Урок 5. Основы работы с графикой

Графика и графические проекты – это мощные инструменты, которые помогают дизайнеру выразить свое видение, привлечь внимание аудитории и создать уникальный стиль.
Также в уроке мы опишем основные типы графических файлов и укажем на особенности их применения.
Содержание:
От тонких деталей в логотипе до красочных историй в макете, умение создавать и работать с графикой позволяет дизайнеру выделиться в мире визуальных коммуникаций. И в этом уроке вы узнаете не только технические аспекты работы с графическими инструментами, но и поймете, как использовать визуальные элементы для поддержки и усиления своих дизайнерских решений.
Основы работы с графическими редакторами
Графическое программирование – это область компьютерной науки, которая фокусируется на создании и манипулировании визуальным контентом, таким как изображения, анимация и видео, с помощью компьютера. Это включает в себя разработку и реализацию алгоритмов, методов и инструментов для создания и визуализации графических объектов и сцен в реальном времени или в автономном режиме.
Графическое программирование играет важную роль в широком спектре приложений, включая видеоигры, виртуальную реальность (VR), автоматизированное проектирование (CAD), научное моделирование, визуализацию данных, создание фильмов и анимации и многое другое. Оно позволяет создавать визуально интересный и интерактивный цифровой контент, необходимый в различных отраслях и сферах деятельности.
Одним из ключевых компонентов в программировании графики является взаимодействие между CPU (Central Processing Unit) и GPU (Graphics Processing Unit), которые представляют собой специализированные процессоры, предназначенные для выполнения различных задач. CPU решает вычислительные задачи общего назначения, а GPU оптимизирован для параллельной обработки графических данных.
Общие сведения о роли CPU и GPU в программировании графики
Программирование графики подразумевает координацию и использование двух ключевых процессоров: CPU (центрального процессора) и GPU (графического процессора). Эти два процессора работают вместе для создания и визуализации графических объектов и сцен.
Центральный процессор (CPU) – это процессор общего назначения, выполняющий различные задачи в компьютерной системе, такие как выполнение инструкций, управление памятью и операции ввода/вывода.
В графическом программировании центральный процессор играет важнейшую роль в управлении общим потоком программы, обработке неграфических вычислений и взаимодействии с другими компонентами системы.
Центральный процессор отвечает за такие задачи, как игровая логика, моделирование физики, обнаружение столкновений и участие искусственного интеллекта в игровых приложениях. Он также решает такие задачи, как загрузка и обработка данных, управление ресурсами и координация процесса рендеринга.
Графический процессор (GPU) – это специализированный процессор, созданный специально для рендеринга и обработки графики.
GPU отвечает за рендеринг графических данных, включая преобразование 3D-моделей в 2D-изображения, наложение текстур, освещения и затенения, а также выполнение других связанных с графикой вычислений. Он способен рендерить сложные графические сцены с высокой частотой кадров, обеспечивая плавность и реалистичность визуального восприятия в таких приложениях, как видеоигры и виртуальная реальность.
При программировании графики CPU и GPU работают согласованно, при этом CPU выполняет задачи, не связанные напрямую с рендерингом графики, а GPU – интенсивные вычисления, необходимые для создания визуально привлекательной графики. Эффективная координация и использование CPU и GPU имеют решающее значение для достижения высокой производительности рендеринга графики в приложениях реального времени.
Понимание роли и возможностей CPU и GPU в графическом программировании является основополагающим для создания оптимизированных и визуально привлекательных графических приложений. Но есть и еще одно важное понятие в графическом программировании – шейдеры –важнейший компонент современного графического программирования, позволяющий создавать потрясающие визуальные эффекты и реалистичную графику.
Шейдеры – это небольшие программы, которые выполняются на GPU и отвечают за управление внешним видом и поведением графических объектов.
Они определяют способ рендеринга графических объектов, задавая свойства поверхности объекта, такие как цвет, текстура, освещение и затенение. Они пишутся на специализированных языках, таких как OpenGL Shading Language (GLSL) или High-Level Shading Language (HLSL), и выполняются на GPU в процессе рендеринга.
Шейдеры можно разделить на два основных типа:
- Вершинные шейдеры – работают с отдельными вершинами 3D-модели и определяют их трансформации.
- Фрагментные (пиксельные) шейдеры – работают с каждым пикселем отрисованного изображения и определяют цвет и освещение пикселей.
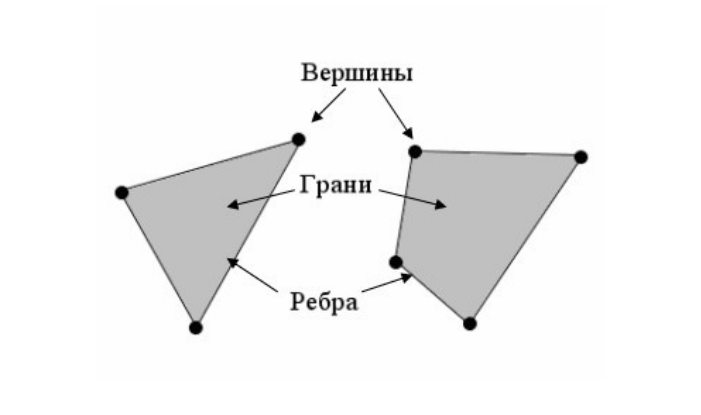
Для справки заметим, что вершина – это точка в 3D-пространстве, определяющая положение угла или точки пересечения объекта:

