Мы покупаем в интернет-магазинах и заказываем такси онлайн, отвечаем на вопросы тестов и комментируем понравившиеся посты в соцсетях, пишем письма и прикрепляем картинку к сообщению в мессенджерах. Для каждого из описанных действий нам нужно что-то где-то нажать, что-то куда-то передвинуть и только после этого наш заказ отправится в корзину, наше сообщение улетит адресату, а наш ответ на вопрос будет зачтен системой.
И вот, казалось бы, чего проще: сделайте везде кнопки побольше для того, чтобы людям было удобнее нажимать. Однако тут не все так просто. Видеть нюансы и оттенки, простое в сложном и сложное в простом вы научитесь на наших программах «Когнитивистика» и «Мозг и нейронауки». А сегодня мы разберемся, что такое закон Фиттса в целом и как применяется закон Фиттса в веб-дизайне.
Мы попытаемся объяснить закон Фиттса простыми словами. По крайней мере, ситуация с кнопками для вас, думаем, прояснится.
Закон Фиттса: что это такое?
В самом общем понимании закон Фиттса – это прогнозирующая модель человеческого движения, согласно которой, время, необходимое для быстрого перемещения к целевой области, является функцией отношения между расстоянием до цели и шириной цели.
Если изложить суть закона Фиттса простыми словами, то чем больше расстояние до какой-либо цели и чем меньше размер этой цели, тем больше времени требуется для ее достижения. И наоборот, чем меньше расстояние до цели и больше размер цели, тем меньше времени требуется для ее достижения.
Математически эта зависимость выражена специальной формулой:
Т = а + b log2 (D/W + 1)
В этой формуле представлены следующие значения:
- T – среднее время, затрачиваемое на действие.
- a – среднее время запуска и остановки движения.
- b – величина, зависимая от типичной скорости движения.
- D – расстояние от точки начала движения до точки центра цели.
- W – ширина цели, измеряемая вдоль оси движения.
Слишком углубляться в математическую составляющую пока не будем. Для тех, кто совсем далек от математики, уточним, что значок log означает логарифм. Согласно определению, логарифм – это степень, в которую надо возвести основание, чтобы получить аргумент, т.е. функция от двух переменных. К расчетам мы еще вернемся, а пока давайте совершим небольшой экскурс в историю открытия закона Фиттса.
Закон Фиттса: из истории открытия
Тут, пожалуй, следует уточнить один момент. Автор закона Пол Моррис Фиттс (1912-1965) много лет своей жизни отдал армии и дослужился до подполковника ВВС США. Этим объясняется использование военной терминологии в формулировке закона и собственно интерес к теме достижения целей в сугубо прикладном механическом аспекте.
Военно-воздушные силы – это истребители и бомбардировщики, боевые и учебные вылеты, необходимость поражать цели бомбами и ракетами, приземляться и взлетать в условиях ограниченного пространства для маневров. Точное моделирование движения для ВВС – это не только точность поражения военной цели, но и безопасность полетов, сохранность жизни пилотов и дорогостоящих летательных аппаратов.
К слову, Пол Моррис Фиттс был одним из первых, кто всерьез озаботился темой безопасности полетов и научного обоснования мер, повышающих безопасность полетов. Для тех, кто захочет прочитать его работы в оригинале, уточним, что в английской транскрипции его имя обычно указывают как Paul Morris Fitts Jr., где Jr. означает «младший».
В контексте нашей сегодняшней темы нас более всего интересует его работа The information capacity of the human motor system in controlling the amplitude of movement («Информационная способность двигательной системы человека в управлении амплитудой движения»), где он как раз и изложил открытый им закон, а также описал все предшествовавшие открытию эксперименты [P. Fitts, 1954].
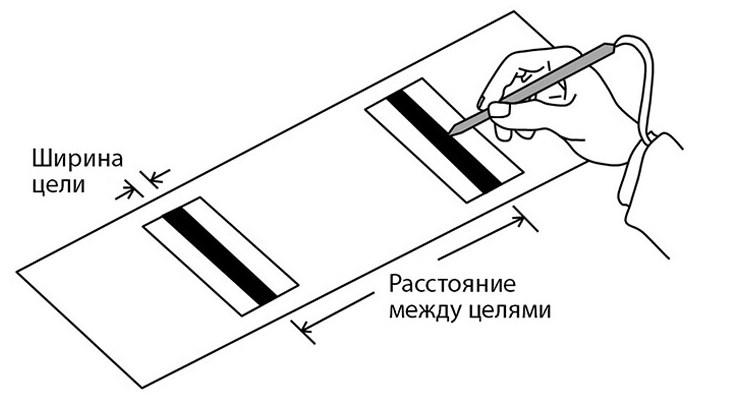
Фиттс провел три крупных эксперимента с целью описать движение людей к цели в двухмерном пространстве. Суть исследований Фиттса заключалась в том, что испытуемым предъявляли два чувствительных к нажатию объекта (полоски) и ставили задачу максимально быстро и точно продвинуться от стартового объекта к финишному, а затем обратно.
Попадание в цель фиксировалось автоматически при достижении центра полоски. Движение совершалось с помощью специального устройства, похожего на современный стилус:

Фиксируя время, Фиттс как раз и вывел вышеописанную закономерность: чем больше расстояние до какой-либо цели и чем меньше размер этой цели, тем больше времени требуется для ее достижения. И наоборот, чем меньше расстояние до цели и больше размер цели, тем меньше времени требуется для ее достижения.
На первый взгляд, тут и так все ясно: чем крупнее цель и чем ближе она расположена, тем легче в нее попасть касается ли это бомбометания, запуска ракеты, стрельбы из автомата, метания гранаты или любого другого действия. Например, копирования файла из родной папки на компьютере в электронное письмо.
Однако Пол Моррис Фиттс обнаружил ряд интересных закономерностей в этом процессе. До какого-то момента даже незначительное увеличение размера цели дает существенную экономию времени на ее достижение. Однако после определенной стадии увеличения цели время на ее достижение перестает сколько-то заметно изменяться.
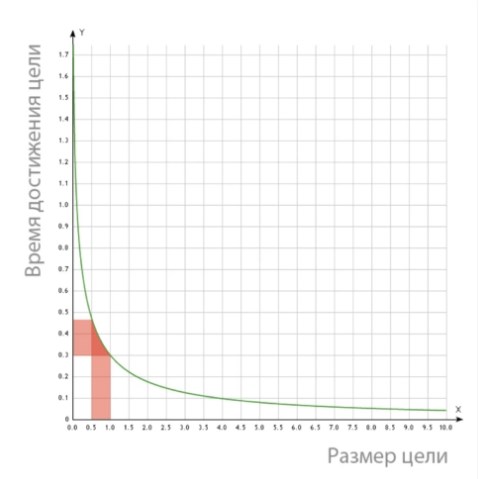
Это и есть та самая логарифмическая зависимость между переменными, о которой мы писали ранее. Эту зависимость можно наглядно представить в виде графика функции, где описывается зависимость между размером цели и временем ее достижения при неизменной дистанции, ось х обозначает размер, а ось y – время. Широкая красная полоса ближе к пересечению осей иллюстрирует ситуацию, когда незначительное увеличение размера цели дает заметную экономию времени:

Узкая красная полоска на удалении от начала оси х иллюстрирует ситуацию, когда увеличение размера цели почти не влияет на скорости ее достижения:

Так, при увеличении размера с 0,5 до 1 время достижения цели уменьшается с 0,45 до 0,3 или на треть. А при увеличении размера с 8 до 10 время достижения уже почти не меняется. Это наглядная демонстрация закона Фиттса в действии и ответ на вопрос, как понять открытые им закономерности.
В ходе исследований Пол Фиттс варьировал соотношение размеров целей и расстояний между ними, а также локальные условия эксперимента. Оказалось, что закономерность действительна независимо от того, каким образом совершается движение: рукой, ногой, нижней губой, с помощью наголовного прицела, в обычных условиях или под водой.
Эксперименты повторяли с разными возрастными группами испытуемых, в том числе имеющими особые образовательные потребности и находящимися под воздействием наркотических веществ. Скорость достижения целей у разных людей в одинаковых условиях могла отличаться, а вот зависимость между размером цели и временем ее достижения при неизменяемом расстоянии между объектами оставалась стабильной.
Это если объяснять суть закона Фиттса простыми словами. Если говорить научным языком, «производительность двигательной системы человека плюс связанные с ней зрительные и проприоцептивные механизмы обратной связи, если их измерять в единицах информации, относительно постоянны в значительном диапазоне условий выполнения задачи» [P. Fitts, 1954].
Фиттс уточняет, что невозможно изучать двигательную систему человека на поведенческом уровне в отрыве от связанных с ней сенсорных механизмов. Можно лишь анализировать поведение всей рецепторно-нейро-эффекторной системы. Однако сила, направление и амплитуда движений являются непрерывными переменными, их «информационная емкость» ограничена только величиной статистической изменчивости, которая характерна для повторяющихся попыток произвести один и тот же ответ.
В своей статье, посвященной экспериментам, Пол Моррис Фиттс предложил метрику для количественной оценки сложности задачи выбора цели. Метрика была основана на информационной аналогии, где расстояние до центра цели D похоже на сигнал, а ширина цели W на шум. Метрика – это индекс сложности Фиттса или ID в битах. Данный показатель описывается следующей формулой:
ID = log2 (2D/W)
Еще Фиттс ввел такое понятие, как «индекс производительности» или IP в битах в секунду в качестве меры человеческой производительности. Этот показатель объединяет индекс сложности задачи ID со временем движения MT в секундах при выборе цели.
Выражаясь научным языком, «средняя скорость информации, которая генерируется серией движений, равняется так называемой «средней информации» за одно движение, поделенной на время, затраченное на одно движение». Эта сложная для восприятия гуманитариев мысль описывается достаточно простой формулой:
IP = (ID / MT)
Ученые, заинтересовавшиеся открытием Фиттса, усовершенствовали расчеты и вывели следующую формулу:
МТ = а + b х ID = а + b log2 (2D/W)
В уточненном варианте формулы наличествуют следующие показатели:
- MT – среднее время завершения движения.
- a и b – константы, зависящие от выбора устройства ввода.
- a определяет пересечение по оси Y и обычно интерпретируется как задержка или локализация перед началом движения.
- b описывает ускорение движения.
- ID – индекс сложности.
- D – расстояние от начальной точки движения до центра цели.
- W – ширина цели вдоль оси движения.
Кроме того, W можно интерпретировать как допустимую погрешность в конечном положении, поскольку конечная точка движения должна находиться в пределах ± W ⁄ 2 от центра цели. Желающие лично проверить точность расчетов могут обратиться к первоисточнику – статье Physical versus virtual pointing («Физическое и виртуальное наведение») [Е. Graham, С. MacKenzie, 1996].
Это было не последнее усовершенствование формулы. Собственно, то, в каком виде математически описывается сегодня закон Фиттса, называется «формулой Шеннона» [R. Soukoreff et al., 2011]. Именно эту формулу используют для описания взаимодействия человека и компьютера.
Напомним, Пол Моррис Фиттс инициировал свои исследования в военном ключе, а его последователи попытались адаптировать открытый им закон, что называется, «в мирных целях» в различных сферах деятельности человека. В частности, использовать закон Фиттса в дизайне.
Закон Фиттса в дизайне
Закон Фиттса в дизайне – это про удобство пользования интерфейсом, в том числе те самые кнопки «Добавить», «Прикрепить», «Отправить», «В корзину» и прочие, которыми мы активно пользуемся. Все это является составляющими UI/UX-дизайна.
Нам в помощь статья «Использование закона Фиттса: основной принцип UI/UX при разработке интернет-магазинов», и мы попробуем разобраться, как это все работает [Habr, 2021]. Тем более что описанные там принципы актуальны не только для онлайн-торговли.
Еще несколько полезных мыслей более универсального плана стоит взять из материала «UX-дизайн: Закон Фиттса – для определения оптимальных размеров и расположения элементов на сайте» [Э. Файзуллин, 2020].
Для начала напомним термины. UI – это User Interface или «пользовательский интерфейс», а UX – это User Experience или «пользовательский опыт». Таким образом, UI-дизайн – это визуализация сайта или приложения, а UX-дизайн – это функционал и удобство пользования. UI/UX-дизайнер проектирует сайт либо приложение таким образом, чтобы интерфейс был функционален, удобен и, как сейчас модно говорить, «интуитивно понятен».
Конечно, интуиция у всех разная, да и опыт цифрового взаимодействия в виртуальной среде, позволяющий «наработать» базу для того, чтобы предвидеть и предчувствовать быстрее, тоже отличается. Однако существуют общие закономерности, позволяющие сделать интерфейс приятным и удобным для абсолютного большинства пользователей. И они во многом базируются как раз на законе Фиттса.
Если совсем упростить представление закона Фиттса, можно разделить процесс взаимодействия с интерфейсом и достижения цели – нажатия кнопки – на 4 стадии:
- Локализация или задержка перед началом движения.
- Собственно движение.
- Торможение перед окончанием движения с целью максимально точно попасть в нужную точку.
- Достижение цели – нажатие кнопки или касание кнопки на сенсорном экране.
Сначала идет более быстрое, но не совсем точное движение, затем, ближе к цели (кнопке) движение замедляется и становится более точным. Чем больше кнопка, тем проще в нее «попасть» курсором или кончиком пальца и тем меньше времени займет достижение этой цели. Если же кнопка мелкая, нормально нажать ее почти невозможно.
Особенно это актуально для мужчин крепкого телосложения, у которых пальцы традиционно мощнее, чем у женщин. Так что если компания хочет, чтобы на ее сайт почаще заходили и охотнее что-то заказывали, интерфейс не должен «напрягать» неудобствами.
Значит ли это, что для кнопок «чем больше, тем лучше»? Вовсе нет, потому что громоздкие кнопки с малыми зазорами между ними и малым негативным пространством вокруг них тоже не слишком удобны. Так можно случайно нажать не ту кнопку и отправить в корзину молотый кофе вместо растворимого.
Это не беда, конечно, и всегда можно удалить ненужный товар из корзины. Но это лишние переходы, лишние затраты времени и недовольство пользователя, который может еще и передумать покупать именно в этом интернет-магазине. Особенно, если товар из высоко конкурентной группы и цена на него такая же, как и везде.
Кроме того, громоздкие кнопки не слишком соответствуют новомодным трендам на легкое и «воздушное» оформление интерфейса. Так что же делать? Давайте посмотрим, что советуют эксперты!
Законы Фиттса для веб-дизайна:
- Чем дальше от стартового положения курсора или пальца отдалена кнопка «Купить» или «Добавить в корзину», тем большего размера она должна быть.
- Чем лучше продумано понятие изначального пикселя – положения курсора – при переходе на новую страницу и чем ближе он находится к кнопке следующего шага, тем проще пользователю сделать следующий шаг.
- При размещении строки поиска в шапке сайта, куда вероятнее всего упадет взгляд посетителя, расстояние, на которое нужно переместить курсор, чтобы задать поисковый запрос, сокращается.
- Следует добавлять разумное количество элементов в один список с тем, чтобы пользователи могли найти нужный элемент в одно короткое движение.
- Кнопку с призывом к действию («Купить», «Заказать») следует разместить в шапке сайта либо на главной странице и сделать ее большого размера с тем, чтобы ее было легко нажать.
- Для сохранения гармонии интерфейса можно увеличить область нажатия, а не собственно кнопку или строку поиска.
- Основные кнопки, в том числе с призывом к действию, лучше размещать у края экрана с тем, чтобы курсор останавливался автоматически, и пользователю не нужно было прилагать дополнительные усилия, чтобы замедлить движение и сделать его более точным.
- Кнопки «последующего действия» («Удалить», «Сопутствующие товары») следует делать меньшего размера с тем, чтобы избежать случайного нажатия.
- При адаптации под экран мобильного устройства следует предусмотреть более крупные кнопки ввиду того, что пальцы человека крупнее, чем курсор мышки.
- Кнопки мобильной версии интерфейса по возможности следует размещать под областью большого пальца для того чтобы было удобно пользоваться сайтом или приложением, держа смартфон одной рукой и не задействуя вторую руку.
Последний пункт не является жесткой рекомендаций, однако может помочь привлечь дополнительную аудиторию. Например, ту, которая ездит в час пик в общественном транспорте, держится одной рукой за поручень, а второй держит телефон и «серфит» по интернету. Если товар интернет-магазина относится к бюджетной категории и рассчитан на контингент, пока не имеющий своей машины, такой ход может заметно повысить конверсию сайта.
Дополнительно стоит уточнить понятие изначального пикселя – положения курсора при переходе на новую страницу. Многие, кто любит читать книги онлайн, заметили, что при «перелистывании» страницы далеко не все сервисы электронных книг отправляют читателя к началу страницы. Бывает, что курсор оказывается внизу новой страницы, и нужно «перематывать» страницу в начало.
С последствиями невнимания дизайнеров к понятию изначального пикселя можно столкнуться и при прохождении онлайн-тестов. Удобнее и логичнее, когда после ответа на предыдущий вопрос ваш курсор оказывается рядом с кнопками «Да» и «Нет» на новой странице с новым вопросом. Однако часто курсор остается в том же месте на новой странице, где вы его «оставили» на прежней странице, когда ответили на предыдущий вопрос.
А если количество слов в вопросах, идущих друг за другом, разительно отличается, курсор приходится «искать» чуть ли не по всей странице. Так что продуманное заранее положение курсора пользователя при переходе на следующую страницу может сослужить добрую службу и пользователям, и тем, кто хотел бы привлечь на свой сайт больше посетителей и стимулировать пользоваться функционалом сайта.
Всем, кто заинтересовался темой, занимается дизайном и хотел бы применять на практике законы Фиттса в веб-дизайне, можно порекомендовать книгу веб-дизайнера, создателя Appway Лукаса Матиса Designed for Use: Create Usable Interfaces for Applications and the Web («Разработано для использования: создание удобных интерфейсов для приложений и Интернета») [L. Mathis, 2011]. На 344 страницах книги вы найдете ответы на все вопросы, касающиеся проектирования удобных и привлекательных интерфейсов.
Кроме того, закон Фиттса можно адаптировать и для трехмерных интерфейсов для виртуальной и дополненной реальности. Современные адаптации закона Фиттса основаны на использовании фактического размера объекта вместо углового размера объекта. Уточним, что угловой размер – это масштабирование объекта с определенной точки зрения, основанное на расстоянии наблюдателя от объекта.
Современные исследования направлены на то, чтобы определить, должен ли угловой размер объекта заменить фактический размер объекта в качестве параметра, используемого при работе с законом Фиттса в контексте трехмерного пользовательского интерфейса [J. Gillenwater, 2019]. В рамках одного из экспериментов участникам было предложено надеть очки виртуальной реальности и посмотреть на ряд целей в виртуальной среде.
Все объекты имели разные фактические размеры, но одинаковые угловые размеры. Движения участников отслеживались и анализировались с тем, чтобы определить, существует ли связь между временем, затрачиваемым на просмотр объекта, и угловым размером объекта. Ученые считают, что полученные результаты могут повысить точность существующих моделей виртуальной и дополненной реальности. Другими словами, потенциал использования закона Фиттса в дизайне, действительно, велик.
И здесь мы подошли, пожалуй, к самому главному. Закон Фиттса в дизайне очень важен, однако следует помнить, что он «в придачу, а не вместо». Главное – это знание запросов своей целевой аудитории, продуманные каналы и форматы коммуникации, умение предложить именно то, что сейчас нужно вашим клиентам.
Лояльные клиенты легко простят мелкие огрехи любимому бренду и компании, которая предложит нужный им товар по минимально возможной рыночной цене. А волшебное слово «скидка» нивелирует все неудобства интерфейса и заставит идти до конца, делая заказ по выгодной цене.
Кроме того, иногда неудобный пользовательский интерфейс может принести и пользу. По некоторым требующим уточнения данным хакеры не смогли вмешаться в недавнее электронное голосование в России, потому что у них не получилось зарегистрироваться на сайте Госуслуг (шутка).
Мы желаем, чтобы у вас все и всегда получалось наилучшим образом. Мы приглашаем вас на наши программы «Когнитивистика» и «Мозг и нейронауки». И мы предлагаем подумать и ответить на один вопрос по теме статьи: