Это как с нотами в музыке. Если вы считаете, что они вам не нужны и вполне достаточно просто зажимать струны на гитаре, «как нарисовано на картинке», значит, ноты вам пока не нужны. Вы сами прекрасно почувствуете момент, когда для повышения исполнительского мастерства вам понадобится еще что-то, кроме картинок с изображением, как зажимать струны.
С использованием html-кода примерно такая же ситуация. Как только вам перестанет хватать ограниченного набора функций, предлагаемых в готовых шаблонах, значит, настала пора вникнуть в тему глубже. Для тех, кто уже «дозрел» до необходимости обновить знания, но не знает, как к этому подступиться, мы предлагаем наши программы «Лучшие техники самообразования» и «Когнитивистика».
Для тех, кто умеет учиться самостоятельно и дело лишь за методикой, как научиться работать с html-кодом, как раз и предназначен наш сегодняшний материал.
Что такое html-код и зачем он нужен?
Во избежание недоразумений и неправильных трактовок поясним термины. HTML – это аббревиатура от первых слов в словосочетании HyperText Markup Language, что переводится как «язык гипертекстовой разметки». Писать можно как большими буквами HTML, так и маленькими буквами html – оба варианта написания распространены одинаково широко.
HTML не является языком программирования, как ошибочно считают многие не слишком посвященные в нюансы веб-технологий люди. Это, как было сказано выше, «язык гипертекстовой разметки», позволяющий разметить структуру веб-страницы, задать расположение заголовков и подзаголовков, текста и картинок, выделить какие-либо фрагменты текста жирным шрифтом или курсивом, вставить ссылку на другой сайт и т.д.
Проще говоря, все, что вы видите, когда открываете какой-либо сайт, – это все расположено тем или иным образом благодаря языку html, выглядит так или иначе благодаря html , функционирует тем или иным способом благодаря языку гипертекстовой разметки. Он нужен браузерам для вывода страницы сайта на экран телефона или компьютера в определенном виде.
Таким образом, html-код – это и есть код, который нужен для структурирования и отображения веб-страницы. Он выстраивает «визуальный фундамент сайта», но не запускает его самостоятельно. В каком-то смысле он является «посредником» между браузером и пользователем, позволяющим адаптировать сугубо техническую информацию к восприятию пользователем. Подытожим кратко, что можно сделать с помощью html.
Для чего используют html:
- Задать визуальную структуру страницы сайта.
- Определить расположение различных элементов страницы.
- Задать характеристики элементов страницы.
- Задать размер, тип, цвет, жирность и другие параметры шрифта.
- Задать структуру текста, разбивку на параграфы, абзацы, маркированные и нумерованные списки.
- Нарисовать или вставить готовую таблицу.
- Задать размер изображения и его заголовок, который будет отображаться при поиске.
- Вставить видео, изображения и прочий контент с других ресурсов.
- Прописать элементы страницы для сео-оптимизации (оптимизации под поисковые системы) и продвижения сайта.
Таким образом, мы с вами разобрались, что html – это язык гипертекстовой разметки, и узнали, как он используется. Теперь будем разбираться, как научиться работать с html.
Как освоить работу с html-кодом начинающим?
Итак, давайте ответим на вопрос из заголовка статьи «Как научиться работать с html-кодом?» Если у вас полностью нулевые знания, оптимальным вариантом будет для начала изучить «Самоучитель html4» [В. Мержевич, 2010]. Пусть вас не смущает 2010 год выпуска и то, что сейчас используется преимущественно html5.
Во-первых, базовые понятия одинаковы для любой версии html. Во-вторых, по ходу изложения материала в этом самоучителе поясняются многие нюансы и отличия html4 и html5. Разница может быть представлена в виде пояснительной таблицы:

Для интересующихся уточним, что здесь поясняется разница в представлении типов документов в html4 и html5. Нам эта таблица нужна исключительно для иллюстрации того, как в этом самоучителе базовые знания по html4 дополняются сведениями html5. Таким образом, вы всегда будете видеть, какой материал является обязательным для освоения, а какой можно пропустить, если вы намерены работать исключительно с html5.
