Помните, когда-то была очень популярной и считалась очень смешной шутка про то, что программист – это человек, который чинит телевизоры и разводит мышей? С тех пор прошло много лет, и сейчас над этой шуткой уже не смеются, потому что все знают, что этим занимается системный инженер.
Это еще одна шутка, а если серьезно, сегодня все больше людей понимает, что программирование – очень широкая область приложения усилий, а у разработчиков есть множество специализаций. Например, backend-разработчик, frontend-разработчик и другие направления.
Мы заранее анонсируем нашу программу «Лучшие техники самообразования» для тех, кто хочет «научиться учиться» самостоятельно и с минимальными затратами денег и времени освоить престижную высокооплачиваемую профессию программиста. А сейчас поговорим о разных направлениях в разработке программного обеспечения.
Нам в помощь статья «Чем различается фронтенд- и бэкенд-разработка», где все нюансы разъясняются в сжатом виде [А. Садиков, 2022]. И более подробный материал «Frontend vs backend: различия и особенности разработки» [В. Бухтеев, 2021]. Этого нам пока хватит, и мы приступаем.
Frontend-разработка: что это такое?
Frontend-разработка – это разработка интерфейса сайта, программы, игры, crm-системы, любого цифрового продукта. Проще говоря, все, что мы видим, когда заходим в Интернет или открываем программу у себя на компьютере: шапку, картинку, заставку, текст, кнопки, таблицы и т.д.
Соответственно, frontend-разработчик или frontend developer – это специалист, который разрабатывает интерфейс цифрового продукта. Как он это делает? Рассмотрим на примере любого сайта, открытого в любом браузере.
Если мы нажмем правую клавишу компьютерной мышки и выберем в контекстном меню строчку «Просмотр кода», мы увидим «многобуков» и некоторые знакомые слова, которые уже видели, когда зашли на сайт. Все это верстается с помощью HTML, CSS и JavaScript.
Поясним вкратце, что такое:
- HTML – это язык гипертекстовой разметки, с помощью которого размечают структуру веб-страницы, задают расположение заголовков, подзаголовков, текста, картинок и т.д.
- CSS – это каскадные таблицы стиля, которые отвечают за стиль оформления html-элементов.
- JavaScript – это язык программирования, обеспечивающий интерактивность веб-страницы и ее взаимодействие с пользователем.
Это то, что должен знать каждый начинающий или junior frontend-разработчик и чему учат все курсы frontend-разработки для начинающих. Желающие совершенствоваться могут освоить jQuery – набор функций JavaScript, «специализирующийся» на взаимодействии JavaScript и HTML.
В более сложные вещи углубляться сегодня не будем, потому что наша основная задача – понять, какие виды разработки существуют, чем они отличаются между собой и чем занимается тот или иной специалист.
Обязанности frontend-разработчика:
- Разработка интерфейса цифрового продукта с нуля.
- Модернизация интерфейса готового цифрового продукта.
- Кроссбраузерная верстка, обычно в HTML5/CSS3.
- Адаптивная верстка.
- Написание скриптов.
- Настройка функционала цифрового продукта (кнопки, слайдеры, формы обратной связи, прочее).
- Разработка реактивных элементов.
- Работа с существующей архитектурой сайтов и приложений на базе виджетов.
- Программирование модулей для работающих приложений.
Для справки:
- Кроссбраузерная верстка – это способность сайта одинаково корректно отображаться во всех основных браузерах.
- Адаптивная верстка – это способность цифрового продукта автоматически подстраиваться под размеры и ориентацию экрана устройства.
- Скрипт – это небольшая программа или сценарий, где содержится последовательность действий для автоматического выполнения задачи.
Это то, что должен уметь каждый frontend-разработчик. В зависимости от нюансов проекта, в обязанности фронтенд-разработчика может входить создание автотестов, исправление багов, взаимодействие с дизайнерами и бэкенд-разработчиками в формате Agile, работа с Angular (платформа для разработки веб-приложений) и Vue (фреймворк для создания пользовательских интерфейсов).
Для того чтобы получить представление о том, чем конкретно придется заниматься на том или ином проекте, нужно изучать конкретные frontend-вакансии или связываться напрямую с работодателем.
Наиболее продвинутые читатели знают, что в контексте внешнего вида цифрового продукта часто употребляется такое понятие, как «UX/UI-дизайн», где UI – это пользовательский интерфейс или оформление сайта, а UX – это функционал интерфейса. Проще говоря, UI «отвечает» за то, как будет выглядеть кнопка на сайте, а UX – за то, что произойдет при ее нажатии.
