Как вам кажется, что лучше: полный бардак, где каждая вещь валяется там, где вы ее оставили, и вы помните, где это, или абсолютный порядок, в котором ничего невозможно найти, потому что вы уже привыкли, что все нужное у вас всегда под рукой?
Если не брать в расчет такие крайности, как избыточный перфекционизм или обсессивно-компульсивное расстройство, большинство людей отдадут предпочтение удобству и функциональности, когда нужные вещи находятся на постоянных и понятных местах.
Вовсе необязательно доводить ситуацию до полного бардака, однако если вы реально что-то делаете на работе и дома, творческий беспорядок становится практически неизменным спутником вашей повседневной деятельности. И это полностью нормально, если это не мешает вашим домочадцам и коллегам по работе.
Кстати, это справедливо как для повседневной жизни, так и для виртуальной реальности. Вы будете легко находить аналогии и видеть неочевидные взаимосвязи, если пройдете нашу программу «Когнитивистика: развитие мышления». А сегодня мы вместе сделаем шаг на пути самообразования и узнаем, что такое закон Якоба Нильсена.
Закон Якоба Нильсена: что это такое?
В полной версии закон Якоба Нильсена гласит, что пользователи проводят большую часть времени на других сайтах, поэтому на их ментальные модели и ожидания относительно того, как работает ваш сайт, влияет их прежний опыт. Как понять закон Якоба Нильсена?
Совсем коротко суть закона Якоба Нильсена можно изложить следующим образом: прошлый опыт человека влияет на его ожидания в настоящем. Именно поэтому люди предпочитают, чтобы каждый новый сайт, который впервые попался им на глаза, функционировал по тем же самым принципам, по которым функционируют другие уже известные им сайты.
Закон получил свое название по имени автора. Якоб Нильсен имеет порядка 80 патентов США, которые получил главным образом за разработки в области упрощения использования Интернета. Различные отраслевые издания называют его «Король юзабилити», «Гуру юзабилити», «Пионер новых медиа», «Один из «самых влиятельных дизайнеров мира».
По заверениям Якоба Нильсена, он и его ассистенты провели сотни часов в Интернете, изучая различные сайты и исследуя мнения пользователей относительно удобства различных веб-ресурсов. Свои наблюдения исследователи подытожили в работе «Web-дизайн: удобство использования Web-сайтов» [Я. Нильсен, Х. Лоранжер, 2009].
Как именно исследователи вели свои наблюдения и делали выводы? Помимо традиционных опросов, результаты которых всегда носят определенный налет субъективизма, ученые использовали современные технологии, которые дают четкие объективные данные. Своими секретами авторы поделились в книге «Веб-дизайн: анализ удобства использования веб-сайтов по движению глаз» [Я. Нильсен, К. Перниче, 2010].
Исследователи разработали методологию исследования удобства использования на основе технологии отслеживания движений глаз, и с ее помощью проанализировали порядка полутора миллионов фиксаций взгляда пользователей при просмотре различных сайтов. В итоге авторы смогли наглядно показать на конкретных примерах, почему одни сайты привлекают пользователей и обеспечивают высокую конверсию, а другие остаются в «тени» и не оправдывают надежд создателей.
Проделанная работа позволила выработать общие практические правила компоновки страниц сайта, разработки меню навигации, базовых элементов интерфейса, размещения рекламы, подготовки изображений и видео для сайта. Отметим, что обе книги весьма объемные. В первой книге около 400 страниц, во второй порядка 500 страниц.
Впрочем, сам автор излагает суть всех своих изысканий в коротком 2-минутном видео под названием Jakob's Law of Internet User Experience («Закон Якоба о пользовательском опыте в Интернете»):
Мы все же намерены рассмотреть закон Якоба Нильсена чуть подробнее. Благо, что сам Нильсен написал немало статей, популяризирующих его открытие. В частности, статью 10 Usability Heuristics for User Interface Design («10 эвристик юзабилити для дизайна пользовательского интерфейса») [J. Nielsen, 2020]. Эта статья позволяет понять, как работает закон Якоба Нильсена.
Как работает закон Якоба Нильсена?
Итак, что же это за «10 эвристик юзабилити для дизайна пользовательского интерфейса» и почему они называются «эвристиками»? Термин «эвристика» произошел от греческого слова εὑρίσκω (читается как «эвриско»), что означает «найти». Этим термином обозначают область науки, изучающую специфику созидательной деятельности.
Кроме того, термином «эвристика» обозначают совокупность методов, облегчающих и упрощающих поиск решения прикладных, познавательных, конструктивных задач. Поэтому, когда мы говорим про «10 эвристик юзабилити для дизайна пользовательского интерфейса», подразумевается 10 принципов, позволяющих сделать дизайн сайта максимально удобным для пользователя.
На самом деле, существует целое направление в цифровых технологиях, работающее на то, чтобы пользователю было удобнее обращаться с цифровым продуктом. Это UI/UX-дизайн. Как видим, тут есть две основные составляющие:
- UI – User Interface, что переводится как «пользовательский интерфейс». UI-дизайн отвечает за визуализацию цифрового продукта.
- UX – User Experience, что означает «пользовательский опыт».UX-дизайн отвечает за функционал и удобство пользования цифровым продуктом.
Практический UI/UX-дизайн зиждется на прочных теоретических основах, таких как закон Фиттса, закон Хика и, конечно же, закон Якоба Нильсена. Что же нам предлагает Якоб Нильсен для того, чтобы чувствовать себя в сети Интернет комфортно? Давайте посмотрим! 10 общих принципов «дизайна взаимодействия» от Якоба Нильсена:
- Соответствие ожиданиям пользователя.
- Видимость состояния системы.
- Пользовательский контроль и свобода.
- Предотвращение ошибок.
- Последовательность и стандарты.
- Узнаваемость и напоминание.
- Справочная информация.
- Гибкость использования.
- Минимализм в дизайне.
- Помощь пользователям.
А теперь давайте пройдемся по этим пунктам подробнее.
Соответствие ожиданиям пользователя
Пользователю с самого момента захода на сайт должно быть понятно, куда он попал, какой функционал есть в его распоряжении и как им воспользоваться. Все первоочередные необходимые пункты меню должны быть на видном месте, все значки, обозначающие то или иное возможное действие, должны соответствовать общепринятым стандартам, а в идеале еще и продублированы текстом.
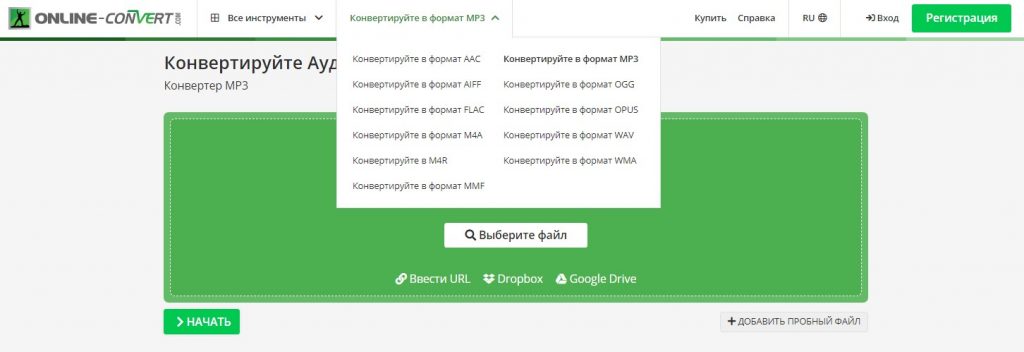
Рассмотрим данный принцип на примере сайта-конвертера аудиофайлов в различные форматы. Так, если страница предназначена, к примеру, для конвертации в формат mp3, это должно быть четко указано на самом видном месте. Если есть несколько способов начать работу с сервисом, они должны быть указаны все, и обязательно продублированы значками и надписями:

В нашем примере мы видим, что есть 5 способов загрузить файл, который вам нужно конвертировать в mp3, на онлайн-сервис: найти в своем компьютере, взять с Dropbox, загрузить с Google-диска, загрузить с любого другого облачного хранилища или же просто перетащить в окошко загрузки, если папка с файлом уже открыта. Каждый сервис обозначен своим фирменным логотипом, а каждое действие – стандартным значком, обозначающим аналогичное действие на любом другом сайте.
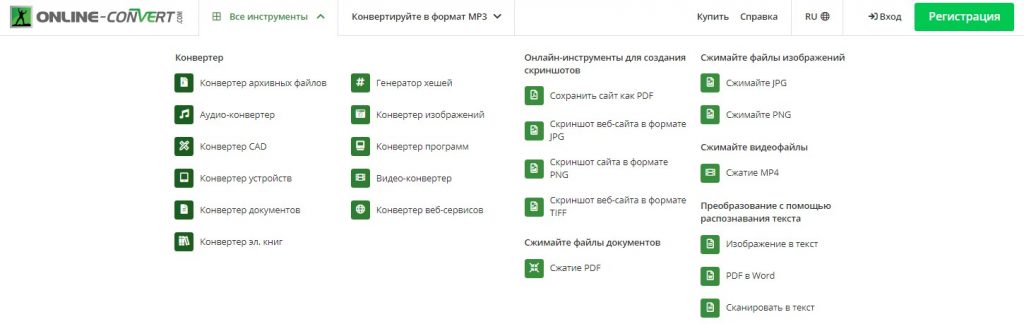
По желанию пользователь может быстро ознакомиться с полным функционалом сайта, нажав меню «Все инструменты»:

В случае сомнений, нужен ли именно формат mp3 или какой-то другой, можно посмотреть все доступные форматы аудиофайлов:

Это пример соответствия ожиданиям пользователя, когда пользователь получает полный набор инструментов для своей дальнейшей работы и меньше чем за минуту знакомится с полным функционалом и возможностями сервиса.
Видимость состояния системы
Дизайн сайта, приложения, любого цифрового продукта должен быть построен так, чтобы пользователь всегда понимал, что сейчас происходит на сайте или в приложении, в какой части сайта или приложения он сейчас находится, насколько он приблизился к своей цели и каковы должны быть следующие действия.
Примером соблюдения принципа «видимости состояния системы» могут служить информационные уведомления наподобие «Выберите файл» и «Загрузка 50%» на сайтах, где вы что-то загружаете или скачиваете. Это уведомления «Вы находитесь здесь» на сервисах с геолокацией, если вы разрешили доступ к данным о местоположении вашего гаджета. Такой интерфейс дает понимание, что делать дальше, и повышает доверие к цифровому продукту и бренду, предложившему этот продукт.
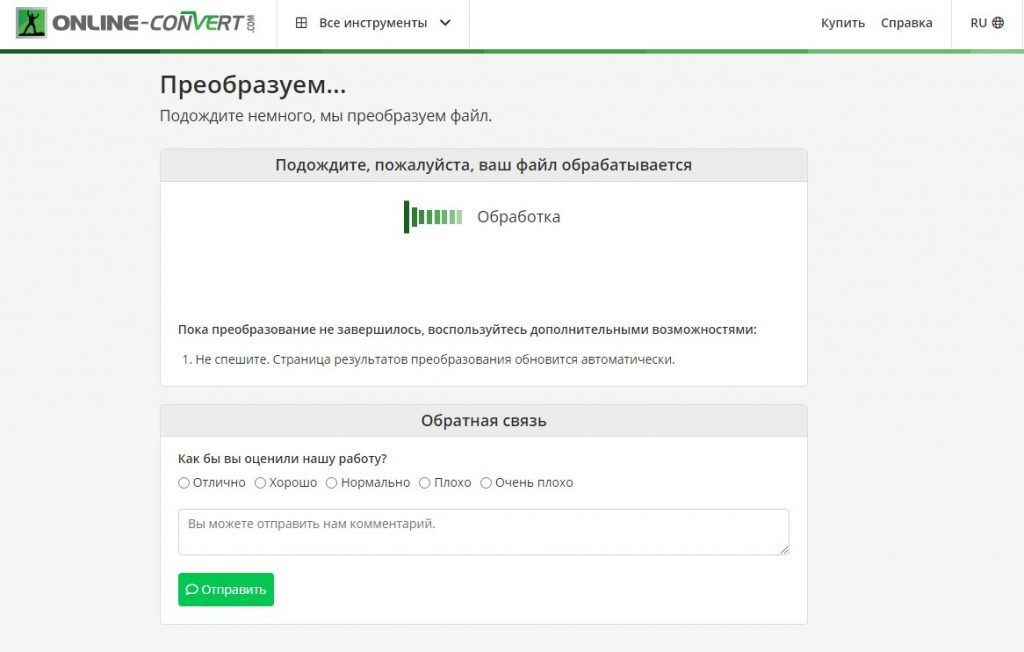
В рассмотренном выше примере, как только вы загрузили свой файл и нажали кнопку «Начать», появляется окошко с уведомлением, что «Ваш файл обрабатывается» и предупреждением «Не спешите. Страница результатов обновится автоматически»:

Если вы уже обработали несколько файлов и вам скучно ждать, можно поставить оценку сервису или написать коротенький отзыв. Заметьте, сервис предоставляет такую возможность как бы «между делом», не забирая у пользователя его драгоценное время, когда он уже закончит работу с файлами, и не докучая потом сообщениями в духе «Оставьте отзыв».
Пользовательский контроль и свобода
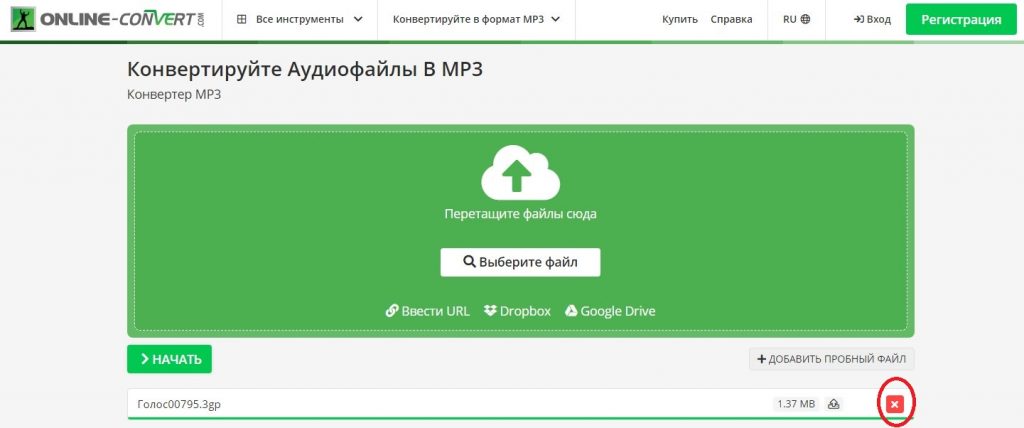
Вероятность что-то не то нажать, не то загрузить или не то конвертировать есть всегда. У пользователя на каждом этапе должна быть возможность отменить действие либо удалить ошибочно загруженный или уже обработанный файл. В нашем примере сервис дает такую возможность с самого начала, как только пользователь загрузил свой файл на сайт, обозначив действие всем понятным значком в виде крестика и надписью «Удалить»:

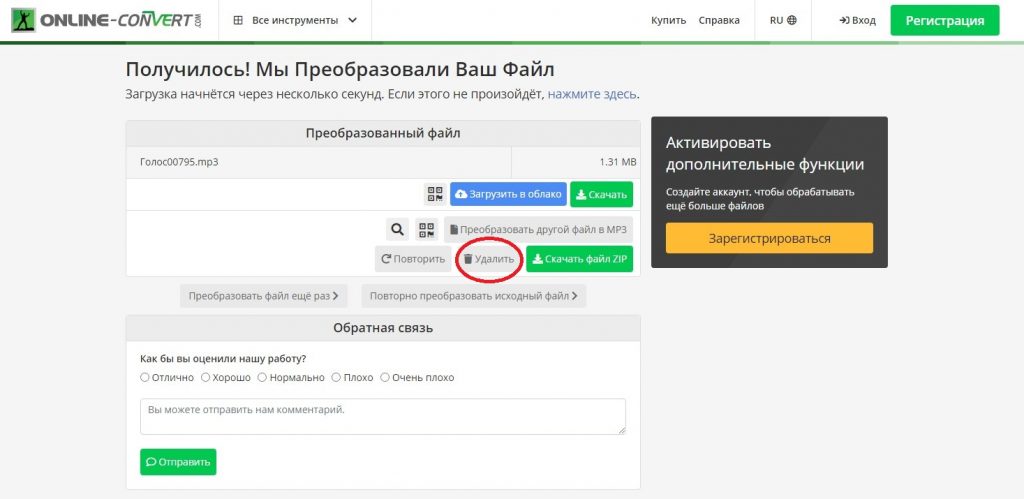
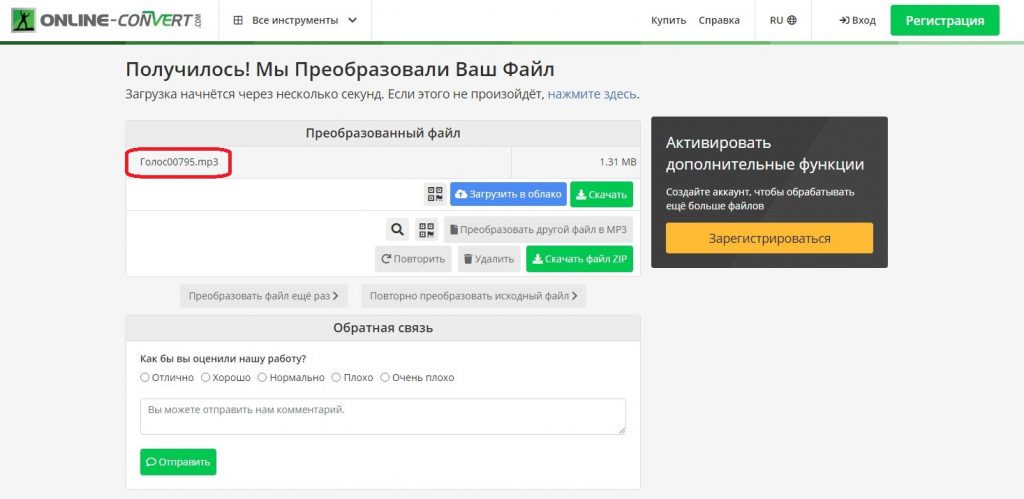
Аналогичным образом можно поступить, если пользователь «спохватился» уже после того, как «отконвертил» файл. Помимо кнопок «Скачать» и «Загрузить в облако» есть кнопка «Удалить»:

Заметьте, что, если кнопки скачивания и загрузки выделены яркими броскими цветами, кнопка «Удалить» бледно-серая, дабы рука не тянулась к ней просто так, и пользователь не удалил готовый файл по ошибке.
Предотвращение ошибок
В продолжение темы следует сказать о предотвращении ошибок. Разумеется, никто не может застраховать пользователя от случайного нажатия кнопки и загрузки «не того» файла, однако обязанность разработчиков системы защитить пользователя от утечки данных и дать возможность в любой момент удалить данные не для широкого круга.
Если речь идет о более серьезных сервисах, связанных с денежными операциями, вариантом защиты может быть требование подтвердить ту или иную операцию (перевода денег, конвертации валюты и т.д.) Тут важно расставить приоритеты: сначала исключить серьезные ошибки, а затем минимизировать вероятность мелких неточностей.
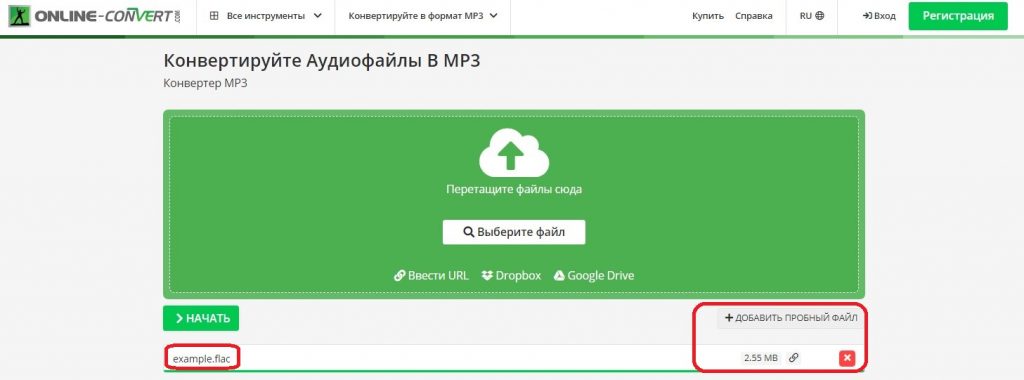
Так, в нашем примере пользователь может не понять, что значить «Добавить пробный файл» и нажать эту кнопку из любопытства. Собственно, ничего страшного не происходит, и пользователь, убедившись, что это просто файл для демонстрации, как работает конвертер, может его сразу же удалить, не задерживаясь долго на странице и не отвлекаясь от своей основной задачи:

Такие продуманные варианты предотвращения и исправления ошибок помогают «не выпадать» из стандартной последовательности действий.
Последовательность и стандарты
Любой продвинутый пользователь, вынужденно или добровольно проводящий онлайн по несколько часов в день, накапливает определенный опыт взаимодействия с цифровыми продуктами, а заодно и определенный массив ожиданий, как это взаимодействие должно происходить. Мы уже поговорили про соответствие ожиданиям пользователя с самого начала взаимодействия, но этого мало.
Соответствие стандартам и традиционной последовательности операций должна наблюдаться на всех этапах взаимодействия. Интерфейс может (и должен!) подсказывать возможные действия на шаг вперед, но ни в коем случае не опережать их и не сбивать с толку. В нашем случае вполне логично, что кнопка «Начать» появляется одновременно с кнопками загрузки файла. Так пользователю не нужно гадать, что будет дальше, когда он загрузит свой файл.
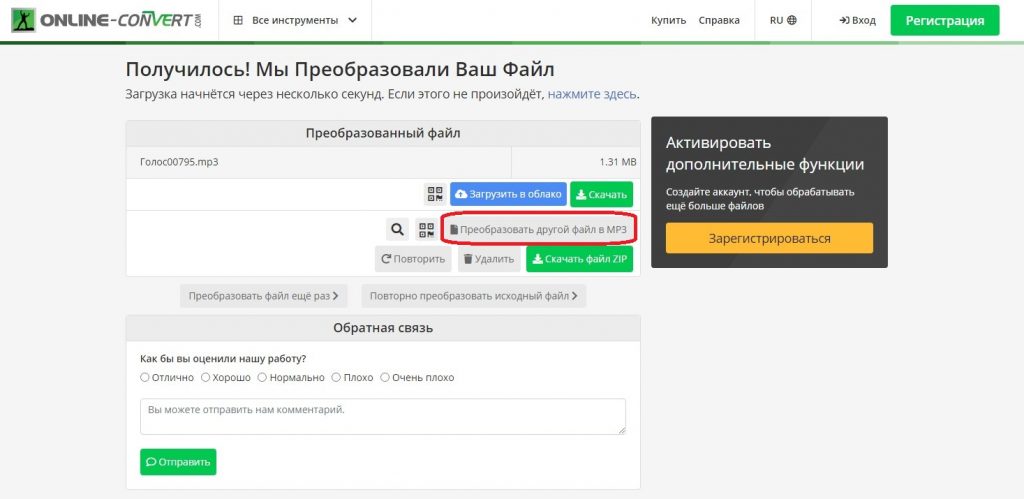
Аналогичным образом весь список возможных действий должен быть представлен по окончании каждого этапа. Например, после конвертации файла помимо кнопок «Скачать», «Загрузить» и «Удалить» появляется кнопка «Преобразовать следующий файл», чтобы пользователь не раздумывал, что ему делать дальше, если ему нужно конвертировать несколько файлов:

Якоб Нильсен в своей статье отмечает, что неспособность сервиса поддерживать ожидаемую последовательность действий увеличивает когнитивную нагрузку на пользователей, когда это совершенно ни к чему [J. Nielsen, 2020]. Это примерно как стойка регистрации в отеле, что всегда расположена в холле. Если ее пришлось бы искать где-то через два коридора на другом этаже, это бы изрядно «напрягало» постояльцев отеля.
Узнаваемость и напоминание
Этот пункт «пересекается» с предыдущим. Чем более знакомым покажется пользователю интерфейс сайта, тем быстрее он на нем «освоится» и с тем большей вероятностью начнет заходить на этот сайт чаще. Особенно, если основной функционал сайта оправдает его ожидания.
Но данный пункт не только об этом. Он еще и том, чтобы снизить когнитивную нагрузку на пользователя даже в мелочах. Гипотетически юзер, конечно, должен помнить, какой именно файл он загрузил для конвертации минуту тому назад. Однако человека могут отвлечь какие-то дела, мысли, звонки. А если файлов много, можно просто сбиться со счета, потому как бесплатный сегмент сервиса позволяет конвертировать не более одного файла за один заход.
Именно поэтому основная информация об операции должна дублироваться на каждой странице каждого последующего шага. В нашем случае пользователь видит название загруженного файла как собственно при загрузке, так и после обработки:

К слову, это относится не только к оперативной информации, которая должна быть «на виду» и «под рукой». Аналогичным образом следует выстроить справочное сопровождение и помощь, предлагая ее в контексте возникшей проблемы, а не сразу весь мануал, 95% из которого пользователю никогда не понадобится.
Справочная информация
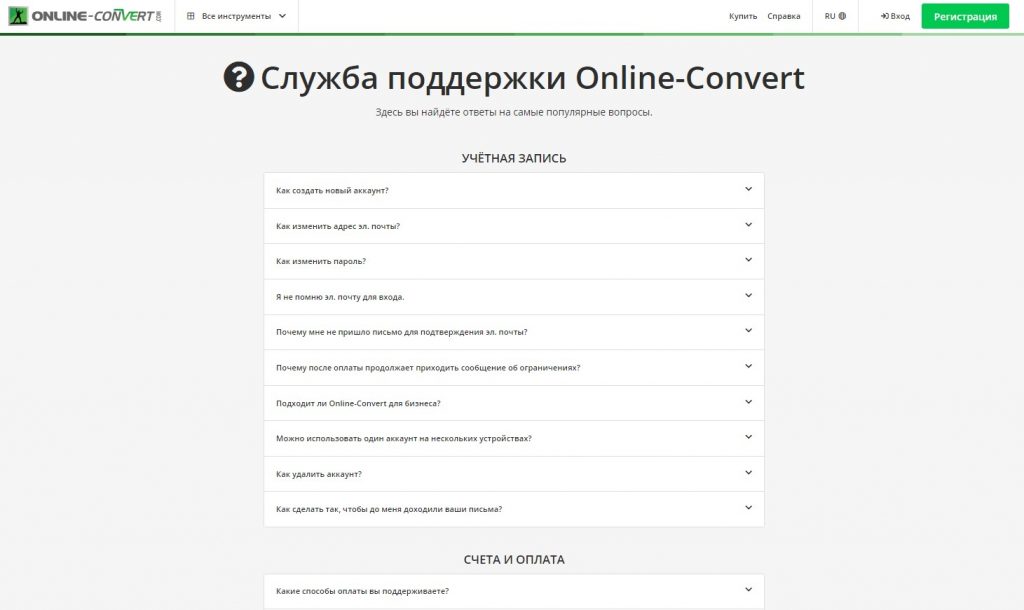
Тем не менее, у пользователя должна быть возможность в любой момент найти ответ на любой свой вопрос, пусть даже пока у него никаких проблем не возникло. Раздел «Справка» должен быть на видном месте, лучше в верхнем меню, и структурирован на основные темы запросов пользователей:

Это, кстати, существенно разгрузит службу технической поддержки, потому что основной массив вопросов составляют одни и те же часто повторяющиеся проблемы, зачастую не имеющие никакого отношения собственно к сервису, а обусловленные человеческим фактором (забыл, не помню, не понял и т.д.). Разумеется, такого рода вопросы тоже должны быть обеспечены ответами.
Гибкость использования
Про индивидуальный подход слышали все, но не все разработчики вняли. Так, гибкость процессов – это «наше все». Не нужно «грузить» человека, которому нужно конвертировать один файл, информацией о годовой подписке. Эту информацию нужно предоставить только зарегистрированным пользователям.
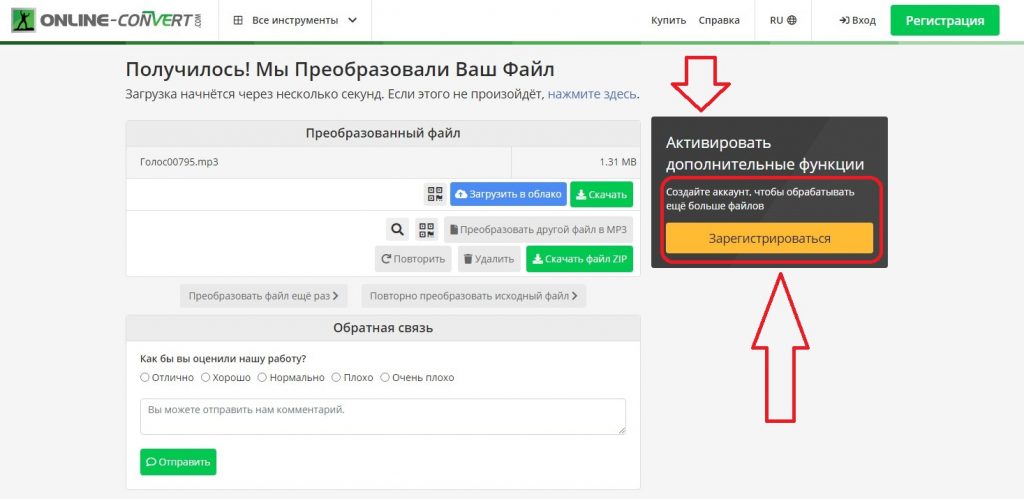
Следует внятно написать, что именно даст регистрация на сайте и зачем она в принципе нужна. Например, для того, чтобы за один заход обрабатывать больше файлов, а не один, как в бесплатной версии:

Такая прозрачность избавит пользователя от возможных разочарований, а владельцев сайта – от негативных отзывов недовольных посетителей, потративших время на регистрацию непонятно зачем.
Минимализм в дизайне
Данный пункт связан со всеми предыдущими пунктами сразу. Если держать в фокусе только актуальную необходимую информацию, текущее действие и следующие возможные шаги, нет никакой необходимости перегружать сайт лишней информацией, картинками, элементами дизайна. Вот и не перегружайте.
Выражаясь научным языком, каждая дополнительная единица информации в интерфейсе конкурирует с другими единицами информации, в результате чего снижается относительная видимость каждой единицы информации [J. Nielsen, 2020].
Помощь пользователям
Про помощь пользователям в обращении с интерфейсом и использовании сервиса мы поговорили достаточно подробно. Однако могут возникнуть не зависящие от владельца сайта обстоятельства, мешающие воспользоваться сервисом. Например, прервется онлайн-соединение.
Сообщить об этом нужно простым и понятным языком: «Проверьте подключение к Интернету». Лучше не писать «Нет Интернета», потому что так пользователю может быть не совсем понятно, у кого именно нет интернет-соединения: у него или у вас.
Это и есть 10 эвристик юзабилити для дизайна пользовательского интерфейса. К слову, первоначальный вариант статьи Якоб Нильсен написал в далеком 1994 году, а в 2020 году только дополнил и расширил статью с учетом актуальной информации. Тем не менее, все базовые постулаты остались прежними. Как метко заметил автор, если что-то работает и остается неизменным на протяжении почти 30 лет, весьма вероятно, что это будет актуально еще достаточно долго.
Так что все эти рекомендации лучше соблюдать. В противном случае можно наделать много досадных ошибок, которые будут снижать конверсию и отпугивать пользователей.
Основные ошибки в дизайне по Нильсену
Какие ошибки можно совершить, проектируя дизайн интерфейса? Подробно об этом рассказал сам Якоб Нильсен в своей работе Top 10 Mistakes in Web Design («Топ-10 ошибок в веб-дизайне») [J. Nielsen, 2011]. Тут очень много самоочевидного, но почему-то все еще не воспринимаемого дизайнерами, разработчиками и заказчиками цифровых продуктов. Поэтому ограничимся просто списком с короткими пояснениями.
Топ-10 ошибок в веб-дизайне:
- Неудобный поиск – когда невозможно ничего найти, когда результат поиска нерелевантен запросу, когда на короткий внятный вопрос «выпадает» мануал на 150 страниц и т.д.
- PDF-файлы для онлайн-чтения – они оптимизированы под формат А4, а не под размер экрана, из-за чего возникает множество неудобств, начиная от мелкого шрифта и заканчивая неудобной прокруткой.
- Ранее просмотренные пользователем ссылки не меняют цвет – в итоге легко запутаться, особенно, если на сайте много контента.
- Нечитаемый текст – отсутствие разбивки на абзацы, слишком длинные абзацы, отсутствие разделов, подразделов и какой-то внятной структуры, избыток узкоспециальных терминов и профессионального жаргона.
- Фиксированный размер шрифта – не подходит для людей с не очень хорошим зрением, не желающим носить очки.
- Сходство с рекламой – если какой-либо раздел сайта похож на рекламу, его с высокой долей вероятности просто не станут изучать.
- Появление новых окон в браузере – это примерно как с рекламой, поэтому даже очень нужное окно чата с ботом лучше предлагать не сразу, а хотя бы через полминуты, чтобы пользователь успел «осмотреться» на сайте.
- Вопросы без ответов – когда ответ нельзя найти ни через поиск, ни через бот, ни через раздел «Справка», ни собственно в разделе сайта. Либо когда отсутствует информация, которая должна наличествовать по умолчанию. Например, цена товара в интернет-магазине.
- Нарушение общепринятых правил дизайна – меню должно быть вверху, строка поиска тоже вверху, кнопка «В корзину» вверху справа и т.д. Если такие общепонятные вещи приходится искать непонятно где, пользователь чаще всего просто уходит с сайта.
- Заголовки страниц не оптимизированы под поисковые системы – есть риск, что в этом случае даже очень ценная информация так и не попадет к пользователю. «Добро пожаловать» и «Внимание» не подходят, равно как и «Интересное предложение», «Акция», «Скидка» без пояснений, к чему это все относится.
Небольшая подсказка к последнему пункту: заголовок страницы содержится внутри HTML-тега и почти всегда используется в качестве кликабельного заголовка среди результатов выдачи поисковых систем (SERP). Это для тех, кто хочет заняться оптимизацией сайта лично.
Итак, мы достаточно подробно рассмотрели все нюансы закона Якоба Нильсена. Осталось только им безоговорочно следовать... Или нет?.. Некоторые считают, что нет.
Нюансы интерпретации закона Якоба Нильсена
Сразу скажем, откуда взялся скептицизм в отношении закона Якоба Нильсена. И, кстати, не только в отношении него. Есть такая интересная статья «Ошибки в интерпретации UX законов: неверно понятые правила UX» [Р. Наджафов, 2022]. Тут, правда, больше не об ошибках, а о том, что все хорошо в меру.
Закон Якоба Нильсена частенько интерпретируют как призыв к примитивизму, отказу от эксперимента и креатива, использованию готовых шаблонов на все случаи жизни, потому что пользователям нужен узнаваемый дизайн, интуитивно понятный функционал и т.д. Имел ли это в виду сам Якоб Нильсен?
Вряд ли, потому что удобная навигация по сайту и креативные картинки к статьям в блоге никоим образом не исключают друг друга. Кроме того, вполне можно как-то нешаблонно сказать пользователю «Спасибо» за то, что он воспользовался вашим сервисом, когда он уже получит желаемый результат и точно не отвлечется от процесса на картинку с котиком, вручающим ему букет цветов.
Кроме того, новые впечатления поднимают настроение, а за хорошим настроением пользователь всегда охотно вернется на понравившийся сайт. Поэтому повторимся, что все хорошо в меру, во всем нужен баланс, а шаблоны и стандарты нужны исключительно для обеспечения удобства пользования.
У вас будет все отлично с восприятием новой информации и новых впечатлений, если вы пройдете нашу программу «Лучшие техники самообразования». Мы желаем вам новых интересных знаний, удобного серфинга в Сети и предлагаем ответить на вопрос по теме статьи: