Урок 4. Композиция и структура дизайна

Вместе они образуют основу успешного дизайна, способного увлечь, удивить и эффективно доставить сообщение.
Как дизайнер, вы должны стремиться не только к красоте, но и к эффективности в передаче информации, визуальному воздействию и улучшению восприятия зрителя. Пройдя этот урок, вы поймете, как всего этого добиться.
Содержание:
И начнем мы, конечно же, с основ.
Основы композиции
Как и в случае с любым другим навыком, важно сначала освоить основы. И к таковым можно отнести композицию и верстку. Понимание принципов композиции и верстки имеет решающее значение для создания визуально потрясающих и эффективных дизайнов.
Независимо от того, работаете вы с печатными или цифровыми носителями, нижеследующие правила дизайна послужат вам руководством по достижению баланса, гармонии и воздействия в ваших проектах.
Но для начала давайте уточним, что такое композиция и макет в дизайне:
| | Композиция – это расположение и сочетание объектов на изображении. |
| | Макет – масштабная или полноразмерная модель чего-либо, которая используется для демонстрации, оценки дизайна, продвижения и других целей. |
Не важно, разрабатываете вы обложку книги или историю для соцсетей, недостаточно иметь отличную идею. Люди воспринимают визуально. Мы сразу же устанавливаем связи и придаем смысл визуальной информации. Если то, на что мы смотрим, не удерживает наше внимание, мы теряем интерес.
Как же всего это добиться самостоятельно?
Если вы новичок в мире дизайна, предложенные нами правила композиции в дизайне пригодятся вам для создания потрясающих визуальных образов. Если же вы уже мастер, воспользуйтесь ими, чтобы подтянуть свои знания.
Выравнивание
Выравнивание – это расположение отдельных элементов дизайна по отношению друг к другу. Оно также относится к размещению элементов дизайна сверху, снизу, по бокам или посередине страницы:

От того, как вы выровняете элементы, зависит успех композиции вашего дизайна:

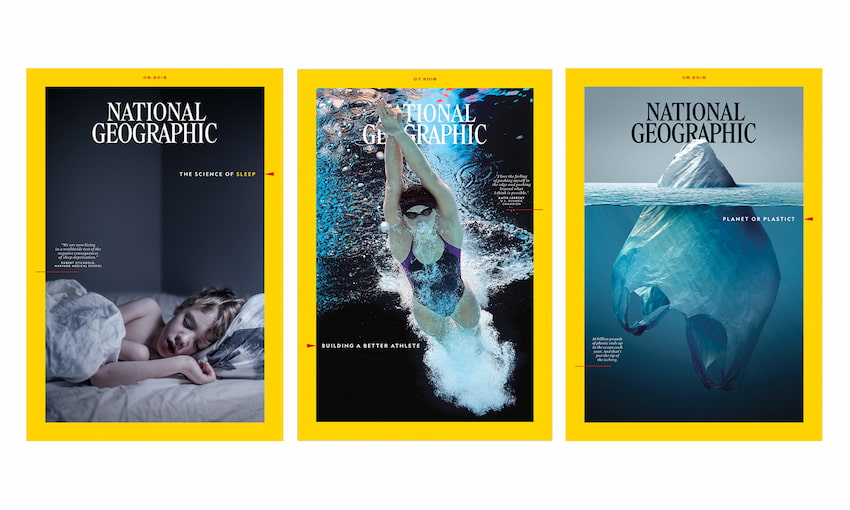
На иллюстрации небольшой текст выровнен по левому и правому краю, а также по центру, и при этом остается место для главного изображения.
Точка фокуса
Этот принцип берет свое начало в фотографии:

Например, если вы составляете онлайн-рекламу спортивного питания, точкой фокуса будет ваш продукт:

Но вы наверняка захотите добавить что-то, что передает послание вашего бренда, в соответствии с правилами дизайна. Поэтому правило точки фокуса в дизайне, также называемое акцентом, тесно переплетается с визуальной иерархией. При разработке дизайна спросите себя о том, куда должна обратить внимание ваша аудитория.
Визуальная иерархия
Визуальная иерархия в дизайне означает расположение элементов от наиболее важных к наименее важным. Самый важный элемент в вашем дизайне мгновенно привлечет внимание аудитории. Например, объявление о распродаже, написанное красивым ярким шрифтом.
Также ваш дизайн должен помочь людям визуально ориентироваться в других элементах по мере убывания их важности. По этой причине элементы могут усиливать или ослаблять акцент с помощью тонких, но эффективных изменений в дизайне. К таковым относятся:
- изменение размера текста и медиафайлов;
- изменение цветовых контрастов;
- размещение на странице;
- изменение соотношения с другими элементами дизайна.
Вот так это может выглядеть наглядно:

Думаем, вы прекрасно понимаете, что является главным, а что можно назвать второстепенным.
Баланс и симметрия
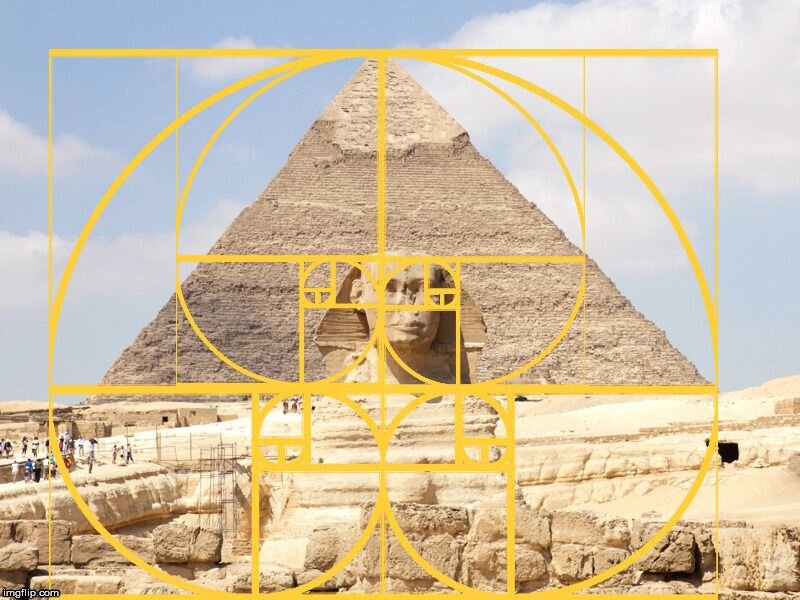
В людях заложено стремление к симметрии, потому что она существует в мире природы. К примеру, раковина улитки – это объект, повторяющий себя во всех масштабах. Правило симметрии широко известно как золотое сечение, пропорции которого можно увидеть на картине Моны Лизы или в пирамидах Гизы:

Баланс и симметрия нужны в дизайне, потому что они снимают напряжение, вызванное визуальным хаосом. Более того, если вы хотите, чтобы композиции вашего графического дизайна передавали мощь и силу, достижение правильного баланса в дизайне имеет первостепенное значение:

Просто попробуйте использовать подобную модель в своих собственных проектах.
Негативное пространство
Его также называют «белым пространством», и оно вовсе не обязательно подразумевает бесцветность или пустоту. На самом деле, негативное пространство добавляет к дизайну, вычитая из него.
Пустые области в дизайне могут дать композиции возможность «дышать». Это значит, что вы можете избежать визуального хаоса и беспорядка, целенаправленно оставляя пустые места:

Негативное пространство здесь служит основой важных элементов.
Цветовой контраст
Панель контраста – лучший друг графического дизайнера. Увеличивая или уменьшая цветовой контраст элементов, вы можете либо выделить, либо скрыть их. Хороший способ сделать это – сделать шаг назад и посмотреть на свою работу в целом.
Спросите себя, на чем вы хотите сфокусировать взгляд зрителя. Как только вы это поймете, просто увеличьте или уменьшите контрастность этого элемента по отношению к дизайну:

Это особенно важно для создания дизайна, дружественного людям, испытывающим проблемы с восприятием цветов.
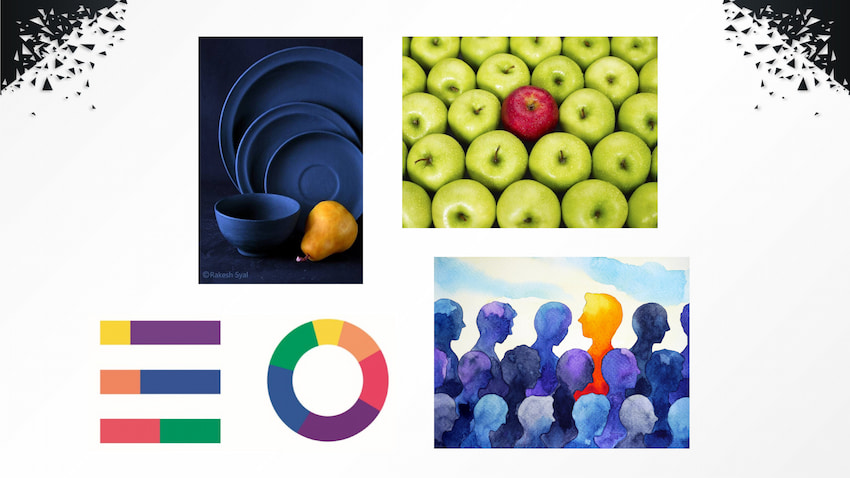
Взаимодополняющие элементы дизайна
Все ваши элементы будут работать вместе, как единая композиция. Выбирая элементы для своего дизайн-проекта, тщательно подбирайте каждый из них. Есть несколько способов выбрать дополняющие друг друга элементы:
- Если вы используете фотографии, убедитесь, что все они сняты похожим образом.
- Подбирайте цвета элементов так, чтобы они гармонировали друг с другом.
- Если в дизайне есть текст, уделите время выбору шрифтов, которые дополняют изображения.
Вот хороший пример:

Проявите немного фантазии и поэкспериментируйте, чтобы добиться красивых и эффектных сочетаний.
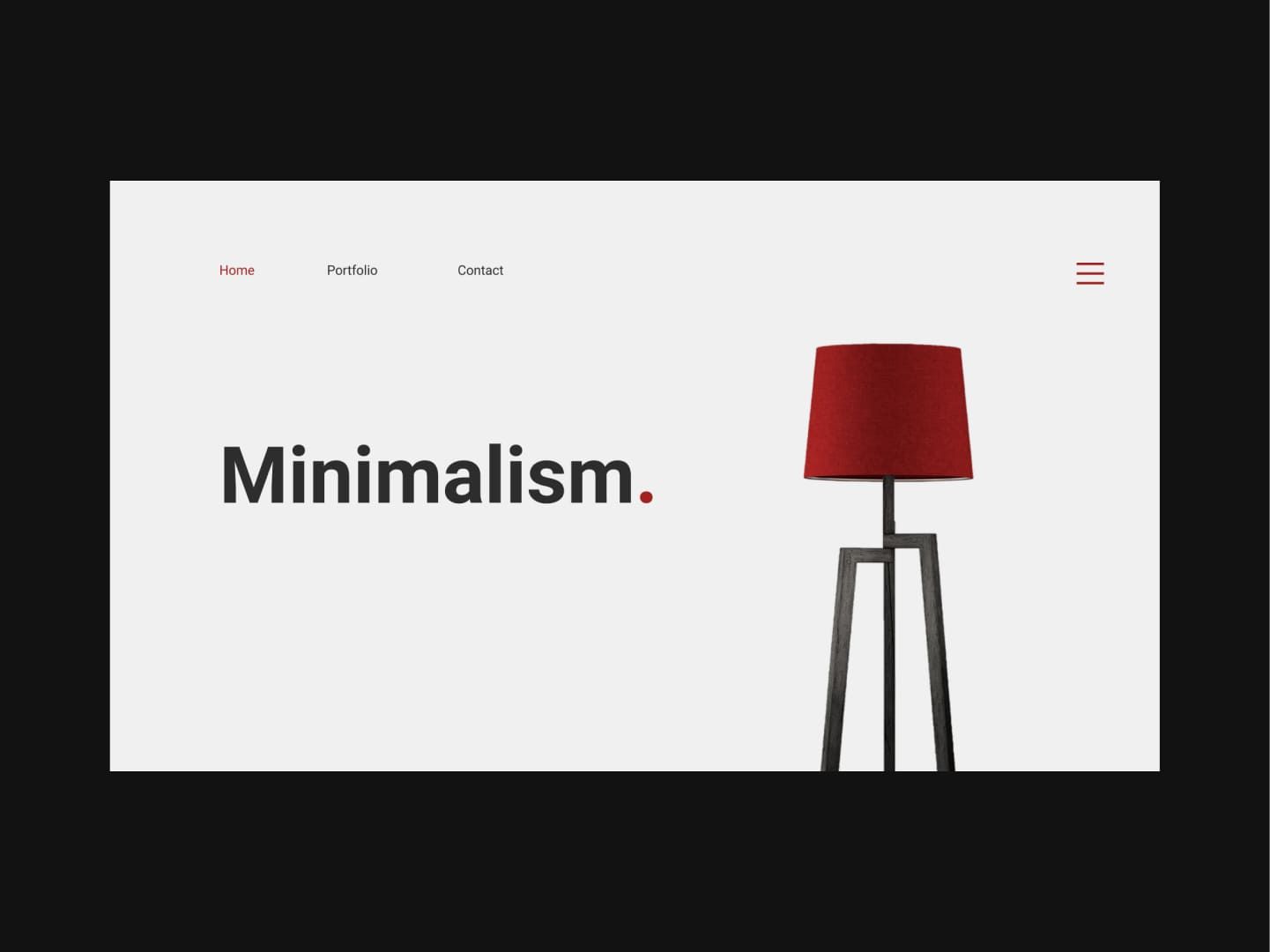
Простота
Простота относится к идее сохранения чистоты, незагроможденности и сфокусированности дизайна. Убрав лишние элементы, вы сможете избежать ошибок в дизайне, добиться ясности и позволить важным элементам выделиться.
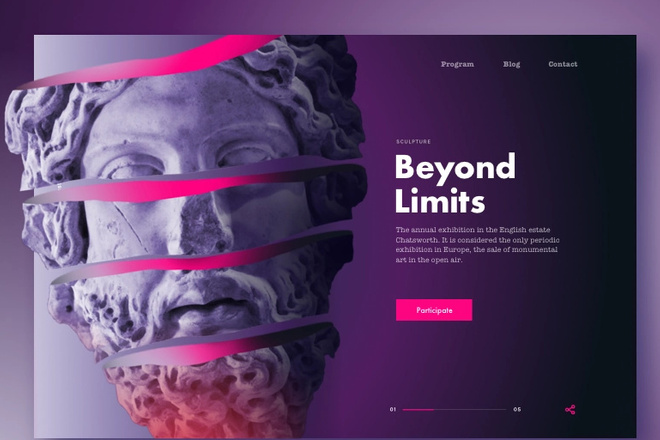
Например, минималистский плакат с одним центральным изображением, минимумом текста и большим количеством белого пространства может создать мощный и впечатляющий дизайн:

Порой достаточно буквально нескольких элементов, чтобы получить достойный результат.
Повторяющиеся элементы
Повторение включает в себя использование последовательных визуальных элементов во всем дизайне для создания единства и усиления темы. Это можно сделать с помощью повторяющихся цветов, форм, геометрических узоров или других элементов дизайна:

Используйте единую цветовую палитру и повторение определенного узора или графического элемента, чтобы создать целостный и визуально привлекательный макет.
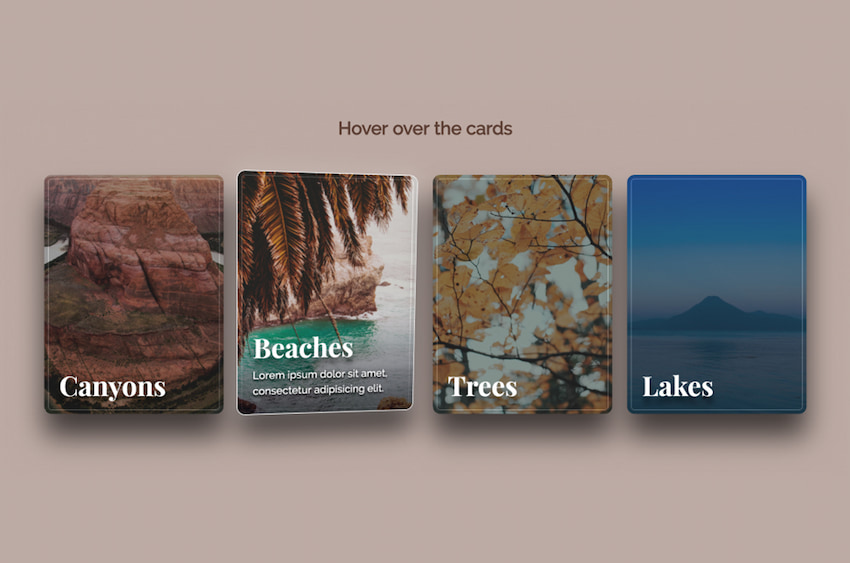
Глубина и многослойность
Создание ощущения глубины и многослойности добавляет дизайну визуальный интерес и размерность. Такие приемы, как наложение элементов друг на друга, использование падающих теней или градиентов, могут создать иллюзию глубины:

Запомните, что создать глубину и визуальный интерес, обеспечивая более динамичное и захватывающее впечатление для зрителей, поможет наслоение изображений с разной степенью прозрачности.
Ритм
Ритм в дизайне – это повторение или чередование элементов для создания ощущения движения и потока. Он может быть достигнут с помощью узоров, линий, форм или даже расположения элементов:

Чередование текста и изображений в последовательном порядке может создать ритмичный поток, направляя взгляд читателя от одного элемента к другому.
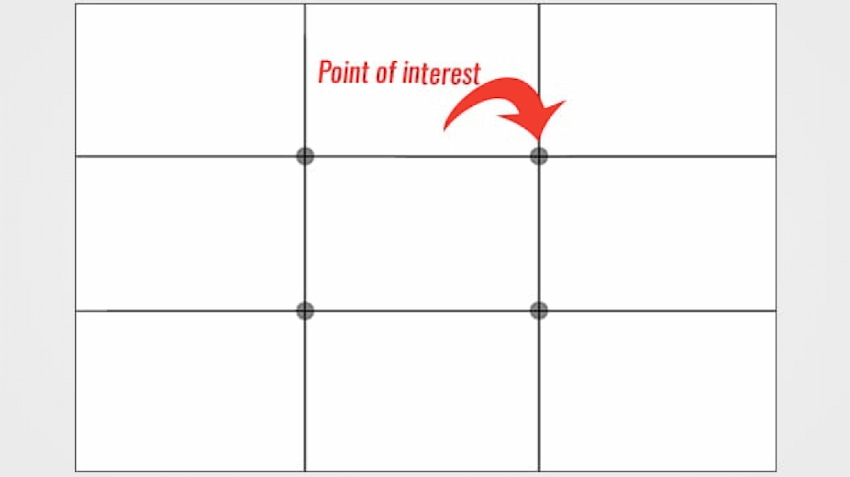
Правило третей
Правило третей – это композиционное правило, которое предполагает разделение пространства дизайна на сетку из девяти равных частей путем проведения двух горизонтальных и двух вертикальных линий. Пересечения этих линий являются стратегическими точками для размещения ключевых элементов:

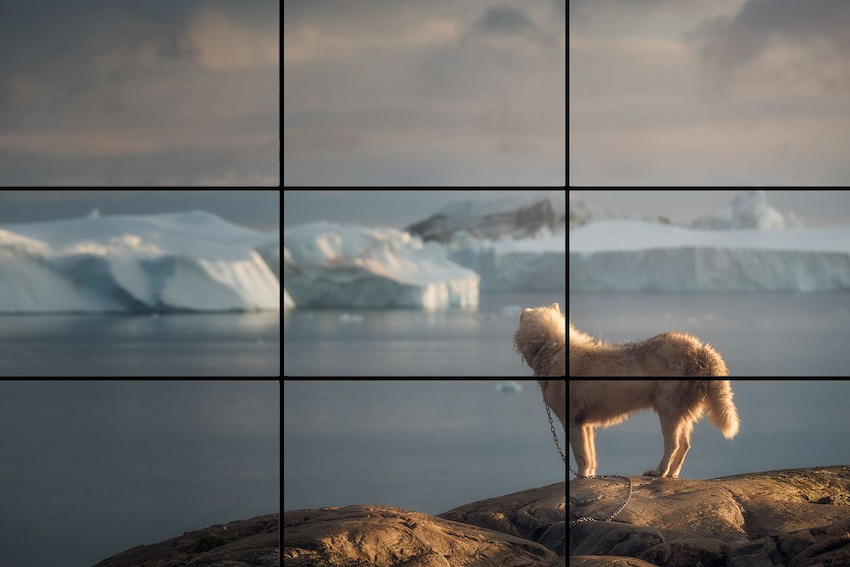
Например, в композиции фотографии размещение объекта в одной из точек пересечения, а не в центре, может создать более динамичное и визуально привлекательное изображение:

Если вы хотите эффективно применять эти принципы компоновки и композиции в дизайне, вам помогут практика и эксперименты, ведь только с их помощью вы научитесь создавать идеальные композиции и макеты, чтобы сделать свои проекты лучше. А еще одним важным навыком в этом деле для вас станет умение оформлять макеты.
Принципы оформления макета
Дизайн макета – это не только создание привлекательных визуальных образов, но и помощь в рассказывании истории, воздействии на эмоции и т.д. Макет играет важнейшую роль в любом дизайне.
Дизайн макета – это основа большинства визуальных материалов, на которую опираются все красивые вещи, которые мы видели в социальных сетях, баннеры и многое другое. Цель любого дизайна макета – передать правильное послание и показать информацию наиболее логичным способом. Он также помогает сделать жизненно важное сообщение и элементы яркими и привлечь внимание клиента.
Если макет трудно читать, то дизайн неэффективен, как бы здорово он ни выглядел. Дизайн макета может определять общий вид и связь между графическими элементами для достижения плавного потока сообщений и максимальной эффективности. Другими словами, это игра в пазл с графическими элементами, пока не получится произведение искусства.
Но выглядеть красиво недостаточно – ваш дизайн должен быть удобным для пользователя, универсальным, уникальным и простым для понимания. И у создания дизайна макета есть свои принципы, которым нужно следовать, прежде чем переходить к творческой части.
Элементы дизайна макета
Элементы макета крайне важны, если вы хотите создать отличный дизайн. При разработке макета множество различных элементов способствуют получению потрясающего конечного результата. Далее мы перечислили некоторые из наиболее распространенных элементов:
- Текст. Когда дело доходит до текстовых элементов, существует большое разнообразие, в основном зависящее от количества текста, которое вы хотите разместить на визуальной части. Есть также различные типы визуальных элементов, которые требуют определенного количества текста. Это заголовки, рубрики, подзаголовки и абзацы. Некоторые из них требуют просто тегов, а в другие нужно вписать небольшой абзац.
- Изображения. Чтобы дать глазам людей отдохнуть, вам понадобятся изображения. В качестве изображений могут выступать фотографии, иллюстрации или любые визуальные образы. Это ключевые элементы, которые помогают вам общаться с людьми без слов. Они особенно эффективны в большинстве каналов коммуникации и способны не только вызывать эмоции. Изображения могут улучшить текстовый контент и поднять его на новый уровень, способствуя большей вовлеченности наблюдателя.
- Линии. Линии могут использоваться для разделения разделов. Это также эффективный способ подчеркнуть различия в контенте или изображениях. Существует множество вариантов толщины, длины и цветов, которые можно использовать в дизайне макета.
- Формы. В макете нет недостатка в формах. Это отличный штрих к индивидуальности дизайна, который позволит вам быть креативными настолько, насколько это возможно. Для некоторых специфических маркетинговых материалов выбор формы может иметь решающее значение.
- Белое пространство. Белое пространство в дизайне может быть очень полезным и позволяет не концентрировать все в одном месте. Оно создает возможность насладиться изображением и почувствовать его глубину, дает глазам больше пространства для отдыха, а также помогает привлечь внимание к определенному месту в композиции.
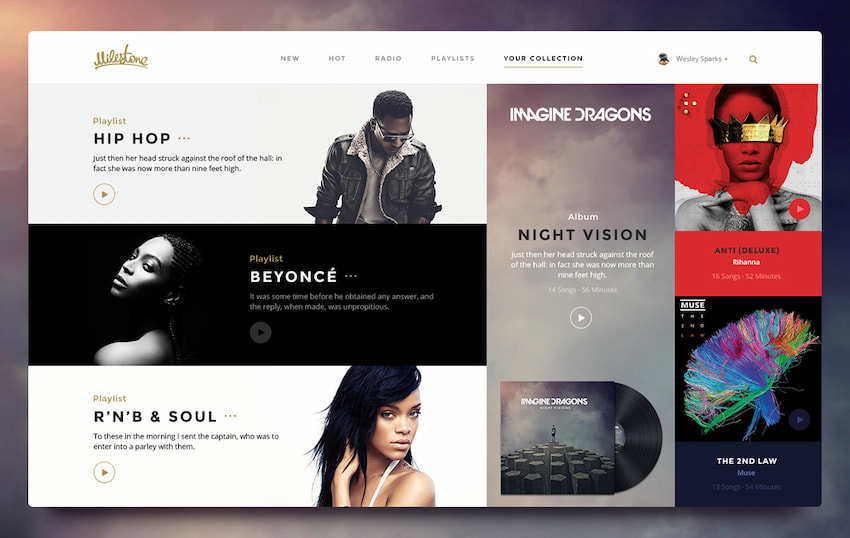
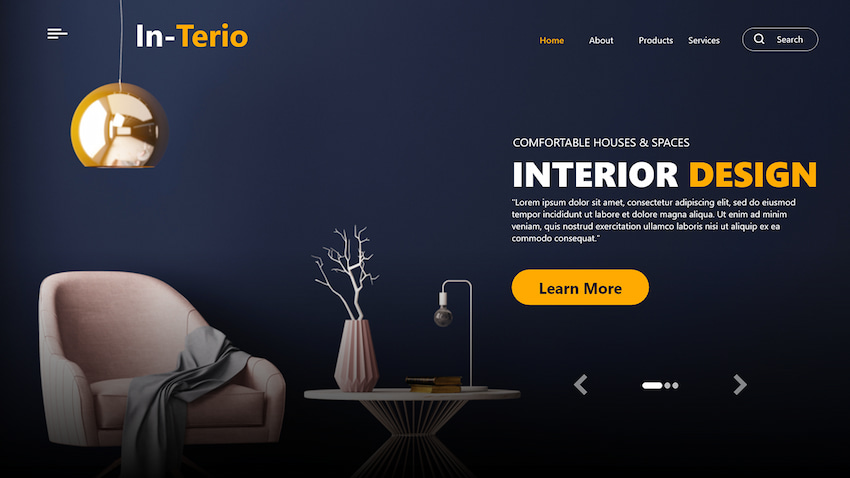
Красивый и грамотно созданный макет может выглядеть так:

Но, конечно же, элементами создание макета не ограничивается.
Иерархия
В графических макетах иерархия – это то, как вы распределяете степень важности каждого элемента. В зависимости от вашего дизайнерского пространства и замысла иерархия может быть разной. Но в целом, самый крупный элемент на вашем макете должен быть самой важной частью информации, далее – второй, потом – третий и т.д.
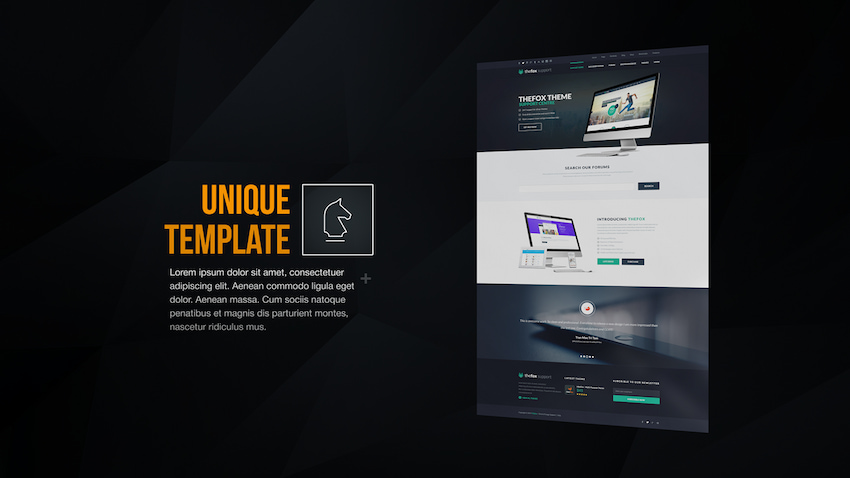
Иерархия помогает вам решить, какую информацию вы хотите, чтобы пользователи увидели в первую очередь, и что оставит наибольшее впечатление в их памяти:

Дизайнеры могут использовать не только размер, но и контраст, чтобы разграничить важность элементов. Первый шаг здесь – это знать, как организовать структуру макета, чтобы он выглядел более профессионально.
Баланс
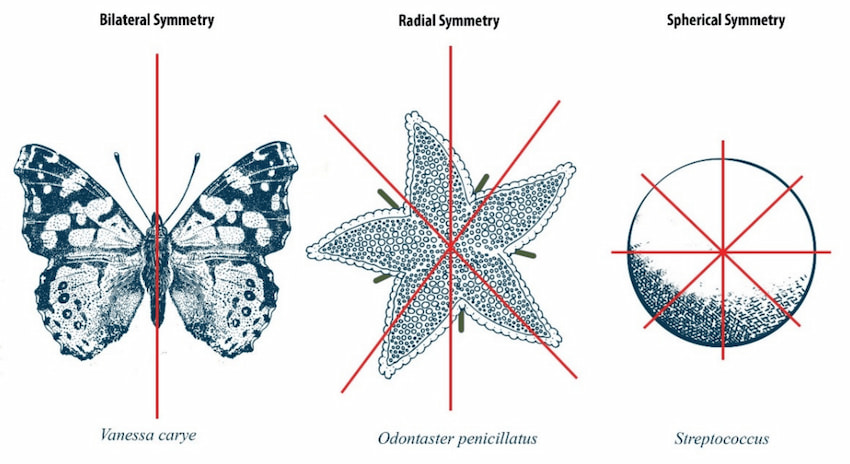
Большинство вещей, привлекательных для человеческого глаза, содержат некий баланс. По этой же причине баланс необходим и вашему дизайну. Сбалансированный макет требует либо симметрии, либо асимметрии, либо радиальной симметрии.
Симметричного и асимметричного баланса легче всего достичь, и он же является самым распространенным:

Между тем, радиальная симметрия жизненно важна для печатных изданий, но ее очень сложно создать на сайте:

Конечно, бывают и исключения, когда дизайнеры решают мыслить нестандартно. Если все сделано правильно, результат произведет огромное впечатление. Но если немного не доработать, он легко может показаться неаккуратным или оказаться неэффективным.
Выравнивание
О выравнивании мы уже говорили, но скажем еще раз. В графическом дизайне существует два типа выравнивания: выравнивание по краям и по центру. Эффективный выбор выравнивания будет способствовать плавности дизайна макета. Вы можете попробовать оба варианта, чтобы понять, какой из них лучше всего подходит для вашего макета:

Не забывайте о выравнивании элементов во всем макете. Выравнивание по краям означает, что вы размещаете элементы по верхнему, нижнему, левому или правому краю макета. Выравнивание по левому краю чаще всего используется для текста, поскольку в большинстве языков мы читаем слева направо. Выравнивание по центру лучше всего подходит для небольших текстовых разделов, таких как заголовок или изображения и иконки.
Близость
Близость означает связь между визуальными элементами. Она позволяет зрителям понять контекст вашего дизайна и связь элементов друг с другом. Во избежание путаницы и недопонимания соответствующие элементы должны располагаться рядом друг с другом и наоборот:

Все элементы дизайна должны быть связаны между собой, чтобы повысить его значимость.
Важность макета в дизайне отрицать просто глупо. Речь идет о базовом расположении, на котором строится творчество. Дизайн не может просто красиво выглядеть, он должен быть связан с образами и посланиями бренда.
Если отправная точка – дизайн макета – не соответствует бренду, ничего не получится. В рекламе, дизайне обложек книг и во всем остальном макет – это позвоночник и основная ценность. Чтобы получить наилучший результат, любой дизайн должен иметь качественный и правильный макет в первую очередь.
Но если говорить вкратце, вот несколько наиболее очевидных преимуществ отличного макета:
| | Создание красивой гармонии из шрифтов, цветов, фонов и т.д. |
| | Приведение потока контента к более легкому для восприятия и понимания виду. |
| | Выделение важной информации и удержание внимания. |
| | Точная подача информации. |
| | Создание более организованно контента. |
В дизайне, особенно в рекламном, макет является стандартным решением. Правильное расположение и связь между элементами – единственный ключ к успеху. Поэтому графическим дизайнерам крайне важно всегда понимать, что такое макет, когда они создают любые визуальные образы.
При этом нужно знать, что можно использовать разные типы макетов:
- Макет Мондриана – вариация ориентации изображений, таких как квадрат, пейзаж и портрет, для создания концептуальной композиции.
- Цирковой макет – неравномерное расположение элементов, говорящее о креативности и оказывающее сильное впечатление.
- Силуэтный макет – иллюстрация, обернутая в текст с помощью фотографических приемов. Удобно использовать в печатной рекламе, обложках журналов и визуальных материалах.
- Макет большого типа – в нем используется прямолинейная уникальность шрифтов для привлечения внимания аудитории.
- Макет, вдохновленный алфавитом – суть заключается в расположении букв в систематическом порядке. Такой макет используется для передачи правильного впечатления или основной идеи в рекламе.
Для дизайна макета это основное, что вам нужно знать. Независимо от того, новичок вы в дизайне или опытный профессионал, понимание важности визуального макета всегда полезно. Зная, почему он так важен, вы сможете создавать более эффективные проекты.
И еще мы думаем, что вам будет очень полезно усвоить несколько принципов работы с масштабом и пропорциями, ведь в мире дизайна это неотъемлемый элемент успеха. Этот навык играет ключевую роль: придает гармонию композиции и влияет на восприятие зрителем представленной информации.
Работа с масштабом и пропорциями
Масштаб и пропорции – два фундаментальных принципа дизайна, которые могут создать или разрушить ваши визуальные композиции. Они тесно связаны, но не тождественны.
Почему масштаб и пропорции важны в графическом дизайне? Потому что они могут повлиять на то, как аудитория воспринимает ваше сообщение, ваш бренд и вашу индивидуальность. Управляя масштабом и пропорциями, вы можете создавать контраст, иерархию, гармонию, акцент, драматизм и настроение в своих проектах. Вы также можете использовать их для передачи смысла, символизма и эмоций.
Далее мы рассмотрим некоторые способы использования масштаба и пропорций в дизайне для достижения различных эффектов и более эффективного преподнесения своих идей.
Изменение масштаба для создания контраста и иерархии
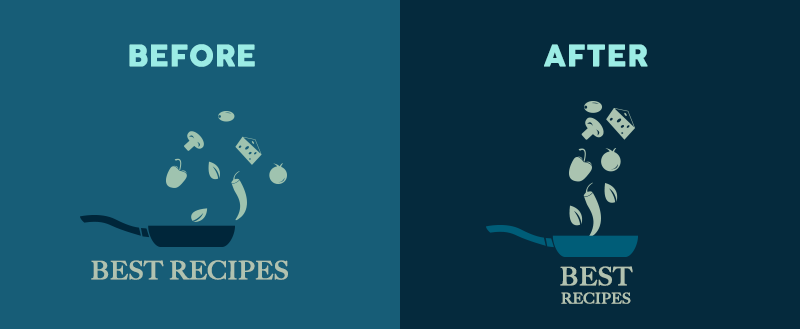
Один из самых распространенных и эффективных способов использования масштаба в графическом дизайне – это создание контраста и иерархии между элементами:
- Контраст – это разница между двумя или более элементами, которая выделяет их на фоне друг друга.
- Иерархия – это порядок важности или значимости элементов, который направляет внимание и восприятие зрителя.
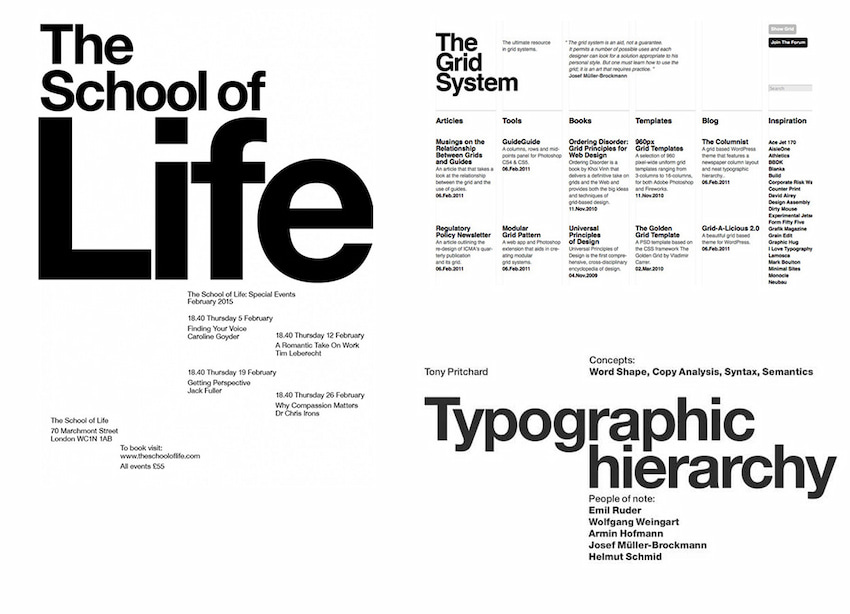
Варьируя масштаб элементов, вы можете создать контраст и иерархию, которые сделают ваш дизайн более динамичным, интересным и понятным. Например, вы можете использовать крупный масштаб для заголовка, чтобы привлечь внимание аудитории и сделать его самым заметным элементом. Затем можно использовать более мелкий масштаб для подзаголовков, основного текста и других деталей, чтобы создать логическую структуру и поток информации:

Вы также можете использовать масштаб для создания контраста и иерархии внутри одного элемента, например, изменять слова, буквы или изображения. Можно использовать крупный масштаб для одного слова или буквы, чтобы подчеркнуть его значение или важность. Также можно использовать крупный масштаб для одной части изображения, чтобы привлечь внимание к конкретной детали или особенности.
Изменение пропорций для создания гармонии и баланса
Еще один способ использования масштаба и пропорций в дизайне – это создание гармонии и баланса между элементами:
- Гармония – это чувство единства и согласованности, благодаря которому элементы хорошо сплетаются в единое целое.
- Баланс – это распределение визуального веса и стабильности, благодаря которому элементы выглядят комфортно и радуют глаз.
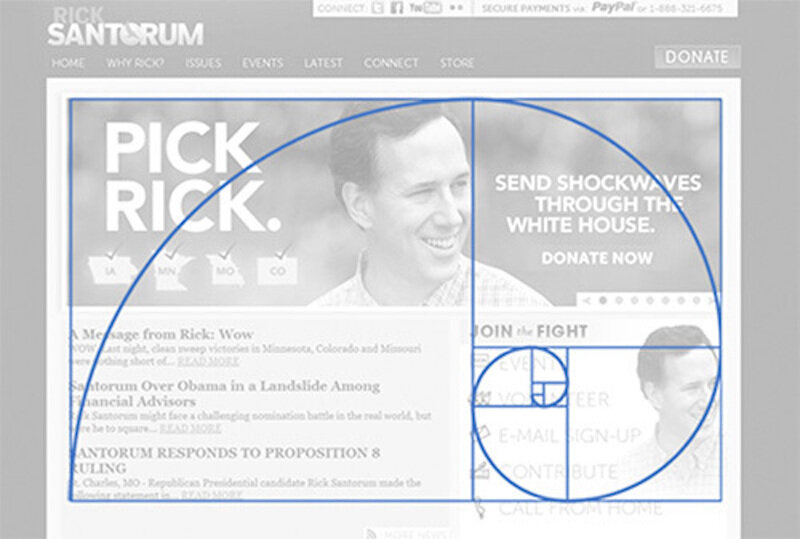
Используя пропорции в графическом дизайне, вы можете создать гармонию и баланс, которые сделают ваш дизайн более эстетичным и профессиональным. Например, с помощью пропорций можно выровнять элементы по сетке или направляющим, что создаст последовательный и упорядоченный макет. Вы также можете использовать пропорции для расположения элементов в соответствии с золотым сечением или правилом третей, что создаст естественный и оптимальный баланс:

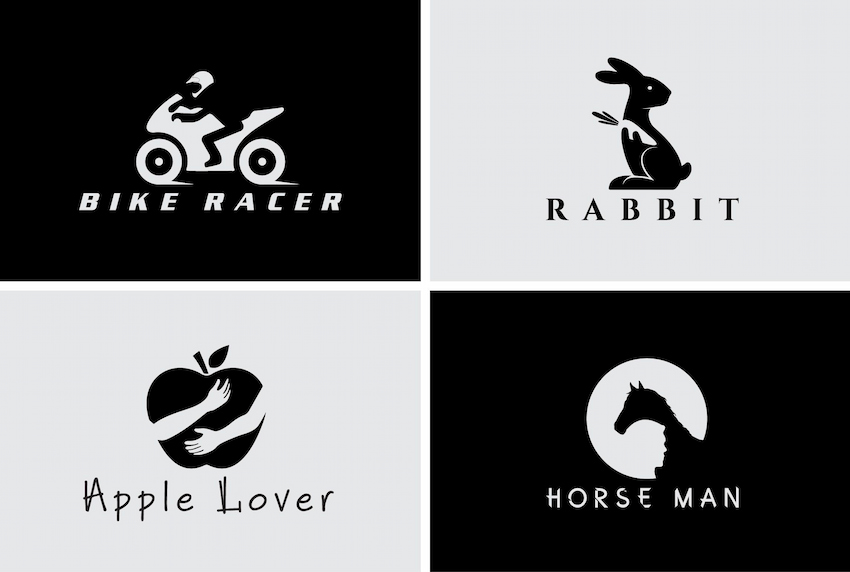
Пропорции также можно использовать для создания гармонии и баланса в рамках одного элемента, например, фигуры, логотипа или иконки. К примеру, с помощью пропорций можно изменить размер, положение и угол наклона частей фигуры, чтобы сделать ее симметричной или асимметричной. Также с помощью пропорций можно изменить толщину, длину и изгиб линий логотипа или значка, чтобы сделать его простым или сложным.
Изменение масштаба и пропорций для создания акцента и драматизма
Отличный способ использования масштаба и пропорций в графическом дизайне – это создание акцента и драматизма среди элементов:
- Акцент – это степень внимания или важности, которую вы придаете элементу, выделяя его на фоне остальных.
- Драматизм – это чувство волнения или напряжения, которое вы создаете с помощью неожиданных или преувеличенных элементов, удивляющих или бросающих вызов вашей аудитории.
Используя масштаб и пропорции в графическом дизайне, вы можете создать акцент и драматизм, которые сделают ваш дизайн более привлекательным, запоминающимся и убедительным.
Например, вы можете использовать крупный масштаб для элемента, который хотите выделить или подчеркнуть, допустим, для кнопки призыва к действию, цитаты или изображения. Вы также можете использовать мелкий масштаб для элементов, которые хотите преуменьшить или скрыть, допустим, для отказа от ответственности, сноски или водяного знака:

Кроме того, вы можете использовать масштаб и пропорции для создания акцента и драматизма, нарушая правила или условности графического дизайна. Так, вы можете использовать экстремальный масштаб для элемента, который выходит за границы страницы или экрана, создавая ощущение переполнения или расширения. Или использовать необычные пропорции для элемента, который искажает свою форму или внешний вид, создавая ощущение искажения или трансформации.
Изменение масштаба и пропорций для передачи смысла и символизма
Другой способ использовать масштаб и пропорции в графическом дизайне – передать смысл и символизм элементов:
- Смысл – это сообщение или идея, которую вы хотите донести до аудитории с помощью дизайна.
- Символизм – это использование визуальных элементов, которые представляют нечто иное, чем их буквальное значение.
Используя масштаб и пропорции в графическом дизайне, вы можете передать смысл и символику, что сделает ваш дизайн более значимым, выразительным и креативным. Можно использовать крупный масштаб для элемента, который представляет что-то важное, мощное или доминирующее, например, логотип, заголовок или иконку. Также можно использовать мелкий масштаб для элемента, который представляет что-то незначительное, например, сноску, водяной знак или точку:

А еще можно использовать масштаб и пропорции для передачи смысла и символизма, используя метафоры или аналогии в дизайне. Например, вы можете использовать крупный масштаб для элемента, напоминающего что-то большое, например, гору, небоскреб или планету. Или использовать мелкий масштаб для элементов, напоминающих что-то маленькое, например, камешек, монету или звезду.
Масштаб и пропорции – это два важнейших инструмента, которые вы можете использовать для совершенствования своих навыков в дизайне и создания более эффективных и привлекательных визуальных композиций. Но помните, что не существует единственно верного способа использования масштаба и пропорций.
Вы должны экспериментировать с различными комбинациями и вариациями масштаба и пропорций, чтобы добиться различных эффектов и результатов. Главное – знать принципы работы и использовать их для достижения своих целей. И теперь у вас есть все необходимые знания, чтобы переходить к более сложной теме, так что в следующем уроке мы будем погружаться в графику.
Проверьте свои знания
Если вы хотите проверить свои знания по теме данного урока, можете пройти небольшой тест, состоящий из нескольких вопросов. В каждом вопросе правильным может быть только один вариант. После выбора вами одного из вариантов система автоматически переходит к следующему вопросу. На получаемые вами баллы влияет правильность ваших ответов и затраченное на прохождение время. Обратите внимание, что вопросы каждый раз разные, а варианты перемешиваются.
Далее предлагаем поближе познакомиться с графикой.

 Кирилл Ногалес
Кирилл Ногалес