Занимается всем этим UX/UI-дизайнер и, как уже понятно из названия профессии, это не является разработкой. Будет правильнее сказать, что UX/UI-дизайнер – это проектировщик, который проектирует внешний вид и функционал цифрового продукта. А вот сделать так, чтобы это все корректно работало, – это задача frontend-разработчика.
В идеале у frontend-разработчика должно быть некоторое представление о UX/UI-дизайне для того чтобы понимать, чего ждать от UX/UI-дизайнера, «не пропускать» заведомо безумные дизайнерские идеи и максимально полно воплощать в жизнь полезные задумки.
С другой стороны, нынешний уровень развития профессии UX/UI-дизайнера и специальное программное обеспечение Figma для отрисовки прототипа сайта и создания кликабельного макета позволяет всерьез говорить о том, чтобы сэкономить на frontend-разработке [Е. Нексман, 2022].
В целом, тема разделения зон ответственности UX/UI-дизайнера и frontend-разработчика актуальна достаточно давно, и желающие вникнуть в нее поглубже могут ознакомиться со статьей «Что делают UX и UI-дизайнеры, а что – фронтендщики?» [Э. Керри, 2017]. А мы вернемся к нашей теме и поговорим теперь о backend-разработке.
Что такое backend-разработка?
Backend-разработка – это разработка внутренней части цифрового продукта, которая находится на сервере и скрыта от глаз пользователя. Благодаря этой серверной части мы можем видеть интерфейс и в принципе пользоваться цифровым продуктом.
Иными словами, backend отвечает за взаимодействие пользователя с внутренними данными, которые затем отображает frontend. Разницу между бэкенд и фронтенд часто представляют в виде автомобиля, где есть видимая часть и скрытые от внешнего взгляда узлы и детали.
И вот именно эти узлы и детали (двигатель, карбюратор, ходовая часть, прочее) обеспечивают движение автомобиля так, как мы это видим, и возможность управлять автомобилем, нажимая педали и вращая руль. А еще открывать дверцы, окна и багажник, включать указатели поворота и дворники, откидывать спинку сиденья и т.д.
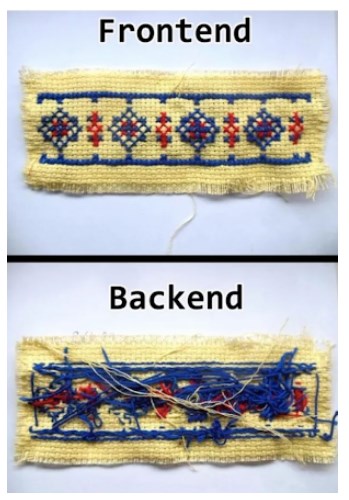
Есть и другие варианты презентации разницы между frontend и backend. Например, глядя на вышивку, мы восхищается красотой узора, однако если мы вывернем ткань наизнанку, то увидим множество хаотичных пересечений нитей, петель и узелков:

Точно так и любой сайт или приложение – это не только красивая картинка на экране. Это еще и сервер, который обрабатывает наши запросы и присылает их на наши устройства в понятном для нас виде, и множество внутренних данных, которые там хранятся и обеспечивают этот поток информации. В целом, взаимодействие фронтенда и бэкенда имеет циклический вид:
- Клиентская часть (frontend) отправляет пользовательскую информацию на сервер (backend).
- Программа на сервере обрабатывает полученную пользовательскую информацию.
- Ответная информация возвращается клиентской стороне в понятной для пользователя форме.
Таким образом, backend-разработчик или backend developer – это специалист, который разрабатывает и программирует внутреннюю часть цифрового продукта. Как он это делает? Для этого нужно знать языки программирования, уметь работать с системами управления базами данных и инструментами загрузки. Что это за языки, системы и инструменты? Давайте перечислим самые основные компоненты backend-разработки.
Языки программирования для backend-разработки:
- PHP.
- Python.
- Ruby.
- С, С++, C#.
- Java.
- JavaScript / Node.
Из перечисленных языков сейчас весьма популярен для backend Python. Отдельной темой является использование для backend С, С++ и C#. Выбор конкретного языка программирования зависит от проекта и поставленных задач. Мы сейчас не будем рассматривать нюансы использования языков программирования для разных задач, потому что для этого нужно будет написать отдельную статью про каждый из перечисленных языков.