И, наконец, самое главное преимущество данного самоучителя в том, что более простых пояснений относительно использования html-кода для новичков пока не придумали. Свой первый простейший сайт вы сверстаете меньше, чем через час изучения основ html, пользуясь исключительно домашним компьютером и предустановленной для Windows программой «Блокнот», куда вы запишите html-код страницы сайта.
Это примерно как в рекламе частных музыкальных школ, обещающих, что свою первую мелодию вы сыграете уже к концу первого занятия. Для достижения этой цели предлагаются совсем простые мелодии. Например, «Чижик-Пыжик» для игры на фортепиано или We Will Rock You группы Queen для игры на барабанах. С этим заданием справляются все от мала до велика, что очень мотивирует продолжать занятия.
Примерно на такой же эффект рассчитан и вышеупомянутый самоучитель, дабы вы не сомневались, что у вас все получится, если вы только захотите этого сами. Разумеется, увидеть сверстанный на домашнем компьютере при помощи «Блокнота» сайт вы сможете только на этом домашнем компьютере и только тогда, когда он включен.
Однако согласитесь, что для старта это весьма хорошо, если до этого момента у вас совсем не было знаний по html. Впрочем, сегодня доступны курсы не только для новичков, начинающих учиться, что называется, «с чистого листа».
Как учиться работе с html-кодом при наличии базовых знаний?
Если у вас уже есть какие-то знания по теме и были попытки самостоятельного изучения справочника или библиотеки html-кодов, например, с целью понять, как внести правки в уже готовый html-код страницы вашего блога, вы можете взяться за более сложный материал.
Например, изучить курс «HTML5 для начинающих» [itProger, 2020]. Это бесплатный курс, который содержит 18 уроков, 102 практических задания, встроенный редактор html-кода онлайн и справочник-список кодов html, поясняющий значение основных понятий, которые вам могут встретиться, когда вы будете работать с html. Уроки длятся от 5 до 25 минут в зависимости от темы.
Если никуда не спешить и проходить по одному уроку в день, отдыхая в субботу и воскресенье и возвращаясь иногда к пройденному материалу, если вы вдруг что-то забыли, через месяц вы будете знать об html5 достаточно много. Причем этого будет достаточно не только для хобби (например, оформления личного блога), но и для применения в работе на должности контент-менеджера, администратора сайта с функциями контент-менеджера, сео-оптимизатора, интернет-маркетолога с функциями сео-оптимизатора.
Есть и другие обучающие курсы. Например, курс «Начало работы с Вебом» от Mozilla Developer Network [MDN Web Docs, 2022]. Здесь html изучается в рамках общего курса для новичков. Сначала предусмотрены общие пояснения относительно того, как организовать учебный процесс, как работать с файлами, какое программное обеспечение потребуется с самого старта, а какое чуть позже.
Потом даются базовые сведения по html, CSS и JavaScript, затем все эти понятия рассматриваются чуть подробнее и только потом идет подробный разбор работы с html-кодом. Завершается курс темой программирования серверной части сайта.
Для тех, кто не знает, что такое CSS и JavaScript, уточним эти понятия. CSS – это аббревиатура от словосочетания Cascading Style Sheets, что переводится как «каскадные таблицы стиля». CSS отвечает за стилевое оформление html-элементов. Как это понять и зачем в принципе нужны каскадные таблицы стиля? Это можно пояснить наглядным примером.
Так, с помощью html-кода мы можем задать параметры шрифтов заголовков: цвет, размер, шрифт и т.д. Однако если мы вдруг захотим поменять какой-то из этих элементов, а у нас не будет CSS-файлов, нам придется менять шрифты и размеры вручную на каждой странице сайта. А если мы подключим CSS-файлы, нам будет достаточно внести нужное изменение один раз в CSS-файл, и шрифты на всех страницах сайта обновятся автоматически. Это суть работы CSS кратко простыми словами.
Теперь пара слов о JavaScript. JavaScript – это мультипарадигменный язык программирования, поддерживающий объектно-ориентированный, императивный и функциональный стили. Если сказать проще, JavaScript обеспечивает интерактивность веб-страницы. Благодаря JavaScript мы можем нажимать на кнопки, вводить данные при регистрации на сайте, запускать анимацию, играть в компьютерные игры.
Курс «Начало работы с Вебом» от Mozilla Developer Network рассматривает, по сути, все, что может пригодиться при проектировании сайта, и не только самого простого, но и достаточно функционального. Гипотетически он подходит и для новичков, однако тут велик риск забросить учебу через пару-тройку тем, потому что здесь достаточно много сложных вещей и курс не ориентирован на моментальный результат, пусть даже самый простой.
Как обучаться работе с html-кодом продвинутым?
Как гласит известная всем поговорка: «Нет предела совершенству». Если вы возьметесь профессионально верстать html-коды для сайта, вам очень скоро перестанет хватать базовых знаний для того, чтобы визуализировать все свои задумки, идеи, фантазии. А после потребуются свежие идеи, как еще оживить и разнообразить сайт, чтобы он сохранил функциональность и при этом не был обычным «как у всех».
Тут вам вполне может пригодиться курс «HTML и CSS», содержащий более 200 теоретических, практических и тестовых занятий [Codebra, 2016]. Первые 30-40 занятий продвинутым верстальщикам будут уже знакомы, а вот дальше начинается самое интересное. Вы сможете расширить свои представления, как оформить изображение на сайте и заключить картинку в рамку, как делать яркие красивые таблицы, что такое коды цветов в html и как использовать html-цвета коды в работе.
При желании вы научитесь подключать сторонний шрифт в CSS, делать прогноз погоды, рамку с поворотом, гламурную кнопку и даже поле для игры в гомоку на сайте. Там же вы сможете найти готовый пример html-кода для каждой из этих идей.
Правда, материал курса давненько не обновлялся, о чем можно судить хотя бы по использованию несколько вышедшего из моды слова «гламурный». Но, как мы выяснили ранее, базовые принципы в html остаются стабильными, а для желающих узнать что-то новенькое всегда есть поисковик Google.
Ценность данного курса более в том, что здесь компактно представлены десятки идей, которые могут быть полезны для оформления сайта, но могут и не прийти в голову, что называется, «своим ходом». Особенно, когда заказов много и верстка уже «встала на поток».
Для желающих получить еще более глубокие знания можно рекомендовать «Продвинутые уроки по HTML и CSS» [WebReference, 2020]. Там изучаются такие достаточно сложные вещи, как «отзывчивый» веб-дизайн, комплексные селекторы, препроцессоры, переходы и анимация, jQuery – набор функций JavaScript, фокусирующийся на взаимодействии JavaScript и HTML.
Это то, что вы сможете освоить самостоятельно. Для того чтобы выйти на еще более высокий профессиональный уровень, вам, скорее всего, потребуется учебный курс с обратной связью от преподавателя. Конечно, есть и самоучки, достигшие высот без формального обучения где-либо, хотя таковых не очень много.
Так или иначе, готового шаблона обучения, как узнать про html абсолютно все и извлечь из него абсолютно все возможности, пока что нет. Видимо, потому, что эти сведения постоянно обновляются и дополняются. А творческий подход к процессу, как «получить html-код мечты», и вовсе делает количество вариаций использования знаний поистине бесконечным.
Как быть, если к теме бесконечности вы пока не готовы, заниматься по самоучителю не хотите, а хотите все, что вам нужно, узнать прямо сейчас и поскорее? Способа, гарантирующего 100% успеха в этой ситуации, пока что нет, однако кое-что попробовать можно!
Другие способы освоения html-кода
Что вы делали в школе и вузе, если вдруг оказывалось, что вы ничего не знаете к экзамену или не готовы к контрольной? Правильно, списывали! Если вы всегда были круглым отличником, вы все равно в курсе проблемы, потому что в этом случае списывали у вас.
В случае с html-кодом вы можете поступить похожим образом. Списывать один к одному в Интернете, конечно же, не нужно, потому что в этом случае у вас потом возникнут проблемы с продвижением сайта. Любой неуникальный скопированный откуда-то контент поисковые системы либо загоняют под санкции, либо просто игнорируют.
Однако кое-что подсмотреть и позаимствовать, разумеется, можно. Это как буквы в русском алфавите, которых всего 33, а составить из них можно бесчисленное количество слов и предложений. Итак, как действовать, если вам нужен шикарный сайт, сделанный собственными руками, как можно быстрее?
Для этого нужно найти в Сети нечто похожее на то, что вам хочется получить в итоге. Или просто красивый сайт, на который хочется смотреть долго и который не лень изучать подробно. Нажимаем на понравившейся странице правую кнопку мышки с тем, чтобы вызвать контекстное меню. В контекстном меню ищем строчку «Исходный текст страницы», которая обычно располагается почти в самом низу.
Под «исходным текстом страницы» подразумевается гипертекст. Мы помним, что html – это язык гипертекстовой разметки, и вот этот гипертекст мы вызываем с помощью контекстного меню. Исходный текст страницы автоматически откроется на отдельной вкладке браузера.
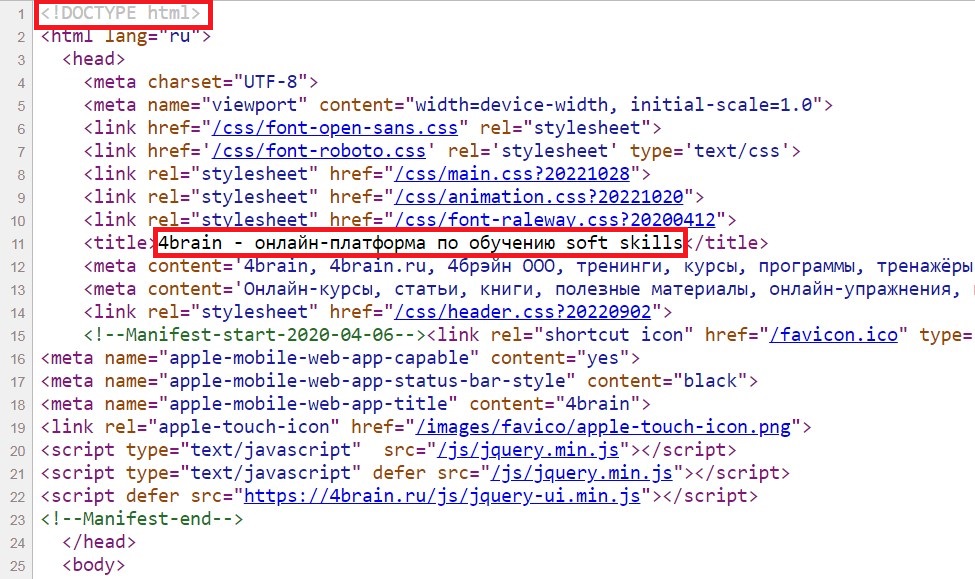
Как это выглядит на практике? Давайте представим, что вам нравится наш сайт 4brain.ru. Когда через контекстное меню откроется исходный текст страницы, вы увидите там «очень много букв», преимущественно латинских. Все, кто внимательно читает эту статью, сразу сориентируются по типу документа, что это html5. И быстро увидят надпись «Онлайн-платформа по обучению soft skills», как на главной странице сайта:

Самые внимательные заметят, что в исходном тексте и в том, что мы видим на экране, есть некоторая разница. Все правильно, потому что в исходном тексте между <title> и </title> прописывается не то, что мы видим на экране, а то, что мы увидим, если подведем курсор мышки к верхней части вкладки в браузере. Это же, кстати, «видит» и поисковая система, и, исходя из этого, идентифицирует наш сайт и проверяет наш контент на релевантность заявленному заголовку.
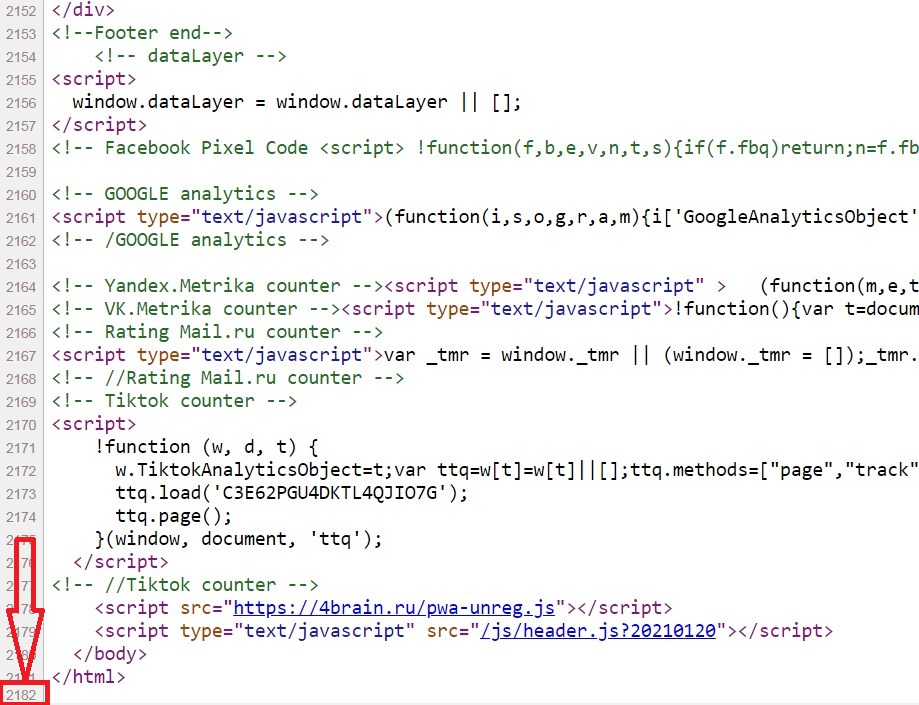
К чему мы это все расписываем? К тому, что вы можете просто вносить в строку поисковика последовательно все непонятные вам слова, написанные латиницей, и читать, что это такое. Читать придется, сразу скажем, много, в нашем случае только на заглавной странице сайта 2182 строчки кода:

Зато к моменту, когда вы все это прочитаете, вы будете четко понимать, что именно вам нужно знать для того, чтобы сверстать сайт, похожий на наш.
Можно сделать и еще проще. Если скопировать исходный код страницы html полностью, вы получите точь-в-точь такую же страницу. Однако вы можете поменять характеристики атрибутов html-кода и подставить свой контент: свой заголовок, свои описания страницы для поисковика, задать свои размеры квадратиков, в которых написаны названия курсов, и написать названия своих курсов, которые вы будете предлагать подписчикам:

Так у вас получится сделать html-код эксклюзивным. Но для этого вам все равно придется разобраться, что означают эти самые латинские буковки. Когда вы возьметесь верстать свой второй сайт, вам будет уже намного легче, потому что общие закономерности структуры html-кода для сайта едины, «знакомых латинских букв» станет намного больше, так что чтение и разбор кода пойдут заметно быстрее.
Тех, кто берется за самостоятельное изучение html-кода, часто волнует еще один насущный вопрос: может ли помочь самостоятельному изучению верстки участие в профильных IT-конференциях, просмотры вебинаров, проводимых известными разработчиками, участие в прочих узкоспециальных мероприятиях?
Скажем так: это может оказаться полезным для продвинутых, но вряд ли что-то даст начинающим с нуля или едва освоивших какие-то основы. Люди, которые пока еще не ориентируются в назначении тех или иных атрибутов html и «подсматривающие», как сделать на сайте бегущую строку или вставить «гифку», могут просто ничего не понять из потока англо-латинского суржика, описывающего будни кодеров на вебинарах и конференциях.
И что толку послушать, как кто-то апрувил, а затем грумил апишку, которую все равно потом пришлось дропнуть, если вы все равно не знаете, что такое апишка, грумить, апрувить и дропнуть?! Так что ходить по всяким разным вебинарам и конференциям есть смысл только тогда, когда вы наработаете свой собственный практический опыт, и при этом выбирать темы, которые хоть сколько-то близки к тому, чем вы непосредственно занимаетесь.
Проще говоря, конференции и вебинары могут быть на определенном уровне профессионализма в придачу, но никак не вместо системной последовательной подготовки и личной практической деятельности.
Другими словами, основа всего – практика, причем независимо от того, будете вы учиться под руководством преподавателя на курсах, изучать самоучитель или все постигать, решая прикладные задачи. Кому в первую очередь нужно начинать практиковаться, и чем больше, тем лучше? Давайте обсудим и это.
Когда и в каких случаях важны навыки работы с html-кодом?
Выше мы уже затронули вкратце этот вопрос. На самом деле, знать основы html полезно даже в том случае, если лично вы не сидите 8 часов в день за компьютером, а являетесь заказчиком работ: разработки сайта, приложения, сео-оптимизации, продвижения в Сети, прочих.
Так вы сможете квалифицированно контролировать исполнителей, не допуская мошенничества и при этом адекватно понимая, что и какими средствами можно сделать, а что нет. На этом перечень тех, кому были бы полезны такие знания, не заканчивается, поэтому давайте подведем некоторый итог.
Кому важно знать и понимать html-код:
- Верстальщику сайтов.
- HTML-кодеру.
- Веб-дизайнеру.
- Frontend-разработчику.
- Разработчику мобильных приложений.
- Контент-менеджеру.
- Администратору сайта с функциями контент-менеджера.
- Редактору сайта.
- Сео-оптимизатору.
- Интернет-маркетологу.
- SMM-менеджеру.
- Владельцу бизнеса, продвигающему свою компанию в Сети.
- Специалистам, ответственным за взаимодействие с исполнителями заказов по верстке и продвижению сайтов.
- Блогеру.
Как видите, список достаточно внушительный. Учитывая то, что цифровой сегмент мировой экономики растет в геометрической прогрессии, работы в этом направлении будет все больше и больше. «Вписаться» в этот рынок вполне можно.
Как именно? Это уже выходит за рамки сегодняшней темы, однако мы вам можем рекомендовать статью «8 шагов, чтобы получать 100 тысяч за код» [Е. Шкляр, 2020]. Статья написана в августе 2020 года, когда все мы только слегка пришли в себя после первых волн локдаунов, связанных с пандемией, и еще понятия не имели, сколько их будет впереди.
Про потрясения 2022 года и то, как они сказались на рынке труда, мы еще почитаем, когда все кинутся подводить окончательные итоги года. И даже если эти потрясения сколько-то откорректируют оптимистичные цифры инфляцией, люди, умеющие работать с кодом, не пропадут. Просто потому, что востребованность цифрового формата в потрясениях последнего времени растет и, следовательно, весь контент должен быть представлен каким-то образом в виртуальном пространстве.
Как вы уже поняли, html-код – это едва ли не самое элементарное, что можно и нужно выучить на тему верстки. Поэтому попытаться научиться работать с html-кодом стоит всем, кто в принципе мечтает о карьере в IT. Во-первых, потому что предпринимать хоть какие-то конкретные наполненные смыслом шаги в направлении мечты всегда лучше, нежели просто мечтать. Во-вторых, знакомство с html – это отличный способ понять, насколько вы пригодны к подобной деятельности.
Проще говоря, если у вас ничего не получится даже с освоением с html, за все остальное вам точно не стоит браться, потому что все остальное будет сложнее. Если же IT-сфера – это ваше, знания html вам пригодятся всегда.
Помимо всего вышесказанного, работа с html-кодом – это просто интересно и увлекательно, и вполне может стать для начала вашим хобби. Такое хобби исключительно полезно для развития мозга, творческого потенциала и различных когнитивных способностей.
Думается, теперь вы имеете представление, кому и зачем нужны навыки работы с html-кодом и как эти навыки развить. Мы желаем, чтобы вашего творческого потенциала хватало на самые фееричные идеи. Мы ждем вас на наших программах «Лучшие техники самообразования» и «Когнитивистика», где вы сможете развить ваш потенциал. И предлагаем ответить на вопрос по теме статьи:
