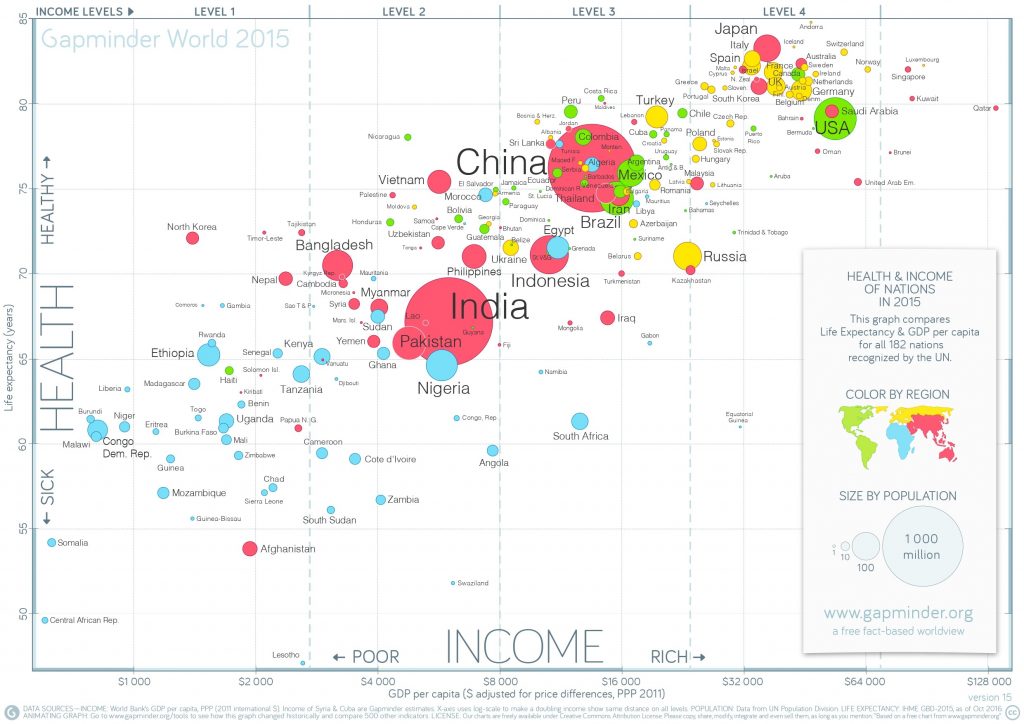
Например, зависимость уровня здоровья от уровня доходов населения, доказанная с помощью графика с переменными показателями авторами проекта www.gapminder.org.
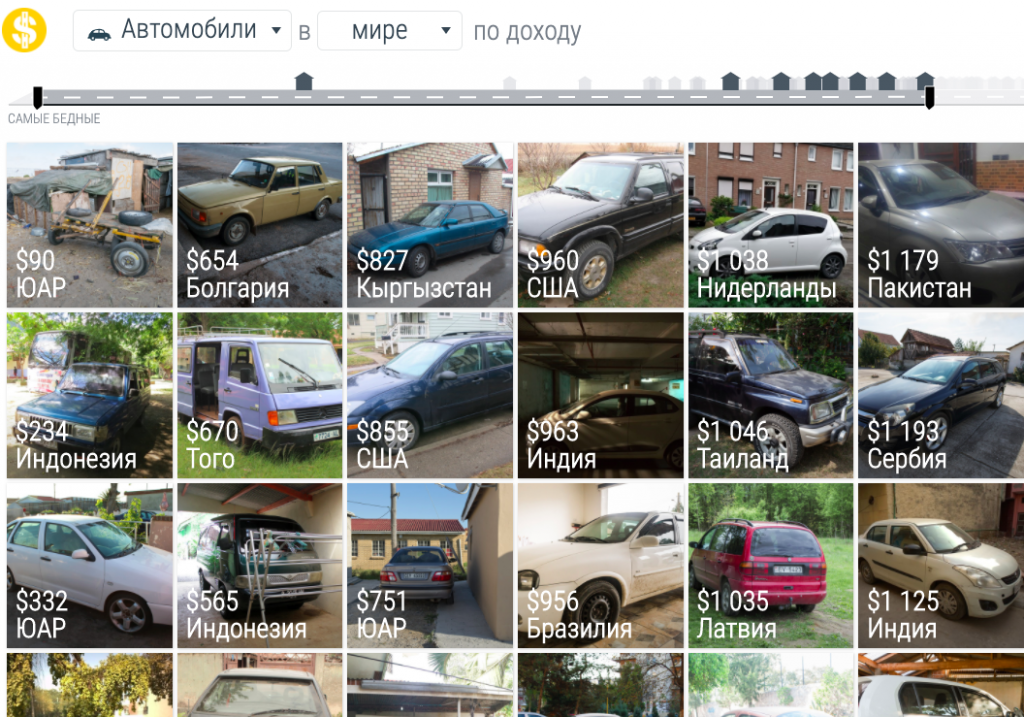
Проект «Долларовая улица» – еще один яркий пример интерактивной инфографики вида «графическое уравнение». На ней уровень доходов связан с десятками различных показателей людей по всему миру. Изучив визуальный материал, можно найти или опровергнуть корреляцию показателей:

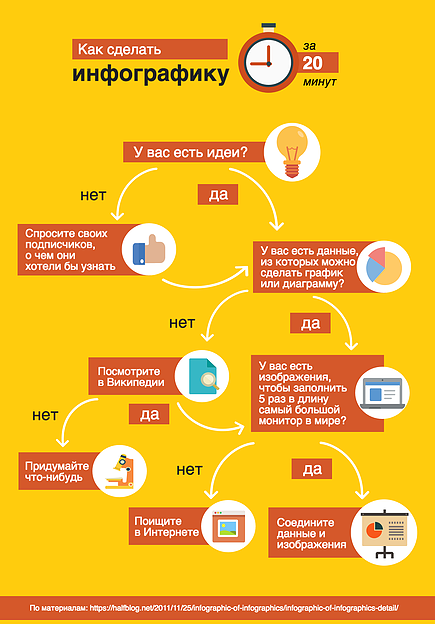
Разновидностью графического уравнения можно считать инфографику принятия решений, в которой несколько переменных и окончательный пункт зависят от выбора зрителя:

Заключение
Визуализация больших объемов информации помогает нам понять и структурировать их, потому что изображения (особенно вызывающие эмоции) воспринимаются быстрее текстов.
Вся инфографика делится на исследовательскую, цель которой поиск скрытых закономерностей, и объяснительную, в которой автор показывает сделанные им открытия.
Существует шесть видов инфографики в зависимости от типа информации, которую она передает зрителям: информацию-описания передают инфографика-портрет, графики/диаграммы и карты; действия и процессы изображают в виде линии времени; связь элементов показывают с помощью схем и графических уравнений.
Инфографика может представлять собой один из шести видов либо совмещать несколько для представления объекта с разных сторон, что зависит от целей автора. Но какой бы вариант ни выбрали лично вы, можете быть уверены, что при должном подходе и определенной практике вы научитесь воздействовать на зрителя именно так, как вам нужно.
Желаем удачи и успехов в новых проектах!
Автор: Алексей Демин