Перечень языков программирования для backend-разработки нужен здесь исключительно для того, чтобы сориентировать читателей в особенностях работы backend-разработчика и донести ту мысль, что backend-разработчику необходимо знать один из основных языков программирования.
По такому же принципу мы вас познакомим с прочими компонентами backend-разработки: перечислим варианты, которые могут быть использованы, а вы сможете самостоятельно ознакомиться с каждым из них и выбрать один или два варианта, с которыми захотите работать дальше.
Системы управления базами данных для backend-разработки:
- MySQL.
- PostgreSQL.
- SQLite.
- MongoDB.
Инструменты загрузки (деплоя) для backend-разработки:
- CI/CD.
- Kubernetes (K8s).
- Docker.
Для чего же backend-разработчику все это знать и что именно он будет делать с этими знаниями? Давайте посмотрим.
Обязанности backend-разработчика:
- Создание архитектуры кода.
- Создание баз данных.
- Управление базами данных.
- Конфигурирование автоматических обновлений.
- API-разработка.
- Оптимизация функционала веб-ресурса для уменьшения времени загрузки.
- Оптимизация алгоритмов.
- Создание с нуля семантического ядра.
- Доработка семантического ядра.
- Настройка бэкапа.
- Контроль функциональности внутренней части цифрового продукта.
- Контроль работы серверов.
Из всех использованных терминов обратим внимание на API-разработку. Если сказать простыми словами, API – это набор способов и правил, по которым различные программы «общаются» между собой и обмениваются данными.
Ранее мы уже выяснили, что для backend-разработки используются самые разные языки. И, условно говоря, API нужен для того, чтобы сайт на PHP «понял» запрос, который пришел с сайта на Python, чтобы на сайт заказа пиццы или авиабилетов можно было зайти и со смартфона на Android, и с iPhone.
В целом, backend-разработка является достаточно популярным направлением приложения усилий среди молодежи, рассматривающей возможность карьеры в IT-сфере. Эта аура «изнанки цифрового мира» уже перекочевала в искусство, и сегодня узкоспециальная терминология используется даже в названиях песен. Например, в композиции Backend Error, которую исполнил Mychraw Seraphim.
Возвращаясь к нашей теме, предположим, что вы в целом поняли, чем отличается backend- и frontend-разработка. И у самых проницательных читателей наверняка возник вопрос: а можно ли отдать весь процесс разработки цифрового продукта в одни руки, без разделения на backend и frontend? Давайте обсудим и это!
Full Stack-разработка: что это значит?
На самом деле, разработчики, способные сделать и frontend-разработку, и backend-разработку в природе существуют. Называется такой специалист full stack-разработчик. Отдельно обсуждать его функции не будем, потому что мы уже обо всем рассказали ранее. Проще говоря, full stack-разработчик должен знать все, что знает backend-разработчик и frontend-разработчик.
Это можно представить в виде следующей формулы:
Backend + Frontend = Full Stack
Выглядит, как видим, привлекательно. Почему же тогда существует разделение на backend и frontend? Во-первых, для овладения каждой из специализаций на высоком уровне нужно переработать достаточно много информации. И узкий специалист в этом плане выиграет у специалиста универсального профиля, который знает обо всем понемногу.
Во-вторых, далеко не везде чисто физически можно объединить эти функции в полном объеме. Это примерно как задаться вопросом, зачем нужен контролер в общественном транспорте и почему бы эти функции не возложить на водителя.
В принципе, водитель маршрутки вполне справляется с работой по контролю оплаты за проезд. А вот если этим озадачить машиниста пригородной электрички, тут вряд ли что-то получится. Ему будет нужна либо помощь контролера, либо автоматика по типу турникетов в метро, когда пассажиров без билета просто не пускают на станцию метро.
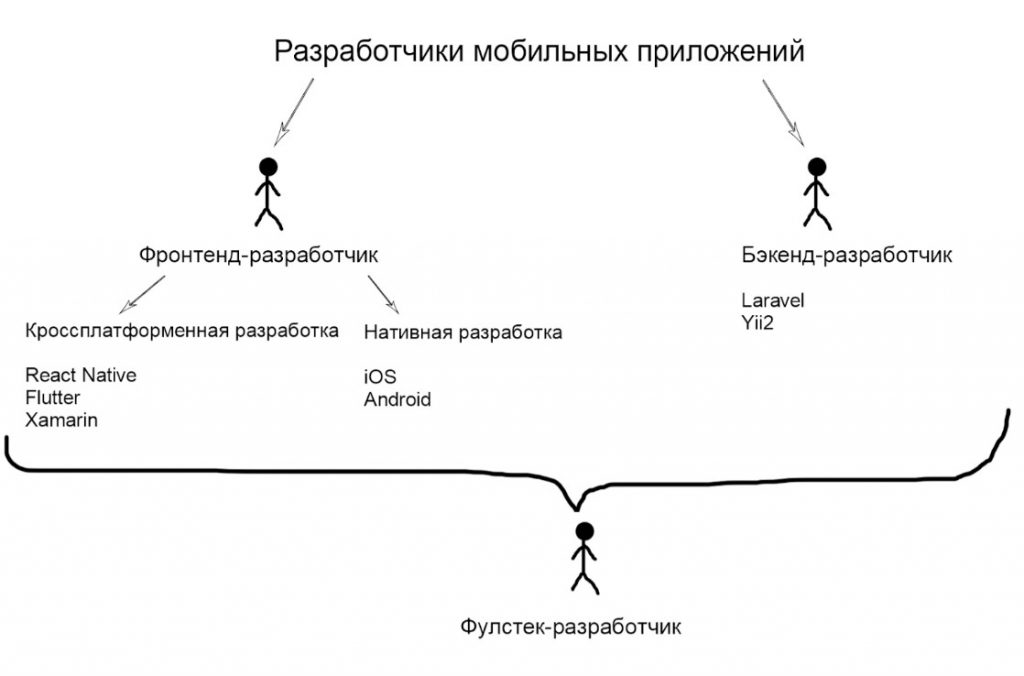
Именно поэтому full stack-разработка чаще применяется для мобильных приложений и одностраничных сайтов, чем для каких-то масштабных проектов. К слову, в разработке мобильных приложений есть свои нюансы. Начнем с того, что тут различают нативную и кроссплатформенную разработку.
Виды мобильной разработки:
- Нативная разработка – когда приложение разрабатывают отдельно для Android и отдельно для iOS/ iPhone.
- Кроссплатформенная разработка – когда разрабатывают одно приложение, которое затем адаптируется под Android и iOS с помощью компилятора.
Теперь посмотрим, с помощью каких инструментов реализуются эти направления.
Языки нативной разработки:
- Приложения для Android – языки Java и Kotlin.
- Приложения для iOS/ iPhone – языки Objective-C и Swift.
Для кроссплатформенной разработки используются фреймворки React Native, Flutter либо Xamarin.
Языки кроссплатформенной разработки:
- Для React Native – язык JavaScript
- Для Flutter – язык Dart.
- Для Xamarin – язык С#.
Это самая общая схема мобильной разработки в самом упрощенном виде:

Разумеется, в зависимости от конкретного проекта могут потребоваться другие инструменты разработки. Для желающих разобраться в этой теме более глубоко можем рекомендовать статью «Full Stack Development: что нужно знать, как освоить» [OTUS, 2022].
Кроме того, с учетом достаточно массового тренда перехода в IT-сферу из других профессий может оказаться полезным личный опыт студента консерватории, который освоил профессию full stack-разработчика и поделился своим видением, как стать фулстек-разработчиком мобильных приложений в написанной им статье [Л. Деллерт, 2020].
Мы ни в коем случае не советуем бросать вуз, как это сделал в конечном итоге автор статьи, а вот его тайм-менеджмент на старте интереса к программированию, когда он часто был занят в консерватории с 7 утра до 7 вечера и еще подрабатывал преподавателем в музыкальной школе, может быть полезен многим.
Это пример обдуманного подхода, когда человек сначала попробовал что-то новое, не бросая основного занятия, удостоверился, что новое дело у него идет хорошо и приносит деньги, и только потом принял окончательное решение о смене профессии.
Итак, мы с вами рассмотрели full stack, backend- и frontend-разработку применительно к наиболее понятным массовому пользователю направлениям: Web-программирование и мобильная разработка. Однако есть и другие сферы приложения усилий программистов.
Направления разработки
Помимо Web-программирования и мобильной разработки, существует еще десктоп (Desktop)-разработка и разработка серверного программного обеспечения.
Desktop – это то, что может работать без подключения к Интернету. Вы сначала скачиваете игру, программу монтажа видео, программу обработки звука или любую другую на свой компьютер, а потом можете ее запускать в любое время независимо от того, есть у вас Интернет или нет.
Серверное программное обеспечение – это как раз то, что находится на сервере и что нужно для обеспечения работы внутренней части цифрового продукта. Типы серверов и виды серверного программного обеспечения – это отдельная тема.
Желающим вникнуть можем рекомендовать обзорный материал «Серверное программное обеспечение», где это все расписано в относительно понятной для обывателя форме [Web Creator, 2020]. Отдельным подразделом там выделены рекомендации по обеспечению информационной безопасности при выборе виртуального хостинга, использовании выделенных серверов и настройке серверного программного обеспечения.
И, наконец, когда речь заходит о типах разработки и вариантах приложения усилий, следует еще сказать о заказной и продуктовой разработке:
- Заказная разработка – это разработка сайта, приложения, crm-системы под заказ с учетом пожеланий клиента.
- Продуктовая разработка – это разработка «массового» программного обеспечения.
Условно говоря, если вы верстаете сайты для магазинов, автозаправок и ресторанов, это заказная разработка. Если работаете в компании Microsoft, это продуктовая разработка. Что лучше и куда стремиться? В принципе, это личное дело каждого, и везде есть свои плюсы и минусы. Для начала нужно освоить профессию программиста на должном уровне.
Где учиться на разработчика?
И теперь вопрос, который наверняка возник у многих читателей: где получить профессию разработчика так, чтобы успешно справиться со всеми задачами, которые предстоит решать разработчику? Нужно ли обязательно заканчивать вуз или достаточно курсов?
Скажем так: хорошее базовое образование пока что никому не помешало. Для карьеры программиста предпочтительнее высшее техническое образование. Список наиболее подходящих вариантов можно найти в обзоре «33 лучших вуза России для будущих программистов 2022-2023» [М. Александрова, 2022].
Если у вас нет ни времени, ни денег, ни желания тратить пять лет на учебу, и вы уже определились с каким-то узким направлением разработки, которым хотели бы заниматься, вам вполне может хватить курсов по выбранному направлению.
Знания на краткосрочных курсах дают, конечно, не такие глубокие, как в вузе. Однако, положа руку на сердце, кому из нас пригодилось абсолютно все, что мы выучили за пять долгих лет? Так или иначе, диплом перестал быть обязательным условием для работы программистом, а шанс освоить профессию на курсах за относительно короткое время открыл двери возможностей для многих из тех, кто мечтает о большой зарплате.
И, наконец, можно найти немало примеров, когда люди начали учиться программированию самостоятельно, пробовали каждый изученный шаг на практике, тут же исправляли допущенные ошибки и через какое-то время приходили трудоустраиваться в IT-компанию с готовым портфолио и наработанным опытом, пусть пока не очень большим, но зато применимым на практике.
Какой вариант лучше? Для начала скажем, что самостоятельная работа является основой любого варианта развития в IT-сфере, будете ли вы учиться полностью сами, в вузе или на курсах. К слову, стоит помнить, что вуз дает базовое образование и системный подход к получению знаний, но никак не готовый пакет знаний и навыков для работы. Просто потому, что в каждой компании и на каждом проекте всегда есть свои нюансы, полностью учесть которые физически не сможет ни одно учебное заведение в мире.
Что дальше? Дальше вы будете (или не будете) расти в профессиональном плане. Различают три уровня профессионализма разработчика:
Разница между Junior, Middle и Senior не только в наборе знаний и навыков. Senior отличается от всех остальных особым типом мышления и особым видением задачи, которое многим остается недоступным на протяжении всей карьеры в IT-сфере.
Это настолько тонкие настройки, что их вряд ли можно описать какими-то словами, тем более кратко. Быть может, что-то будет понятнее из статьи под говорящим названием «Джуниор не умеет работать, сеньор умеет не работать: чем отличаются роли Junior, Middle и Senior» [В. Пушкина, 2022].
Так или иначе, не у всех получится разобраться с такой, прямо скажем, непростой профессией, как программист или разработчик программного обеспечения, и уж тем более подняться до уровня Senior. Больше шансов у тех, кто умеет системно подходить к получению знаний и самостоятельно организовывать свой учебный процесс. Вы точно сможете, если пройдете нашу программу «Лучшие техники самообразования».
Мы желаем успеха во всех ваших начинаниях. Мы ждем вас на всех наших курсах и программах, которые вам «откликаются», и предлагаем ответить на вопрос по теме статьи: