Урок 6. Интерфейс и веб-дизайн

Владение навыками веб-дизайна позволяет дизайнеру не только создавать привлекательные веб-сайты, но и обеспечивать удобство пользования ими.
Понимание принципов дизайна интерфейсов помогает оптимизировать пользовательский опыт, учитывая взаимодействие человека с веб-платформой от момента посещения до достижения конкретной цели.
Содержание:
- Создание удобного пользовательского интерфейса
- Работа с сеткой и распределение элементов
- Проверочный тест
Давайте погружаться в захватывающий мир веб-дизайна, где каждый элемент несет в себе потенциал сделать взаимодействие пользователя с веб-пространством еще более приятным и эффективным.
Создание удобного пользовательского интерфейса
Сегодня у пользователей есть неограниченное количество альтернатив, и они, как правило, отказываются от продукта, как только разочаровываются в нем. Именно поэтому очень важно уметь создавать удобный и привлекательный интерфейс.
Далее мы познакомим вас с важными принципами интерактивного дизайна пользовательского интерфейса, которые помогут вам создавать качественный продукт. Представленные ниже принципы были разработаны профессором Университета Цинциннати Полом Зендером в ходе проведенных им исследований [P. Zender, 2008].
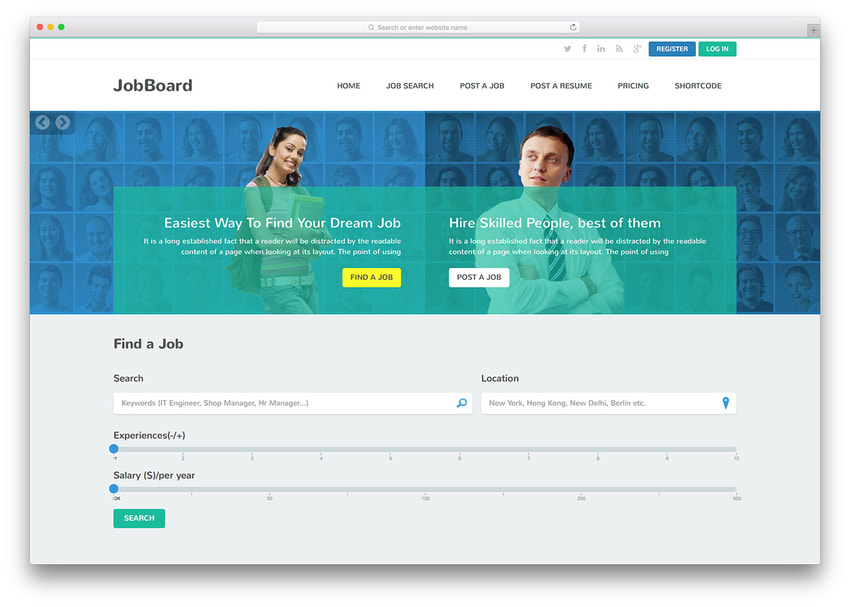
Установление четкой отправной точки
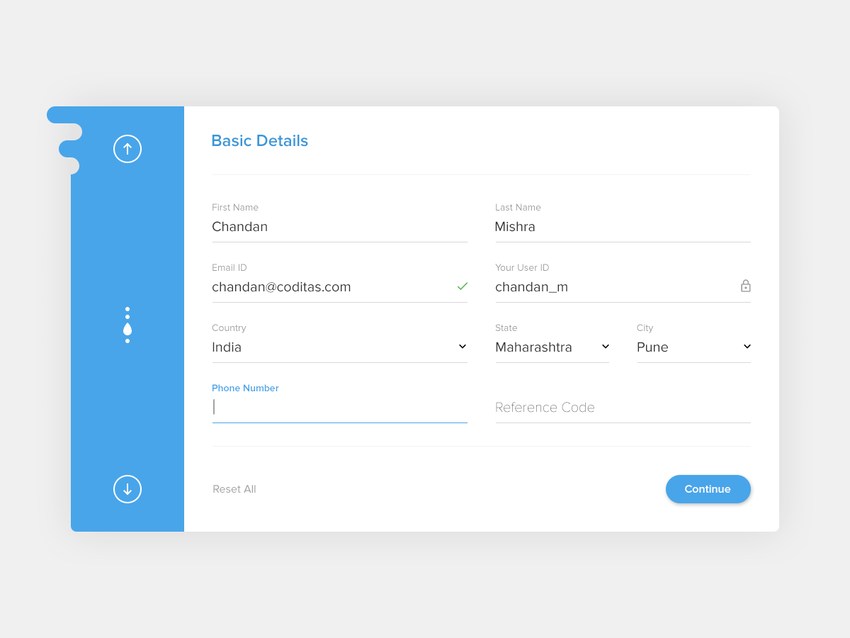
Создание четкой отправной точки (например, входа в систему) – один из основных принципов разработки интерактивного пользовательского интерфейса. Он позволяет избежать путаницы и минимизировать усилия пользователя по выполнению задачи в цифровом продукте:

Психология пользователя работает так, что должна быть четко обозначена отправная точка, чтобы он сразу понимал, с чего начать. Без этого принципа невозможно сделать дизайн взаимодействия интерактивным и ориентированным на пользователя.
Чтобы интегрировать этот принцип в дизайн, необходимо разумно использовать элементы дизайна интерфейса. Должны быть уместные и понятные навигационная типографика и иконография.
Поддержание внутренней согласованности
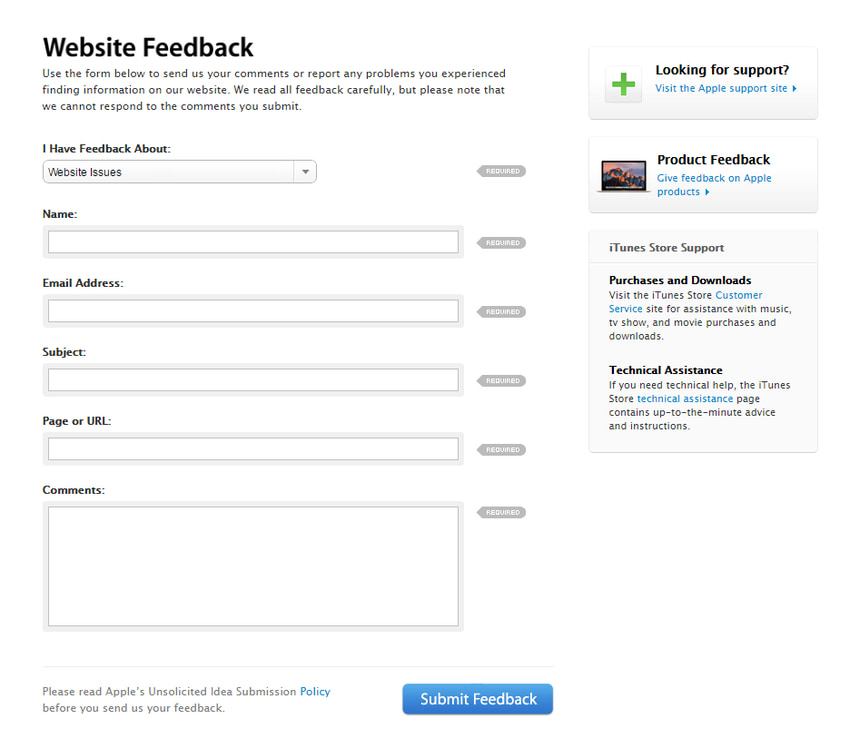
В дизайне взаимодействия внутренняя согласованность внутри продукта – это ключ к тому, чтобы сделать дизайн интерактивным. После получения отправной точки очень важно поддерживать последовательность на протяжении всего процесса, чтобы пользователю было легче выполнить задачу. Непоследовательный дизайн сбивает с толку и затрудняет путешествие по системе. Должно быть четкое указание, что делать дальше и почему это необходимо:

Если иконки, действия или функции в приложении не унифицированы, это может вызвать проблемы с навигацией. Например, для кнопки «Назад» в одних разделах используется значок стрелки влево, а в других – слово-ярлык. Такое несоответствие затрудняет быстрое определение общих действий, и его следует всячески избегать.
Чтобы внедрить принцип согласованности в дизайн интерфейса, необходимо поддерживать согласованность макета, стиля кнопок, иконографии, типографики, цветовой схемы и терминологии.
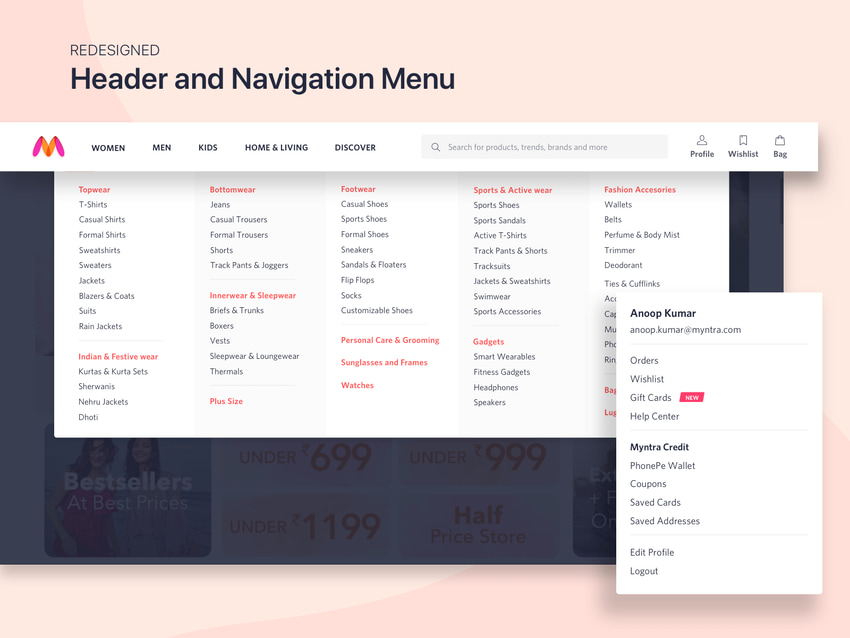
Интеграция знакомых элементов дизайна
При разработке интерфейса продукта важно использовать знакомые элементы, а не вводить редкие или совершенно новые.
Если элементы вашего дизайна не позволяют людям понять, как с ними взаимодействовать, такой дизайн нельзя считать ориентированным на пользователя. Знакомые элементы играют решающую роль в облегчении пути к выполнению задач в рамках платформы:

В этом контексте первым шагом должно быть определение целевой аудитории, а затем выбор элементов, которые ей знакомы. Например, при разработке дизайна для определенного региона важно использовать элементы дизайна, которые хорошо узнаваемы в этом регионе.
Аналогичным образом, если ваша целевая аудитория состоит из пожилых людей, подумайте о включении элементов ретро-дизайна. Чтобы сохранить эту узнаваемость, важно обращать внимание на такие факторы, как возраст, пол, регион и предпочтения.
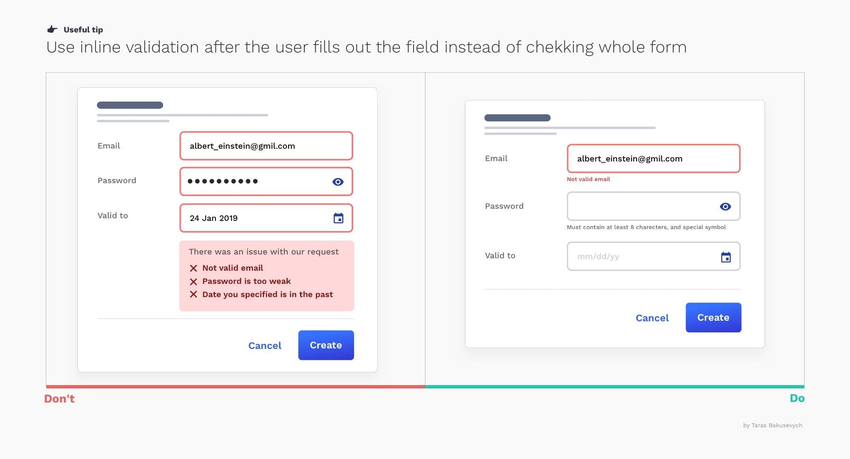
Предоставление четких сообщений об ошибках
Вы должны предоставить четкое сообщение об ошибке, чтобы улучшить пользовательский опыт и повысить качество взаимодействия. Пользователь должен сразу понимать, какие именно проблемы возникают в процессе его работы.
Например, при заполнении информации для регистрации в поисковой системе красная метка может сигнализировать о том, что человек забыл заполнить один из разделов. Так ему будет легко понять, что не так, и исправить ошибку:

Создавая сообщения об ошибках, используйте четкие и лаконичные формулировки, указывайте на конкретные и логичные действия пользователя, избегайте технического жаргона и показывайте пропущенные поля.
Помощь в исследовании
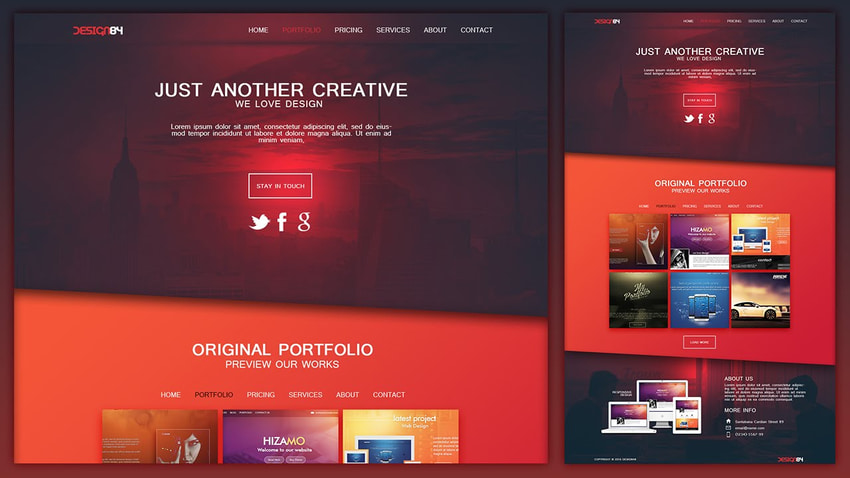
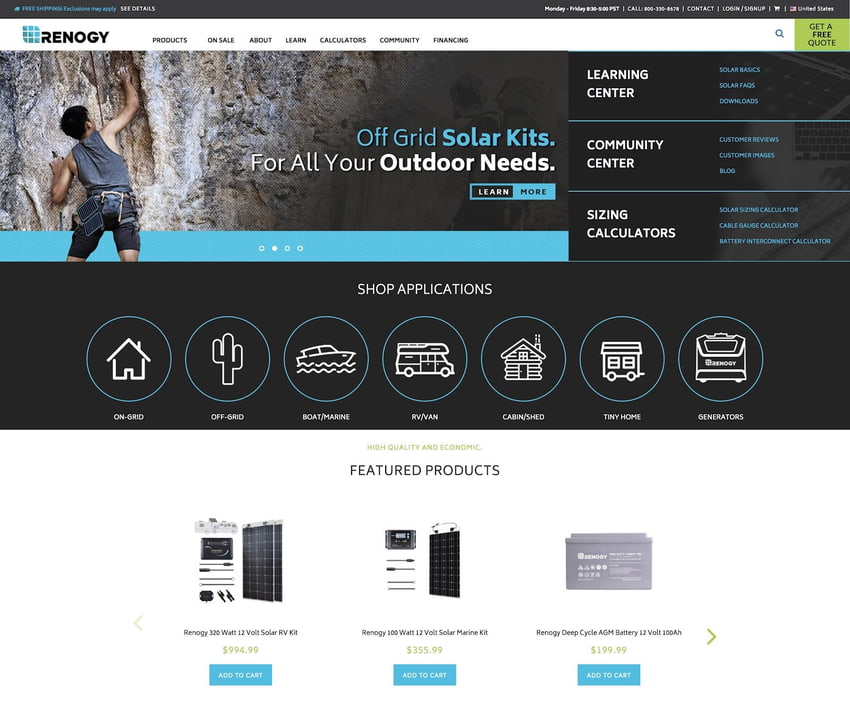
Создание удобного интерфейса очень важно, потому что он может создать или разрушить успех продукта или системы. Когда люди используют интерфейс, они должны быть в состоянии легко понять, как им пользоваться и что он предлагает. Такие визуальные элементы, как узоры, интервалы, текст и цвет – это полезные знаки, которые помогают пользователям ориентироваться в интерфейсе и делают его интуитивно понятным:

Кнопки и меню, на которые можно нажимать или с которыми можно взаимодействовать, тоже играют большую роль. Они дают вам обратную связь и побуждают к дальнейшим исследованиям. Используйте разные инструменты и техники, чтобы эффективно опробовать различные идеи дизайна и прийти к лучшим решениям.
Кроме того, на начальных этапах проектирования пользовательского опыта (UX) важно глубоко изучать проблему и то, что интересует пользователей. Эта информация направляет процесс проектирования, обеспечивая соответствие интерфейса потребностям пользователей и побуждая их к изучению системы. А когда они довольны опытом, это означает более приятные впечатления в целом.
Простота в дизайне
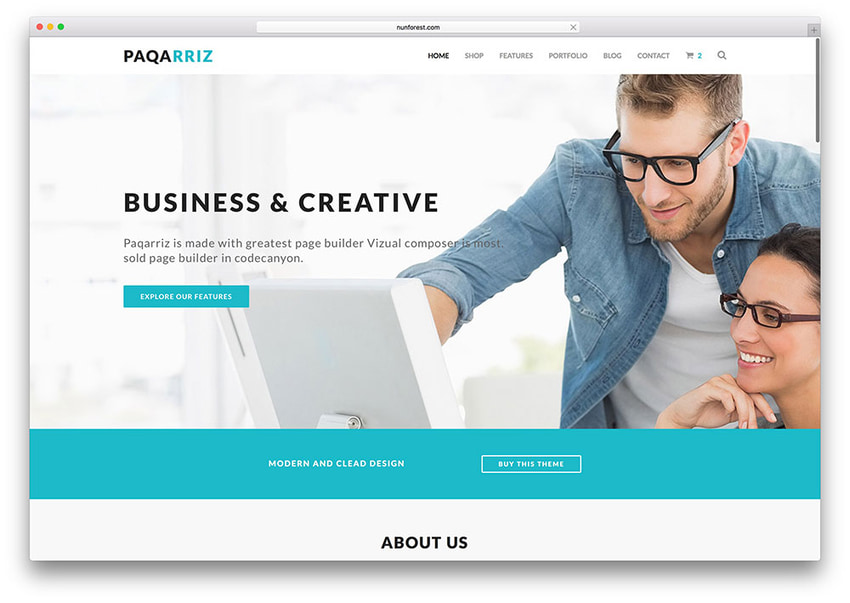
Простота в дизайне пользовательского интерфейса очень важна и помогает сделать его интерактивным. Это основа качественного интерактивного пользовательского опыта. Простота в дизайне положительно влияет на то, как пользователи взаимодействуют с интерфейсом:

Прежде всего, простота повышает удобство использования. Пользователи могут легко ориентироваться в интерфейсе и выполнять задачи за счет минимизации сложности. Когда люди находят что-то простым в использовании, они с большей вероятностью останутся вовлеченными, будут изучать дальше и превратятся в лояльных клиентов.
Также простота ускоряет достижение целей. Когда вы разрабатываете простой дизайн, вы упрощаете путь пользователей к своим целям. Это означает, что они могут выполнять задачи быстрее и эффективнее, в итоге получая более плавный и приятный опыт.
А еще простота добавляет в дизайн эстетики. Чистые и понятные интерфейсы, как правило, более привлекательны визуально. Если дизайн визуально приятен, человек с большей вероятностью останется вовлеченным и совершит желаемые действия, будь то покупка или подписка на рассылку.
Понятная навигация – еще одно преимущество простоты. В простых дизайнах приоритет отдается интуитивной и очевидной навигации, благодаря чему пользователи могут легко найти то, что им нужно. Такая ясность сводит к минимуму разочарование и заставляет людей работать с вашим продуктом или сайтом.
И, наконец, простота предполагает отсечение ненужных элементов, уменьшение визуального беспорядка и сосредоточение на том, что действительно важно. Такой подход позволяет создать интуитивно понятный и эффективный дизайн, облегчающий пользователям понимание того, как взаимодействовать с вашим продуктом или сайтом.
«Прощение» в пользовательском взаимодействии
При создании интерактивного пользовательского интерфейса очень важно, чтобы дизайн был «прощающим». Человеку свойственно совершать ошибки, и когда он работает с вашим продуктом, чтобы выполнить задачу, он может непреднамеренно сделать что-то неправильно.
В таких случаях приходится начинать процесс с самого начала, что может расстраивать и раздражать. Для предотвращения такого рода разочарований крайне важно придерживаться принципа «прощения», позволяющего людям возобновить работу с того места, где они допустили ошибку:

Такой подход значительно улучшает общий пользовательский опыт и является одним из главных принципов в продуктах, ориентированных на удовлетворение потребностей клиентов.
Оперативная обратная связь
Оперативная обратная связь в дизайне пользовательского интерфейса означает предоставление пользователям быстрых и толковых ответов. Обратная связь должна быть четкой, чтобы люди могли легко понять, что происходит в результате их действий. И она должна быть заметной, чтобы пользователи знали, что их клики не остаются незамеченными.
Оперативная обратная связь облегчает жизнь пользователям. Она помогает им достичь желаемого без лишних хлопот, улучшает их опыт и заставляет возвращаться снова и снова. Подумайте о таких вещах, как сообщения об ошибках, спиннеры загрузки или маленькие иконки, которые говорят вам о том, что происходит. Все это часть обратной связи пользовательского интерфейса:

Когда вы просите пользователей дать обратную связь, задавайте конкретные вопросы об их опыте работы с продуктом. И делайте это так, чтобы они чувствовали себя связанными и вовлеченными в процесс. Дайте им некоторый контекст, чтобы они знали, что вы ищете.
Создание удобного и качественного дизайна – это не просто случайные усилия, а структурированный процесс. В этом процессе вы должны следовать конкретным принципам, которые действительно имеют значение.
Однако пользовательский интерфейс тесно связан с работой с сеткой и распределением элементов, поскольку эти аспекты определяют визуальную организацию компонентов на экране. Сетка и распределение элементов играют важную роль в создании четкости, удобства использования и эстетического восприятия пользовательского интерфейса. И об этом нужно поговорить подробнее.
Работа с сеткой и распределение элементов
Для начала стоит уточнить, что такое система сетки.
Система сетки – это фундаментальная концепция в графическом дизайне, которая обеспечивает основу для организации контента в макете. Она предполагает использование ряда горизонтальных и вертикальных линий, которые пересекаются и создают систему столбцов и строк. Эти сетки служат ориентиром, помогающим дизайнерам выравнивать элементы, распределять контент и создавать гармоничную визуальную иерархию.
Кроме того, система сетки служит инструментом для эффективной организации контента. Она позволяет дизайнерам планировать и распределять пространство между различными разделами, такими как заголовки, текстовые блоки, изображения и навигационные меню. Это обеспечивает логическую последовательность и согласованность всего дизайна.
Еще одно преимущество системы сетки – это ее гибкость. Дизайнеры могут адаптировать, изменять и настраивать сетку в соответствии с различными потребностями дизайна. Использование системы сетки способствует лучшей читаемости и восприятию. Последовательно выравнивая элементы, дизайнеры создают визуальный ритм, который облегчает пользователям навигацию по контенту. Это повышает удобство работы и вовлеченность пользователей.
Как создать систему сетки?
Создание системы сетки – важнейший этап в процессе графического дизайна. Она служит основой для организации контента и обеспечивает последовательность и структуру макета. Вот шаги, которые необходимо выполнить для ее создания:
- Определите цели дизайна. Прежде чем приступить к созданию системы сетки, необходимо определить цели и задачи дизайна. Учитывайте такие факторы, как тип контента, целевая аудитория и желаемая визуальная эстетика.
- Определите количество колонок. Решите, сколько колонок будет в вашей системе сетки. Это может зависеть от сложности дизайна и типа контента, с которым вы работаете. Обычно выбирают 12-колоночные, 16-колоночные или пользовательские сетки.
- Определите ширину желоба. Желоб – это пространство между колонками. Определите постоянную ширину желоба, которая обеспечит достаточное разделение между колонками, сохраняя при этом визуальную целостность макета. Учитывайте такие факторы, как размер шрифта, высота строки и общее расстояние между колонками.
- Установите ширину колонок. После того как вы определили количество колонок и ширину желоба, рассчитайте ширину колонок, разделив свободное пространство на количество колонок. Это обеспечит равномерное распределение и выравнивание каждой колонки в макете.
- Определите общую ширину макета. Это зависит от того, для какого носителя вы разрабатываете макет: печатного или веб. Учитывайте такие факторы, как размер экрана или размер бумаги, чтобы ваш дизайн вписывался в отведенное пространство.
- Установите поля. Установите поля с левой и правой стороны макета. Эти поля создают буферное пространство вокруг контента и помогают поддерживать визуальный баланс. Убедитесь, что поля пропорциональны ширине колонок и ширине желоба.
- Создайте направляющие и шаблоны. С помощью программного обеспечения или инструментов для дизайна создайте направляющие и шаблоны на основе спецификаций системы сетки. Эти направляющие помогут вам точно и последовательно выравнивать элементы на протяжении всего процесса проектирования.
- Тестируйте и повторяйте. После создания системы сетки протестируйте ее на примере контента и оцените ее эффективность. При необходимости внесите коррективы, чтобы убедиться, что система сетки соответствует целям дизайна и повышает общую визуальную привлекательность и удобство использования.
Следуя этим шагам, вы сможете создать хорошо структурированную и организованную систему сетки, которая будет служить прочным фундаментом для ваших проектов. А чтобы лучше понять, что к чему, рекомендуем к просмотру это видео:
Однако на практике начинающие дизайнеры часто сталкиваются с затруднениями при выборе системы сетки для своего проекта. Сделать выбор будет намного проще, если учесть некоторые рекомендации.
Как выбрать систему сетки?
Когда дело доходит до выбора системы сетки для дизайна, важно учитывать конкретные требования и цели своего проекта. Вот некоторые факторы, которые следует брать во внимание:
- Цели и содержание дизайна. Учитывайте тип контента, с которым вы будете работать, и желаемый визуальный результат. Различные системы сетки лучше подходят для определенных типов дизайна. Например, сложный макет с множеством разделов контента может выиграть от использования более гибкой системы сетки, в то время как минималистичный дизайн может хорошо работать с более простой структурой сетки.
- Сложность сетки. Системы сетки могут варьироваться от простых до сложных. Простая система сетки может состоять из нескольких столбцов и строк, в то время как сложная система сетки может иметь несколько уровней подсеток.
- Средство и формат. Учитывайте носитель и формат своего дизайна. Системы сеток для печатных дизайнов могут отличаться от систем сеток для веб- или мобильных дизайнов. При выборе учитывайте такие факторы, как размер экрана, разрешение и требования к пользовательскому опыту.
- Гибкость и отзывчивость. Если вы предполагаете, что ваш дизайн должен быть отзывчивым для различных устройств и размеров экрана, выбирайте систему сетки, которая обеспечивает гибкость и адаптивность.
- Выравнивание и визуальная иерархия. Обратите внимание на то, как система сетки выравнивает и организует элементы в дизайне. Убедитесь, что выбранная вами система сетки способна создавать прочную визуальную иерархию и последовательно выравнивать элементы.
- Тестирование и масштабируемость. Прежде чем выбрать систему сетки, проверьте ее масштабируемость, применив ее к различным типам контента и макетов. Убедитесь, что она хорошо адаптируется к различным сценариям и может учитывать будущие итерации дизайна.
- Опыт пользователей. Подумайте о том, как ваша система сетки может повлиять на удобство работы с дизайном. Убедитесь, что она улучшает читаемость, направляет взаимодействие пользователей и обеспечивает плавную навигацию.
Учитывая эти факторы и оценивая конкретные требования своего дизайн-проекта, вы сможете выбрать систему сетки, которая будет соответствовать вашим целям и поможет создать визуально привлекательный и хорошо структурированный макет.
Использование сеток для компоновки и выравнивания
Сетки – это мощный инструмент для создания эффективной компоновки и выравнивания в графическом дизайне. Они обеспечивают структуру и последовательность, облегчая организацию контента и создание визуально привлекательных композиций. Далее приводим несколько основных способов использования сеток для компоновки и выравнивания:
- Последовательный интервал. Сетки позволяют обеспечить постоянное расстояние между элементами как по горизонтали, так и по вертикали. Выравнивая элементы по линиям сетки или их пересечениям, вы можете создавать сбалансированные композиции, которые выглядят визуально целостными.
- Макеты на основе сетки. Сетки служат основой для разработки макетов. С их помощью можно разделить холст на секции или колонки, что помогает упорядочить и структурировать контент.
- Выравнивание элементов. Сетки позволяют точно выравнивать различные элементы в дизайне. Будь то текст, изображения, значки или кнопки, их выравнивание по линиям сетки создает ощущение порядка и профессионализма, а также улучшает читаемость и визуальную иерархию.
- Типографика на основе сетки. Сетки можно использовать для размещения и выравнивания типографики. Выравнивая текстовые блоки и заголовки по линиям сетки, вы сможете добиться последовательной и сбалансированной типографики.
- Отзывчивый дизайн. Сетки особенно полезны при создании отзывчивого дизайна, который адаптируется к различным размерам экранов и устройств. Использование гибкой системы сетки позволит легко переставлять и изменять размеры элементов в зависимости от доступного пространства.
- Экспериментирование с композицией. Сетки предоставляют дизайнерам структурированное пространство для экспериментов с различными композициями. Манипулируя размещением и выравниванием элементов в сетке, вы сможете исследовать различные варианты дизайна и найти наиболее визуально привлекательное расположение.
- Визуальный баланс и гармония. Сетки способствуют визуальному балансу и гармонии, обеспечивая пропорциональное выравнивание элементов. Это создает ощущение порядка и согласованности, делая дизайн визуально более приятным и привлекательным для аудитории.
- Техника наложения сетки. Дизайнеры часто используют технику наложения сетки для просмотра и настройки элементов по отношению к сетке. Эта техника помогает точно настроить выравнивание, расстояние между элементами и общую точность макета.
Используя сетки для верстки и выравнивания, вы сможете добиться последовательных, сбалансированных и визуально привлекательных композиций. Они обеспечивают прочную структуру, которая служит руководством на протяжении всего процесса проектирования.
Принципы построения композиции с помощью системы сеток
Система сетки играет важную роль в достижении гармоничного и визуально приятного макета. Следуя определенным принципам, вы сможете использовать эту систему для создания хорошо скомпонованных дизайнов. Перечислим некоторые принципы системы сетки для создания композиции:
- Баланс. Распределение визуального веса в дизайне. Система сетки помогает достичь баланса, обеспечивая равномерное расположение элементов и их пропорциональное выравнивание.
- Близость. Группировка связанных элементов вместе. Выравнивая элементы по линиям сетки или их пересечениям, вы можете создать ощущение близости. Это помогает зрителям понять взаимосвязь между различными элементами, улучшает читабельность и восприятие.
- Выравнивание. Играет решающую роль в создании профессионального и отполированного дизайна. Система сетки позволяет выравнивать элементы последовательным и визуально приятным образом, что повышает общую визуальную привлекательность и согласованность композиции.
- Визуальная иерархия. Разрабатывая элементы в соответствии со структурой сетки, вы можете легко создать четкое различие между основными, второстепенными и третьестепенными элементами. Это гарантирует, что важная информация будет выделяться и направлять зрителей через контент в логическом порядке.
- Белое пространство. Пустое пространство вокруг элементов. Включение соответствующего количества пробельных элементов между элементами и внутри разделов позволяет создать ощущение визуальной свободы и улучшить четкость дизайна.
- Модульный дизайн. Разделив макет на модульные секции, основанные на структуре сетки, вы можете легко переставлять и реорганизовывать модули контента. Такая гибкость позволяет создавать динамичные и адаптируемые композиции.
- Правило третей. Разделите холст на сетку 3×3. Это позволит размещать ключевые элементы вдоль линий сетки или их пересечений, создавая сбалансированные и визуально привлекательные композиции.
- Золотое сечение. Используйте соотношения примерно 1,618 для достижения визуально приятных пропорций. Система сетки может быть построена на основе золотого сечения, что поможет определить идеальное размещение и масштаб элементов в композиции.
Эти принципы очень просты, но они помогут вам создавать визуально привлекательные и хорошо сбалансированные макеты. А добиться лучшего результата получится, если применять эффективные инструменты и техники.
Инструменты и техники системы сетки
Существуют различные инструменты и техники, которые дизайнеры могут использовать для эффективного применения систем сетки. Эти инструменты и приемы помогают создавать и управлять макетами на основе сетки. Среди самых распространенных можно выделить:
- Генераторы сеток. Онлайн-инструменты, которые позволяют быстро создавать пользовательские системы сеток, выбирая нужные параметры. Вы можете сгенерировать код сетки CSS или загрузить шаблоны сетки для использования в дизайнерских программах. Обратите внимание на CSS Grid Generator и Interactive CSS Grid Generator.
- Программное обеспечение для дизайна с функциями сетки. Многие дизайнерские программы, такие как Adobe Photoshop, Illustrator и InDesign, имеют встроенные функции для создания и управления системами сетки. Эти инструменты позволяют настраивать параметры, применять направляющие и привязывать элементы к линиям сетки.
- CSS-фреймворки. Например, Bootstrap и Foundation. Они поставляются с уже готовыми системами сетки и предоставляют набор CSS-классов, которые можно использовать для создания отзывчивых макетов на основе сетки. CSS-фреймворки упрощают процесс внедрения системы сетки, уменьшая необходимость ручного кодирования.
- Базовые сетки. Горизонтальные сетки, основанные на высоте строки текста. Они помогают выравнивать текстовые элементы, такие как заголовки, абзацы и списки, для создания типографической гармонии. В программах для дизайна, таких как InDesign, есть функции для создания и выравнивания элементов по базовой сетке.
- Модульные шкалы. Соотношения, которые определяют пропорциональные отношения между различными элементами дизайна. Они помогают создавать гармоничные макеты, определяя размеры шрифтов, высоту линий и другие размеры.
- Фреймворки на основе сетки. Предоставляют полный набор предварительно разработанных шаблонов, модулей и компонентов, которые уже оптимизированы с учетом системы сетки. Фреймворки, такие как Foundation и Bootstrap, являются популярными вариантами для быстрого и эффективного создания отзывчивых макетов.
- Инструменты для создания прототипов на основе сетки. Например, Adobe XD, Sketch и Figma. Они предлагают функции компоновки на основе сетки, что позволяет создавать интерактивные прототипы с системами сеток, и предоставляют сетки, линейки и направляющие для выравнивания, чтобы обеспечить точное расположение элементов дизайна.
- Плагины для дизайнерской сетки. Многие программы для дизайна предлагают плагины, которые улучшают или расширяют возможности встроенной сетки. Эти плагины предоставляют дополнительные возможности, такие как расширенные конфигурации сетки, варианты привязки и ярлыки для задач, связанных с сеткой.
Эти инструменты упростят вам создание и управление макетами на основе сетки, а также сэкономят время и силы. А чтобы наглядно увидеть, чего можно достичь с помощью умелого использования системы сетки, просто посмотрите на несколько примеров удачных дизайнов.
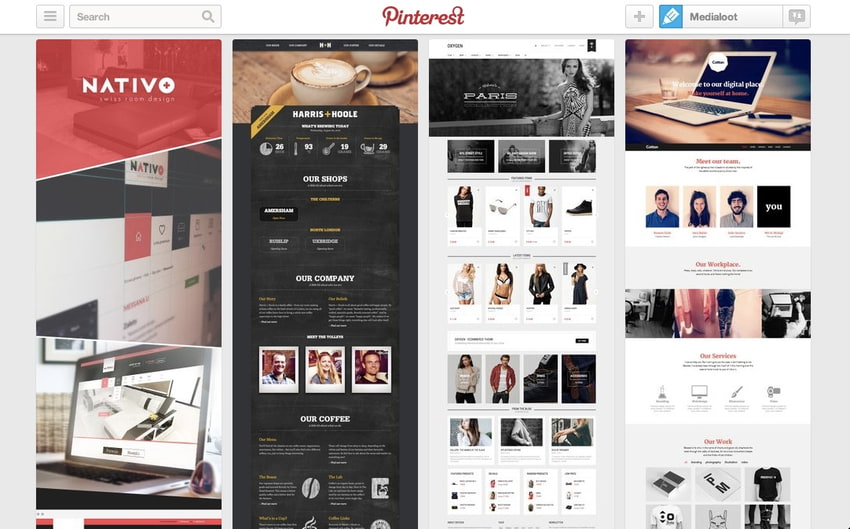
Сайт Pinterest:

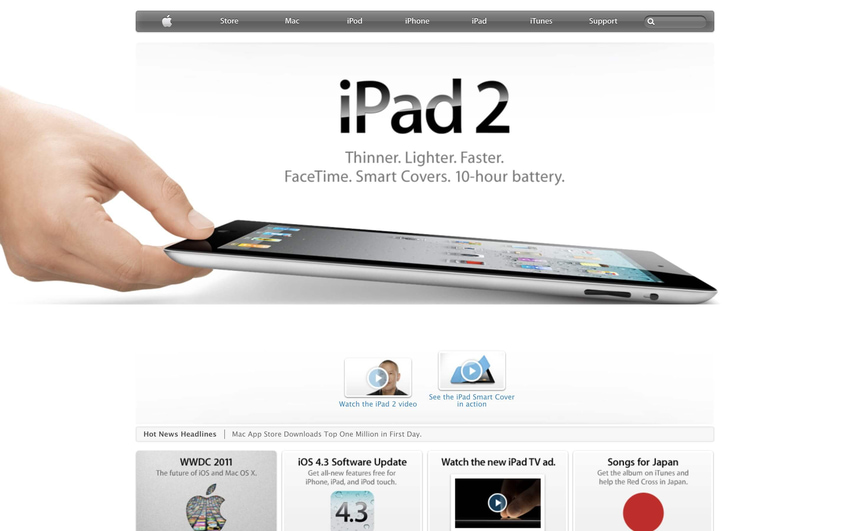
Сайт Apple:

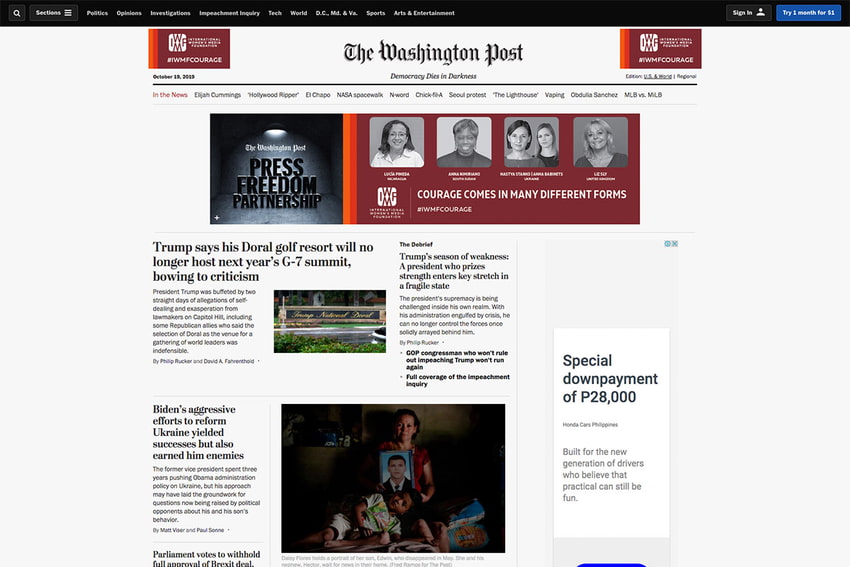
Сайт Washington Post:

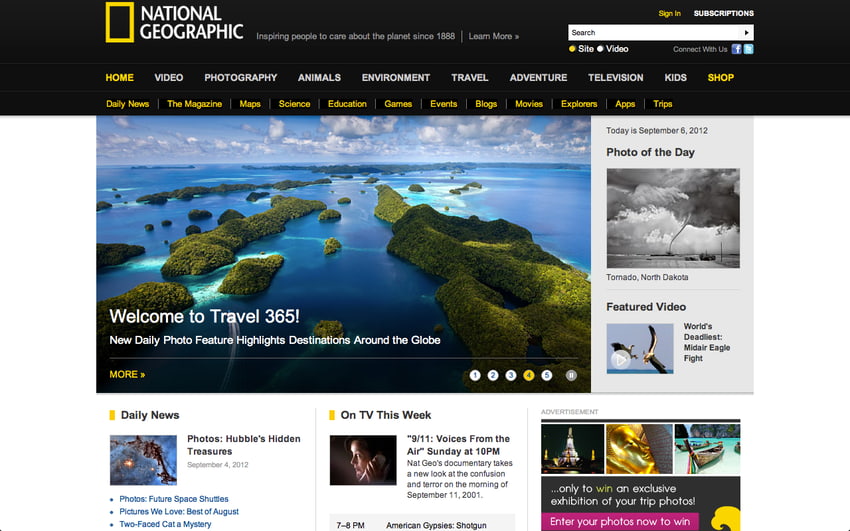
Сайт National Geographic:

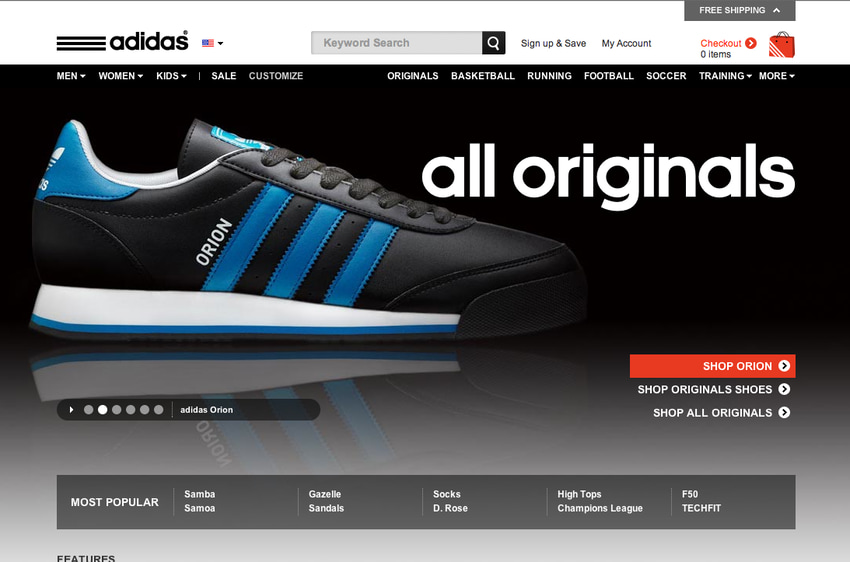
Сайт Adidas:

Эти примеры демонстрируют, как дизайнеры используют системы сеток для создания визуально привлекательных, организованных и удобных в использовании дизайнов в различных отраслях и сферах. Эффективная реализация сеток помогает установить иерархию, поддерживать баланс и оптимизировать представление контента, что в конечном итоге улучшает общее впечатление пользователя.
Работа с сеткой является фундаментальным навыком для дизайнера, поскольку она придает структуру, организацию, легкость и эстетику любому дизайнерскому замыслу, что очень важно для привлечения и удержания внимания, а также для предоставления людям конкретной информации и донесения определенных сообщений. Это же справедливо и по отношению к презентации дизайн-проектов. И как раз о том, как грамотно преподнести свою дизайнерскую работу, мы поговорим в следующем уроке.
Проверьте свои знания
Если вы хотите проверить свои знания по теме данного урока, можете пройти небольшой тест, состоящий из нескольких вопросов. В каждом вопросе правильным может быть только один вариант. После выбора вами одного из вариантов система автоматически переходит к следующему вопросу. На получаемые вами баллы влияет правильность ваших ответов и затраченное на прохождение время. Обратите внимание, что вопросы каждый раз разные, а варианты перемешиваются.
Переходим к заключительному уроку, посвященному презентации дизайн-проектов.

 Кирилл Ногалес
Кирилл Ногалес