Вершины соединяются между собой, образуя ребра, а совокупность ребер создает сетку, которая представляет собой поверхность объекта:

Вершины часто содержат дополнительные данные, кроме 3D-положения. Наиболее распространенными дополнительными данными являются цвет или положение текстуры.
Шейдеры предлагают широкий спектр функциональных возможностей в графическом программировании. Они могут определять, как свет взаимодействует с объектами, создавая реалистичные эффекты освещения и затенения. Они также могут моделировать материалы, такие как металл или дерево, определяя их отражающие и преломляющие свойства, и создавать сложную анимацию, моделировать частицы и генерировать процедурные текстуры, что позволяет создавать динамичную и визуально привлекательную графику.
Шейдеры также используются для создания эффектов постобработки, таких как применение фильтров, цветокоррекции и эффектов глубины резкости, для улучшения конечного отрендеренного изображения. С их помощью можно создавать специальные эффекты, например, взрывы, огонь, симуляцию воды и многое другое:

Интеграция шейдеров требует понимания графического конвейера – последовательности этапов, через которые проходят графические данные в процессе рендеринга. Сюда входят этапы обработки вершин, растеризации и обработки пикселей, где шейдеры играют важнейшую роль в определении поведения и внешнего вида графических объектов.
Графический конвейер
Программирование графики подразумевает рендеринг 3D-объектов и сцен в 2D-изображения, которые можно вывести на экран. Этот процесс выполняется графическим конвейером, который представляет собой последовательность этапов, через которые проходят графические данные во время рендеринга. Графический конвейер можно разделить на три основных этапа:
|
1
|
|
|
2
|
|
|
3
|
|
Шейдеры играют важнейшую роль на этапах обработки вершин и обработки пикселей. Понимание их значения так же фундаментально в графическом дизайне, как и понимание роли CPU и GPU. Эти знания являются основой, на которой должны строиться любые дальнейшие манипуляции, в частности программирование графики.
Приемы программирования графики
Программирование графики включает в себя различные техники, которые являются основополагающими для создания визуальной графики и достижения желаемых визуальных эффектов. Вот некоторые из основных:
- Примитивы и сетки. Примитивы – это базовые геометрические фигуры, такие как точки, линии и треугольники, которые являются строительными блоками графики. Сетки – это наборы примитивов, которые представляют собой более сложные объекты или сцены. Программирование графики включает в себя создание и манипулирование примитивами и сетками для определения геометрии 3D-моделей или сцен.
- Преобразования. Трансформации используются для позиционирования, поворота и масштабирования объектов в 3D-пространстве. Программирование графики включает в себя применение различных матриц преобразования, таких как матрицы перевода, вращения и масштабирования, для преобразования вершин примитивов или сеток в 3D-мире.
- Затенение. Техники затенения используются для определения цветовых и световых свойств пикселей в отрисованном изображении. Графическое программирование включает в себя реализацию различных моделей затенения, таких как плоское затенение, затенение Гуро и затенение Фонга, для достижения реалистичных эффектов освещения объектов в 3D-сцене.
- Текстурирование. Процесс нанесения 2D-изображений, называемых текстурами, на 3D-объекты для придания им детализации и реалистичности. Графическое программирование включает в себя нанесение текстур на примитивы или сетки с использованием текстурных координат и методов отображения, таких как UV-mapping, для создания визуально привлекательных объектов с реалистичными свойствами поверхности.
- Камера и проекция вида. Камера определяет перспективу, с которой просматривается сцена. Программирование графики включает в себя реализацию методов проецирования камеры и вида, таких как перспективная проекция или ортографическая проекция, для создания желаемого вида 3D-сцены.
- Техники рендеринга. Программирование графики включает в себя реализацию различных методов рендеринга, таких как растеризация или трассировка лучей, для преобразования 3D-геометрии в 2D-изображения, которые могут быть выведены на экран. Эти методы включают в себя определение видимых пикселей, применение затенения и текстурирования, а также создание конечного изображения для вывода на экран.
- Техники оптимизации. Программирование графики часто включает в себя оптимизацию производительности для достижения рендеринга в реальном времени или плавной частоты кадров в графических приложениях. Эти оптимизации могут включать в себя такие приемы, как рендеринг уровня детализации, выделение окклюзии и инстансирование (создание нескольких копий одного объекта) GPU, которые используются для снижения вычислительной нагрузки на CPU и GPU, оптимизации производительности рендеринга и достижения эффективного рендеринга графики.
- Техники анимации. Программирование графики включает в себя реализацию техник анимации, таких как скелетная анимация или анимация морфных целей, для создания динамичной и интерактивной графики. Эти техники предполагают манипулирование вершинами 3D-моделей с течением времени для достижения реалистичного движения и анимационных эффектов.
Это некоторые из основных приемов графического программирования, которые составляют основу для создания визуально привлекательной и интерактивной графики в графических приложениях. По мере продвижения в программировании графики вы сможете изучать передовые техники и специализированные области, такие как рендеринг в реальном времени, моделирование на основе физики, виртуальная реальность и дополненная реальность, для создания более продвинутых графических эффектов.
А в дополнение к основным методам программирования графики можно выделить несколько продвинутых, которые применяются для создания более сложной и реалистичной графики в графических приложениях. Они требуют более глубокого понимания концепций графического программирования и могут включать в себя более сложные алгоритмы и вычисления, но коротко с ними познакомиться нужно обязательно:
- Рендеринг на основе физики (PBR). PBR – это техника рендеринга, которая направлена на достижение реалистичного освещения и свойств материалов в графике путем моделирования физики взаимодействия света с материалами. PBR включает в себя реализацию продвинутых моделей затенения, таких как Cook-Torrance или Disney BRDF, которые учитывают такие свойства, как шероховатость, металличность и френелевское (зеркальное) отражение, для создания реалистичных материалов с точными отражениями, преломлениями и тенями.
- Глобальное освещение. Технологии глобального освещения, такие как трассировка лучей (Radiosity), используются для достижения реалистичных эффектов освещения путем моделирования взаимодействия света с окружающей средой в сцене. Эти методы позволяют создавать точные и физически обоснованные эффекты освещения, включая непрямое освещение, окклюзию и глобальные отражения, что значительно повышает визуальную реалистичность графики.
- Трассировка лучей в реальном времени. Трассировка лучей в реальном времени – это передовая графическая технология, которая использует алгоритмы трассировки лучей для рендеринга сложных сцен в реальном времени с реалистичным освещением и отражениями. Эта техника включает в себя трассировку лучей от камеры в сцене для вычисления точного освещения и отражений, а для достижения производительности в реальном времени требуется мощное оборудование, такое как графические процессоры с поддержкой трассировки лучей.
- Процедурная генерация контента. Процедурные методы генерации контента подразумевают использование алгоритмов и математических функций для создания графического контента, например текстур, рельефа или объектов, в динамике. Эти методы могут использоваться для динамического создания сложных и реалистичных графических объектов, что позволяет значительно снизить требования графических приложений к объему памяти и сделать графику более динамичной и адаптивной.
- Передовые техники анимации. Для создания реалистичной и динамичной анимации в графических приложениях можно использовать передовые методы анимации, такие как инверсная кинематика, смешивание фигур или моделирование на основе физики. Эти методы предполагают моделирование физики и динамики объектов или персонажей в сцене, что позволяет добиться более естественной и реалистичной анимации.
- Многопоточный рендеринг. Многопоточный рендеринг предполагает использование нескольких потоков CPU или вычислительных шейдеров GPU для распараллеливания процесса рендеринга и повышения его производительности. Эти методы позволяют значительно повысить скорость и эффективность рендеринга в графических приложениях, особенно в сложных сценах или на дисплеях высокого разрешения.
- Вычислительные шейдеры GPU. Вычислительные шейдеры GPU – это программируемые шейдеры, которые работают на GPU и могут использоваться для вычислений общего назначения, выходящих за рамки традиционного рендеринга графики. Эти шейдеры можно использовать для таких задач, как моделирование физики, моделирование систем частиц или обработка изображений. Также они позволяют применять возможности параллельной обработки современных графических процессоров для достижения высокой производительности вычислений в графических приложениях.
Это лишь некоторые примеры передовых методов программирования графики, которые можно использовать для создания более сложной и реалистичной графики в графических приложениях. Они требуют глубоких знаний и опыта в области концепций программирования графики, алгоритмов и аппаратных возможностей и могут быть использованы для создания уникальных графических эффектов в таких областях, как игры, виртуальная реальность, дополненная реальность и визуальные симуляции.
Методы оптимизации производительности
Оптимизация производительности – еще один важный аспект графического программирования, поскольку рендеринг в реальном времени требует эффективного использования ресурсов CPU и GPU для достижения плавности и отзывчивости графики. Ниже представлены некоторые распространенные методы оптимизации производительности:
- Уровень детализации (LOD). Техника LOD подразумевает динамическую настройку уровня детализации графических объектов, таких как 3D-модели или текстуры, в зависимости от их расстояния до камеры. Это позволяет снизить требования к вычислительным ресурсам и памяти при рендеринге удаленных объектов или сцен, а также повысить общую производительность рендеринга.
- Окклюзия. Техника окклюзии включает в себя определение объектов или частей сцены, которые не видны камере, и исключение их из процесса рендеринга. Это позволяет сократить количество ненужных вычислений и повысить производительность рендеринга, особенно в сценах со сложной геометрией или большим количеством объектов.
- Выбраковка по Фрустуму. Фрустумная очистка – это техника, которая позволяет определить, какие объекты или части сцены находятся за пределами фрустума обзора камеры, и исключить их из процесса рендеринга. Это нужно, чтобы сократить количество объектов, которые необходимо отрисовать, и повысить производительность рендеринга, особенно в сценах с большим количеством объектов.
- Пакетный рендеринг. Пакетный рендеринг подразумевает объединение похожих объектов или графических активов и их рендеринг в одной итерации рисования, вместо того чтобы рендерить их по отдельности. Это позволяет уменьшить накладные расходы и повысить производительность рендеринга, особенно в сценах с большим количеством мелких объектов или повторяющихся графических активов.
- Сжатие текстур. Методы сжатия текстур подразумевают сжатие текстур для уменьшения занимаемой ими памяти при сохранении приемлемого качества изображения. Это позволяет уменьшить пропускную способность памяти, необходимую для загрузки и рендеринга текстур, что может повысить производительность рендеринга, особенно на устройствах с ограниченной пропускной способностью памяти, таких как мобильные устройства или консоли.
- Инстансирование GPU. Инстансирование GPU – это техника, позволяющая отрисовывать несколько экземпляров одного и того же объекта или графического актива в сцене с помощью одной итерации рисования. Это позволяет уменьшить накладные расходы на итерации рисования и повысить производительность рендеринга, особенно в сценах с большим количеством экземпляров одного и того же объекта или графического актива, например, с листвой или частицами.
- Оптимизация шейдеров. Методы оптимизации шейдеров подразумевают оптимизацию производительности шейдеров, таких как вершинные шейдеры, фрагментные шейдеры или вычислительные шейдеры, путем минимизации ненужных вычислений, сокращения избыточных инструкций и эффективного использования аппаратных возможностей. Это позволяет повысить производительность рендеринга, особенно в сложных сценах или шейдерах с большим объемом вычислений.
- Синхронизация CPU-GPU. Методы синхронизации CPU-GPU подразумевают эффективное управление связью и передачей данных между CPU и GPU для минимизации задержек и промедлений, вызванных точками синхронизации. Это помогает повысить производительность рендеринга, особенно в сценариях, где CPU и GPU должны работать в тесном взаимодействии, например, при динамическом обновлении сцены или моделировании в реальном времени.
- Инструменты профилирования и оптимизации. Средства профилирования и оптимизации, такие как профилировщики производительности, отладчики или средства анализа графики, могут использоваться для выявления узких мест, измерения показателей производительности и оптимизации графических приложений. Эти инструменты могут дать представление о характеристиках производительности графических приложений и помочь определить области, нуждающиеся в оптимизации.
Таковы некоторые общие методы оптимизации производительности, используемые в графическом программировании для достижения эффективного и высокопроизводительного рендеринга. При их применении важно учитывать специфические требования и ограничения целевого оборудования и платформы, а также сложность графического приложения.
Графические API
Графические API (интерфейсы прикладного программирования) – это программные библиотеки (фреймворки, которые предоставляют разработчикам стандартизированный способ взаимодействия с аппаратным обеспечением и создания графических приложений. Перечислим некоторые часто используемые графические API:
- OpenGL (Open Graphics Library). Широко используемый кроссплатформенный графический API, предоставляющий набор функций для создания 2D- и 3D-графики. Он поддерживается на различных платформах, включая настольные компьютеры, мобильные устройства, игровые консоли и встраиваемые системы, и известен своей гибкостью и производительностью.
- OpenGL ES (OpenGL for Embedded Systems). Подмножество графического API OpenGL, специально разработанное для встраиваемых систем, таких как мобильные устройства и игровые консоли. Обеспечивает легкое и эффективное решение для рендеринга графики в средах с ограниченными ресурсами и широко используется при разработке мобильных игр и других приложений, требовательных к графике.
- JavaScript. API для рендеринга 2D- и 3D-графики в веб-браузерах. Основан на стандарте OpenGL ES (Embedded Systems) и позволяет разработчикам создавать графические приложения, которые могут работать в широком спектре веб-браузеров, не требуя установки дополнительных плагинов или программного обеспечения.
- WebGL. Современный низкоуровневый графический API, предназначенный для высокопроизводительных графических приложений. Он дает контроль над аппаратным обеспечением GPU, что позволяет разработчикам оптимизировать графические приложения под конкретные аппаратные конфигурации. Vulkan известен своей эффективностью и масштабируемостью и часто используется в высокопроизводительных графических приложениях, таких как игры и виртуальная реальность.
- Vulkan. Графический API, разработанный компанией Microsoft в основном для систем на базе Windows. Предоставляет набор функций для создания мультимедийных и графических приложений, включая 2D- и 3D-графику, звук и ввод. Широко используется при разработке игр и мультимедийных приложений.
- DirectX. Графический API, разработанный компанией Apple для платформ MacOS и iOS. Предназначен для обеспечения высокопроизводительного рендеринга графики на устройствах Apple, включая компьютеры Mac, смартфоны iPhone и планшеты iPad. Известен своей эффективностью и оптимизацией производительности, и его часто используют в приложениях, требовательных к графике, таких как игры и мультимедиа.
Перечисленные графические API активно применяются в графическом программировании для создания приложений с 2D- и 3D-графикой на различных платформах. Каждый API имеет свои особенности, характеристики производительности и целевые платформы, а выбор API зависит от конкретных требований и ограничений разрабатываемого графического приложения.
Графические библиотеки
Графические библиотеки – это коллекции заранее написанного кода, которые предоставляют разработчикам готовые функции и инструменты для создания графических приложений. Эти библиотеки могут упростить процесс программирования графики и помочь разработчикам сэкономить время и усилия при реализации общих графических задач. Приведем несколько наиболее популярных:
- BGFX. Кроссплатформенная библиотека рендеринга, которая обеспечивает простой и эффективный способ создания графических приложений. Она поддерживает широкий спектр бэкендов рендеринга, включая DirectX, OpenGL, Metal, Vulkan и другие. BGFX известна своей производительностью и гибкостью, что делает ее популярным выбором для разработчиков игр и других приложений с интенсивным использованием графики.
- SFML (Simple and Fast Multimedia Library). Мультимедийная библиотека на C++, предоставляющая широкий набор функций для создания графики, звука и ввода в 2D- и 3D-приложениях. SFML проста в использовании, не зависит от платформы и предоставляет чистый и современный интерфейс для программирования графики. Широко используется при разработке игр и мультимедийных приложений.
- SDL (Simple DirectMedia Layer). Популярная библиотека на языке Си, которая предоставляет функции для создания мультимедийных приложений, включая графику, звук и ввод. SDL известна своей простотой и легкостью в использовании и широко применяется в разработке игр, эмуляторов и других мультимедийных приложений.
- GLM (OpenGL Mathematics). Математическая библиотека C++, специально разработанная для программирования графики с помощью OpenGL. Предоставляет набор математических функций для выполнения распространенных графических операций, таких как матричные и векторные операции, преобразования и проекции. GLM широко используется в графических приложениях на базе OpenGL благодаря своему удобству и эффективности.
- DirectXMath. Математическая библиотека C++, разработанная Microsoft для программирования графики с помощью DirectX. Представляет собой набор математических функций для общих графических операций, подобно GLM для OpenGL. DirectXMath оптимизирована для повышения производительности и широко используется в графических приложениях на базе DirectX на платформах Windows.
Это графические библиотеки, которые обычно используются в графическом программировании для упрощения процесса разработки и предоставления готовых функций и инструментов для создания графических приложений. Каждая библиотека имеет свои особенности, характеристики производительности и целевые платформы, поэтому выбор библиотеки снова зависит от конкретных требований и ограничений разрабатываемого графического приложения.
Отладка и профилирование
Отладка – неотъемлемая часть графического программирования, позволяющая выявлять и устранять проблемы в графических приложениях. Среди наиболее популярных инструментов отладки можно выделить:
- RenderDoc. Популярный графический отладчик с открытым исходным кодом и профилировщик, который позволяет разработчикам перехватывать, проверять и анализировать вызовы графического API в режиме реального времени или на основе захваченных кадров. RenderDoc предоставляет широкий спектр возможностей, включая захват кадров, отладку шейдеров, проверку текстур и буферов, а также профилирование производительности. Он поддерживает множество графических API, включая DirectX, OpenGL, Vulkan и Metal, и широко используется разработчиками графики для отладки и оптимизации графических приложений.
- NVIDIA Nsight. Набор инструментов для отладки и профилирования, специально созданный для программирования графики на графических процессорах NVIDIA. Предоставляет такие возможности, как профилирование GPU, захват кадров, отладка шейдеров и анализ памяти для графических приложений, использующих CUDA, OpenGL, Vulkan и DirectX. Он также предлагает интеграцию с популярными интегрированными средами разработки (IDE), такими как Visual Studio, Eclipse и CLion, что делает его мощным инструментом для разработки графики на базе NVIDIA GPU.
- Intel GPA (Intel Graphics Performance Analyzers). Набор инструментов для профилирования и оптимизации графических приложений на графических процессорах Intel. Он предоставляет такие возможности, как захват кадров, профилирование GPU и CPU, анализ шейдеров и текстур для графических приложений, использующих DirectX, OpenGL, Vulkan и Metal. Intel GPA также предлагает интеграцию с популярными IDE, что делает его ценным инструментом для оптимизации графической производительности на графических процессорах Intel.
- AMD RGP (AMD Radeon GPU Profiler). Инструмент профилирования графики, предоставляемый компанией AMD для анализа и оптимизации графических приложений на графических процессорах AMD. RGP предлагает такие функции, как захват кадров, профилирование GPU и CPU, анализ шейдеров и памяти для графических приложений, использующих DirectX, Vulkan и OpenGL. Кроме того, он предоставляет такие расширенные возможности, как аппаратные счетчики событий и профилирование на уровне инструкций для детального анализа производительности.
- PIX (Performance Investigator for Xbox). Мощный инструмент для отладки и профилирования графики, предоставляемый компанией Microsoft для программирования графики на консолях Xbox и платформах Windows. PIX предлагает такие функции, как захват кадров, профилирование GPU и CPU, отладка шейдеров и анализ памяти для графических приложений, использующих DirectX. Предоставляет подробную информацию о производительности и поведении графических приложений, что делает его ценным инструментом для оптимизации графической производительности на платформах Microsoft.
Эти инструменты отладки предоставляют разработчикам мощные возможности для выявления и устранения проблем в графических приложениях, оптимизации производительности и повышения общего качества графического вывода. Выбор инструмента отладки зависит от графического API, аппаратной платформы и специфических требований разрабатываемого графического приложения.
Графическое программирование – это увлекательная и сложная область, связанная с созданием визуально привлекательных и интерактивных эффектов в различных приложениях, начиная от видеоигр и виртуальной реальности и заканчивая автоматизированным проектированием и моделированием. Понимание основ графического программирования, включая графический конвейер, роль CPU и GPU, шейдеры и графические API, крайне важно для разработчиков и дизайнеров, желающих создавать качественные и оптимизированные графические приложения.
Программирование графики предполагает постоянный баланс между художественным творчеством и техническими знаниями, и при этом большое внимание уделяется оптимизации производительности для достижения плавного и визуально привлекательного вывода графики. Понимая аппаратное и программное обеспечение, а также умея эффективно использовать графические API и библиотеки, вы сможете начать создавать графические произведения, которые будут не только визуально привлекательными, но еще и интерактивными и производительными на разных платформах.
Однако эти знания могут и должны быть дополнены другими. Так, вы должны разбираться в типах графических файлов и понимать особенности их использования, чтобы работа давала лучшие результаты и была возможность избежать ошибок и разочарования. Об этом мы и расскажем далее.
Типы графических файлов и их применение
Вы когда-нибудь задумывались, когда следует использовать JPG вместо PNG? А может быть, вы просто пытаетесь понять, какая программа открывает INDD? Если вы не графический дизайнер по образованию, скорее всего, вам никогда не приходилось разбираться в том, что отличает TIFF от PDF или PSD.
Хотя большое разнообразие форматов изображений может показаться ошеломляющим, разобраться в этом достаточно просто. Продолжайте проходить урок, и уже совсем скоро вы поймете разницу между каждым форматом графических файлов и будете знать, когда целесообразно их использовать.
Векторный и растровый форматы
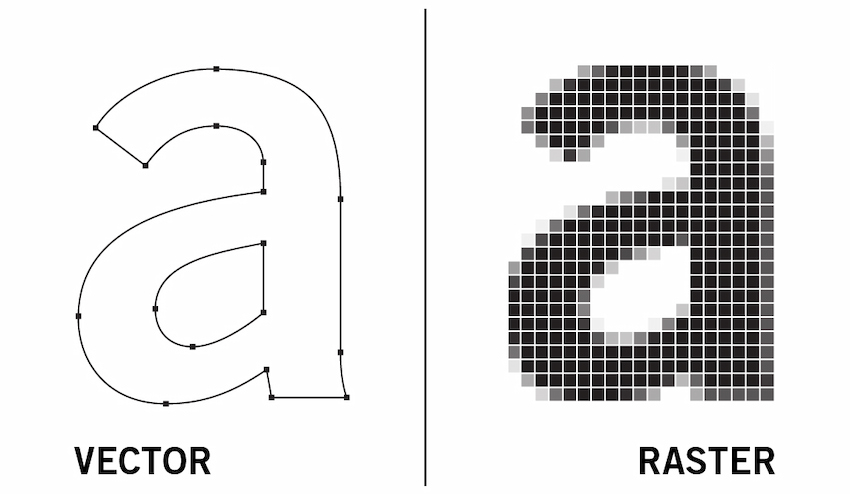
Для начала давайте поговорим о разнице между векторными и растровыми изображениями.
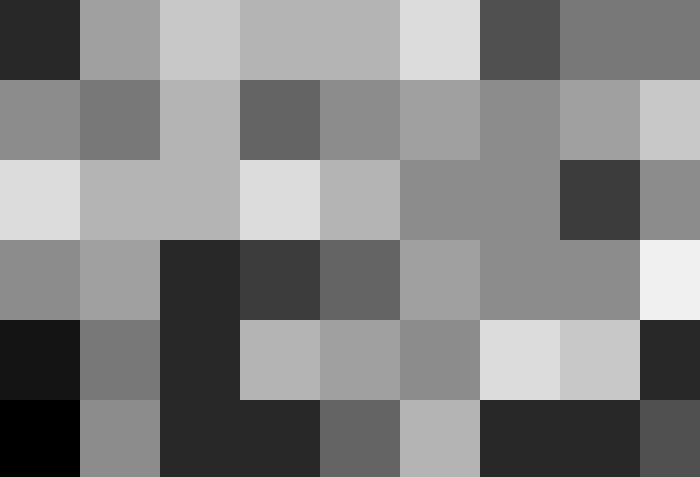
Растровые изображения строятся из серии пикселей или отдельных блоков, образующих изображение.
Пиксели имеют определенную пропорцию в зависимости от их разрешения (высокого или низкого), и когда пиксели растягиваются, чтобы заполнить пространство, для которого они изначально не предназначались, они искажаются, что приводит к размытым или нечетким изображениям:

Чтобы сохранить качество пикселей, нельзя изменить размер растровых изображений без ущерба для их разрешения. Поэтому важно не забывать сохранять растровые файлы в точных размерах, необходимых для работы приложения.
Векторные изображения гораздо более гибкие. Они строятся с использованием пропорциональных формул, а не пикселей. Файлы EPS, AI и PDF идеально подходят для создания графики, требующей частого изменения размеров.
Ваш логотип и фирменная графика должны быть созданы в векторном формате, и вы всегда должны иметь под рукой мастер-файл. Настоящая красота векторов заключается в том, что они могут быть как маленькими, как почтовая марка, так и достаточно большими, чтобы поместиться на грузовике:

Но не менее важно и разрешение.
Высокое и низкое разрешение
Вы слышали о DPI или PPI? DPI означает «точек на дюйм», а PPI – «пикселей на дюйм». Эти единицы измерения необходимы для определения того, подходит ли плотность пикселей в изображении для используемого приложения.
Самое главное, на что следует обратить внимание при определении требуемого DPI или PPI, – это использование изображения для печати или для Интернета. Веб-сайты отображают изображения с разрешением 72dpi, что является низким разрешением, однако изображения с таким разрешением выглядят очень четкими в Интернете. Для печати же лучше всего использовать разрешение не менее 300dpi.
Не пытайтесь «перевернуть игру». В Photoshop может происходить много волшебных вещей, но создание пикселей из воздуха – не одна из них. Взять изображение из Интернета и попытаться подогнать его под размеры своего печатного проекта просто не получится. Вы получите лишь пикселизированное изображение, которое будет выглядеть растянутым и искаженным:

Это базовые знания, которых вполне достаточно, чтобы понять разницу. И теперь самое время изучить типы файлов изображений.
Типы файлов изображений
Ниже мы расскажем о десяти самых распространенных типах графических файлов.
JPEG/JPG (Joint Photographic Experts Group)
JPEG – это самый распространенный тип файлов, с которым вы сталкиваетесь в Интернете, и именно такие изображения содержатся в файлах в формате MS Word. JPEG известны своим сжатием «с потерями», что означает, что качество изображения снижается по мере уменьшения размера файла:

Вы можете использовать JPEG для проектов в Интернете, в документах Microsoft Office или для проектов, требующих печати с высоким разрешением. Чтобы получить красивый проект, необходимо обращать внимание на разрешение и размер файла JPEG.
При этом важно знать, что между расширениями имен файлов .jpg и .jpeg нет никакой разницы. Независимо от того, как вы назовете свой файл, он все равно будет иметь один и тот же формат и будет вести себя одинаково.
Единственная причина существования двух расширений для одного и того же формата заключается в том, что .jpeg был сокращен до .jpg, чтобы учесть ограничение в три символа в ранних версиях Windows. Хотя сегодня такого требования нет, .jpg остается стандартом и используется по умолчанию во многих программах для работы с изображениями.
PNG (Portable Network Graphics)
PNG отлично подходят для интерактивных документов, таких как веб-страницы, но не подходят для печати. Хотя PNG – это файлы «без потерь», т.е. вы можете редактировать их и не терять качество, они все равно имеют низкое разрешение:

Причина использования PNG в большинстве веб-проектов заключается в том, что вы можете сохранить изображение с большим количеством цветов на прозрачном фоне. Это делает изображение гораздо более четким и качественным.
GIF (Graphics Interchange Format)
GIF чаще всего встречается в анимированном виде, который является модным на страницах некоторых соцсетей и в рекламных баннерах. В своей базовой форме GIF формируются из 256 цветов в цветовом пространстве RGB. Благодаря ограниченному количеству цветов размер файла значительно уменьшается:

Этот тип файлов часто присутствует в веб-проектах, где изображение должно загружаться очень быстро, в отличие от тех, которые должны сохранять высокий уровень качества.
TIFF (Tagged Image File Format)
TIFF – это большой растровый файл, который не теряет качества. Этот тип файлов известен тем, что использует «сжатие без потерь», т.е. исходные данные изображения сохраняются независимо от того, как часто вы можете копировать, пересохранять или сжимать исходный файл:

Несмотря на способность изображений TIFF восстанавливать свое качество после манипуляций, вам следует избегать использования этого типа файлов в Интернете. Поскольку они могут загружаться очень долго, это сильно скажется на производительности сайта. Файлы TIFF также часто используются при сохранении фотографий для печати.
PSD (Photoshop Document)
PSD – это файлы, которые создаются и сохраняются в Adobe Photoshop, самой популярной программе для редактирования графики. Этот тип файлов содержит слои, которые значительно упрощают процесс изменения изображения. Кроме того, именно в этой программе создаются растровые типы файлов, о которых мы говорили ранее:

Самый большой недостаток PSD заключается в том, что Photoshop работает с растровыми изображениями, а не с векторными.
PDF (Portable Document Format)
Формат PDF был изобретен компанией Adobe с целью получения и просмотра богатой информации из любого приложения, на любом компьютере и в любом месте:

Если вы сохраните векторный логотип в формате PDF, вы сможете просмотреть его без каких-либо программ для редактирования дизайна (при условии, что вы скачали бесплатную программу Acrobat Reader), и у вас будет возможность использовать этот файл для дальнейших манипуляций.
EPS (Encapsulated Postscript)
EPS – это файл в векторном формате, который был разработан для создания графики высокого разрешения для печати. Практически любая программа для дизайна может создать EPS:

Расширение EPS – это скорее универсальный тип файла (как и PDF), который можно использовать для открытия векторных иллюстраций в любом дизайнерском редакторе, а не только в наиболее распространенных продуктах Adobe.
AI (Adobe Illustrator)
AI – это формат изображений, наиболее предпочтительный для дизайнеров и самый надежный формат файлов для использования изображений во всех типах проектов, начиная веб-сайтами и заканчивая печатью:

Adobe Illustrator является отраслевым стандартом для создания иллюстраций с нуля и, следовательно, более чем вероятно, что именно в этой программе вы отрисовывали или будете отрисовывать свой логотип.
Illustrator создает векторные иллюстрации – самый простой тип файлов для работы. Он также может создавать все вышеупомянутые типы файлов. Это превосходный инструмент в арсенале любого дизайнера.
INDD (Adobe InDesign Document)
INDD – это файлы, которые создаются и сохраняются в Adobe InDesign. Программа InDesign обычно используется для работы с большими публикациями, такими как газеты, журналы и электронные книги:

Файлы Adobe Photoshop и Illustrator могут быть объединены в InDesign для создания насыщенных контентом дизайнов с расширенной типографикой, встроенной графикой, содержимым страниц, информацией о форматировании и другими сложными опциями, связанными с версткой.
RAW
RAW-изображение (от англ. raw, что означает «сырой») – это наименее обработанный тип изображения в нашем списке. Часто это первый формат, который наследует фотография при создании. Когда вы делаете снимок камерой, он сразу же сохраняется в формате .raw:

Только когда вы загружаете фото на новое устройство и редактируете его с помощью программного обеспечения для работы с изображениями, он сохраняется с одним из расширений, описанных выше.
Изображения RAW ценны тем, что на них запечатлен каждый элемент фотографии без обработки и потери мелких визуальных деталей. Однако в конечном итоге вам захочется упаковать их в растровый или векторный тип файла, чтобы можно было переносить и изменять размер для различных целей.
Вообще, существует множество необработанных файлов, в которых можно создавать изображения. Многие из них являются родными для определенных камер, и вот краткое описание некоторых из них:
| | CR2. Это расширение расшифровывается как Canon RAW 2 и было создано компанией Canon для фотографий, сделанных с помощью ее собственных цифровых камер. Они основаны на типе файлов TIFF, что делает их качество изначально высоким. |
| | CRW. Это расширение изображения также было создано компанией Canon, но до появления CR2. |
| | NEF. Это расширение расшифровывается как Nikon Electric Format и представляет собой тип RAW-файла, созданный фотокамерами Nikon. Эти файлы изображений допускают обширное редактирование без изменения типа файла, но при условии, что редактирование происходит с помощью устройства Nikon или плагина Nikon Photoshop. |
| | PEF. Это расширение означает Pentax Electronic Format, тип файла RAW-изображения, созданный цифровыми камерами Pentax. |
Манипуляции с изображениями намного сложнее, чем может показаться на первый взгляд. Но мы уверены, что теперь вы лучше понимаете стандартные типы файлов и то, какие из них наиболее подходят для ваших целей.
Работа с графикой предоставляет дизайнеру огромный простор для действий. Наработав соответствующие навыки, вы сможете использовать их на благо себе и своим проектам в совершенно любой сфере, раскрывая свой потенциал и придумывая все новые решения. Работа с графикой вполне может стать самостоятельным направлением для развития и творчества, а может быть лишь одним из элементов вашей дизайнерской деятельности, особенно если вы имеете дело с веб-дизайном и разработкой интерфейсов, о которых мы побеседуем далее в курсе.
Проверьте свои знания
Если вы хотите проверить свои знания по теме данного урока, можете пройти небольшой тест, состоящий из нескольких вопросов. В каждом вопросе правильным может быть только один вариант. После выбора вами одного из вариантов система автоматически переходит к следующему вопросу. На получаемые вами баллы влияет правильность ваших ответов и затраченное на прохождение время. Обратите внимание, что вопросы каждый раз разные, а варианты перемешиваются.
Следующий урок посвящен веб-дизайну и разработке интерфейса.

 Кирилл Ногалес
Кирилл Ногалес