Урок 3. Типографика и шрифты

В этом уроке мы погрузимся в искусство типографики и разберемся в нюансах использования шрифтов, а также узнаем, какое воздействие они оказывают на визуальное восприятие человека.
Пройдя этот урок, вы поймете, что значит тот или иной термин в типографике, как выбирать и сочетать шрифты друг с другом и в чем кроется секрет оформления текста.
Содержание:
- Значение типографики в дизайне
- Анатомия шрифтов: понимание базовых терминов
- Правила выбора шрифтов и их сочетаемости
- Техника визуального оформления текста
- Проверочный тест
А начнем мы с небольшого вступления на тему того, какую роль играет в дизайне типографика.
Значение типографики в дизайне
Для начала давайте уточним, что такое типографика и для чего она нужна.
Типографика – это стратегическое расположение шрифтов с целью сделать письменную речь читабельной и визуально привлекательной.
Искусство типографики – один из самых важных навыков, которым должен овладеть каждый графический и веб-дизайнер. Она занимает центральное место в любом виде дизайна, как в печатном, так и в цифровом.
Типографика решает две основные задачи:
- Способствует разборчивости.
- Помогает передать смысл, тон и настроение дизайнерского произведения.
Еще одна функция типографики связана с эстетикой. Нас привлекают визуально привлекательные дизайны, которые чисты и легки для глаз. А если дизайн перегружен, запутан и заставляет напрягать глаза, мы бежим от него прочь. Поэтому любой дизайнер должен научиться эффективно использовать типографику.
Преобразование текста в дизайн – это не просто копипаст. Оно требует как стратегии, так и чувства визуальной эстетики. Разрабатывая целевую страницу, обложку книги или логотип, дизайнер может провести бесчисленное количество часов, играя со шрифтами. Почему же им уделяется столько времени и внимания? На это есть несколько причин.
Передача сообщения
Графический дизайн – это визуальная коммуникация. С помощью типографики мы можем подчеркнуть смысл дизайна в ясной и понятной форме. В дизайне, который основан на изображениях, типографика должна быть достаточно сильной, чтобы привлечь внимание. В дизайне с большим количеством текста необходимо использовать типографику, чтобы разграничить различные разделы и привлечь внимание к важным сообщениям. В любом случае, чтобы быстро и легко донести основную идею, необходим намеренный и гармоничный баланс между различными конкурирующими элементами.
Создание иерархии
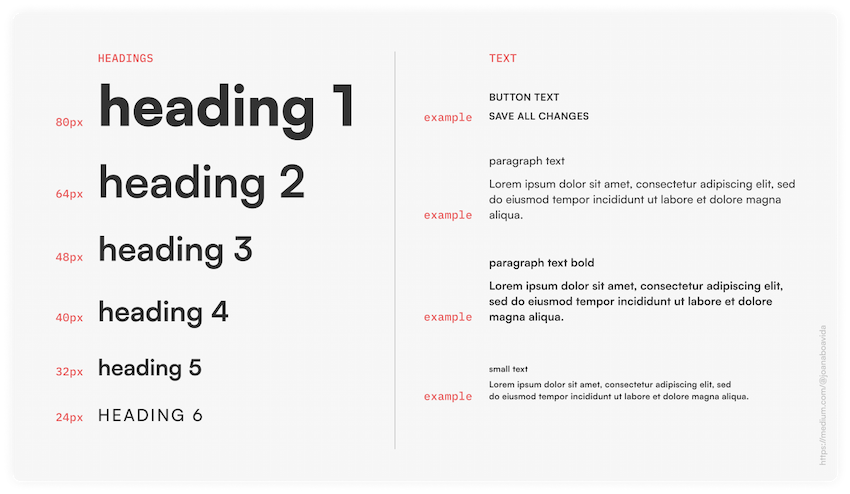
Один из важных нюансов использования типографики в графическом дизайне – создание визуальной иерархии. Часто это достигается за счет размера – самый большой элемент на странице естественным образом притягивает взгляд первым. В графическом дизайне с большим количеством текста, например, в газете или брошюре, заголовки выделяются и привлекают внимание, потому что они крупнее основного текста.
Стандартный подход заключается в создании трех уровней типографической иерархии: заголовки, подзаголовки и основной текст. Для каждого уровня используется свой шрифт, а иерархия дополнительно устанавливается с помощью размера.
Создание узнаваемости бренда
Важная роль типографики в графическом дизайне заключается в создании и развитии узнаваемости бренда. Это особенно актуально, когда речь идет о дизайне логотипов. Когда вы думаете о популярных брендах, вы легко представляете себе их уникальный логотип, не правда ли?
Эта же концепция справедлива и для других разновидностей графического дизайна: например, простой шрифт Sans-serif, который некоторые соцсети используют в пользовательском интерфейсе своего приложения. Формирование узнаваемости бренда с помощью типографики помогает создать уникальную привязанность и ощущение знакомства между брендом и потребителем.
Демонстрация индивидуальности
Некоторые шрифты, особенно в категории дисплейных, придают графическому дизайну индивидуальность. Намеренное использование типографики может показать, является ли бренд игривым, теплым, загадочным, энергичным, молодежным, утонченным и т.д. Поэтому важно понимать черты бренда или дизайн-проекта, чтобы использовать шрифт, передающий нужную индивидуальность.
Жирные и округлые шрифты обычно используются для передачи игривости и дружелюбия в графическом дизайне. А тонкие и изящные формы букв создают атмосферу изысканности и искренности. Немного потренировавшись, вы сможете легко распознать индивидуальность того или иного шрифта и решить, подходит ли он для вашего проекта.
Произведение впечатления
Типографика может создавать сильное визуальное воздействие. Существует множество способов творчески подойти к использованию типографики в графическом дизайне, чтобы произвести впечатление на зрителя. Она может быть использована таким образом, что для эффективного донесения идеи дизайна не нужны никакие другие вспомогательные визуальные средства.
Создание настроения
Подобно тому, как типографика передает индивидуальность, она также помогает создать настроение и тон графического дизайна. Таким образом, типографика наглядно демонстрирует ценности бренда, не требуя при этом четких формулировок. Например, бренд, который ценит минимализм, может передать эту ценность с помощью современного, легкого шрифта без засечек. Кроме того, типографика также может усилить эмоциональный фактор текста, например, сделав его серьезным или забавным.
Привлечение внимания
Одна из самых важных функций типографики – привлекать внимание к важным сообщениям. Типографика – это простой и эффективный метод выделения слова или фразы в дизайне. Некоторые способы привлечения внимания с помощью типографики включают увеличение размера, изменение цвета, а также изменение шрифта или начертания, чтобы он контрастировал с окружающими элементами.
Создание гармонии и последовательности
Типографика помогает создать гармонию и последовательность в дизайне. При разработке фирменного стиля важно создать визуальную согласованность на всех платформах. В дизайне веб-сайта это выглядит как использование одинаковых шрифтов для заголовков и основной части сайта.
Типографика – это мастерство и вид искусства, для овладения которым требуются практика и натренированный глаз. В веб-дизайне типографика может создать или разрушить сайт. В сочетании с другими важными принципами веб-дизайна, такими как верстка и иерархия, хорошая типографика может помочь вам достичь целей проекта. И, естественно, начать осваивать типографику следует с изучения базовых терминов.
Анатомия шрифтов: понимание базовых терминов
Типографика – это и искусство, и техника, предполагающая выбор и расположение множества параметров. Она является основой всей письменной коммуникации.
Наборы и шрифты
Термины «typeface» (типографский шрифт) и «font» (шрифт) часто используются как синонимы. Но нужно понимать, что:
- Типографский шрифт – это семейство шрифтов.
- Шрифт – это один конкретный вес или стиль в семействе шрифтов.
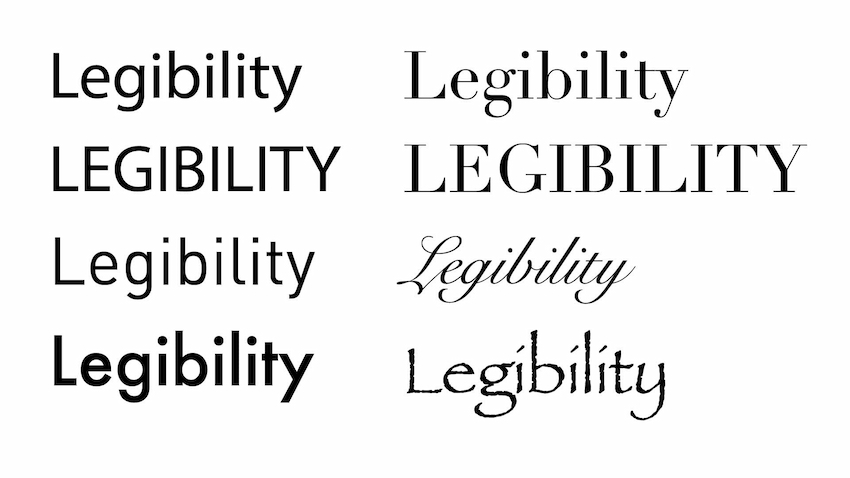
Вот, к примеру, некоторые наиболее распространенные типы шрифтов:

Шрифт – это разновидность шрифта определенного размера и стиля. Каждый шрифт может иметь множество вариантов, которые часто различаются по весу, наклону, курсиву и другим критериям. В настоящее время термины «шрифт» и «типографский шрифт» часто используются как взаимозаменяемые, но на самом деле шрифт существует как часть последнего. Например, Helvetica – известный шрифт, а 12 пт Helvetica Bold и 14 пт Helvetica Light являются его начертаниями.
На картинке ниже вы можете увидеть различные наборы шрифтов:

Семейство шрифтов – это уникальный набор глифов (алфавит, сопровождаемый цифрами и знаками препинания), объединенных общим дизайном. Не путайте набор и шрифт, где первый является отцом второго. Например, вы можете выбрать Roboto в качестве основного шрифта для проекта, но при этом будете использовать различные шрифты, например 12 пт Roboto Regular и 9 пт Roboto Bold.
Размер шрифта
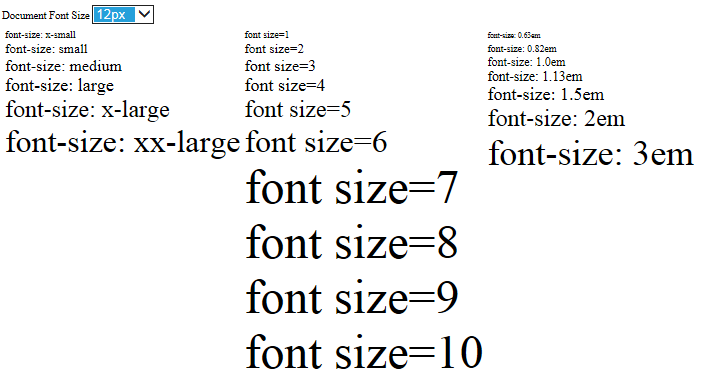
Размер шрифта – это высота шрифта, равная расстоянию между базовой линией и средней линией строчных букв. Для измерения размера шрифта дизайнеры обычно используют пункты (8, 10, 12 и т.д.) Вот пример:

Есть также такое понятие, как «вес».
Вес шрифта
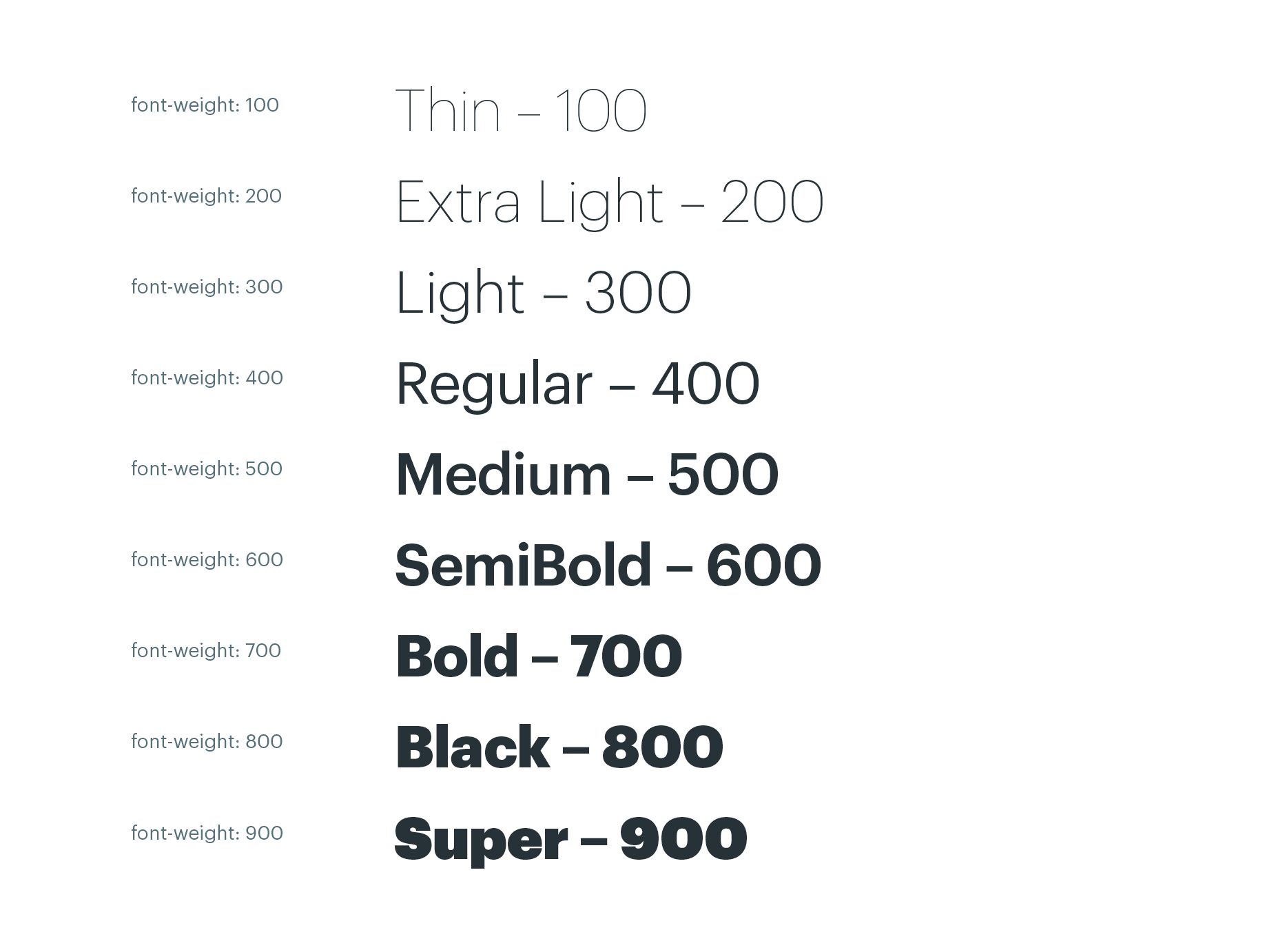
Вес шрифта – это толщина штриха в конкретном шрифте. Шрифты варьируются от тонкого (также называемого волосяным или легким) до черного (тяжелого), а между ними находится множество вариантов:

Наиболее распространенными являются жирный и обычный.
Serif и Sans-serif
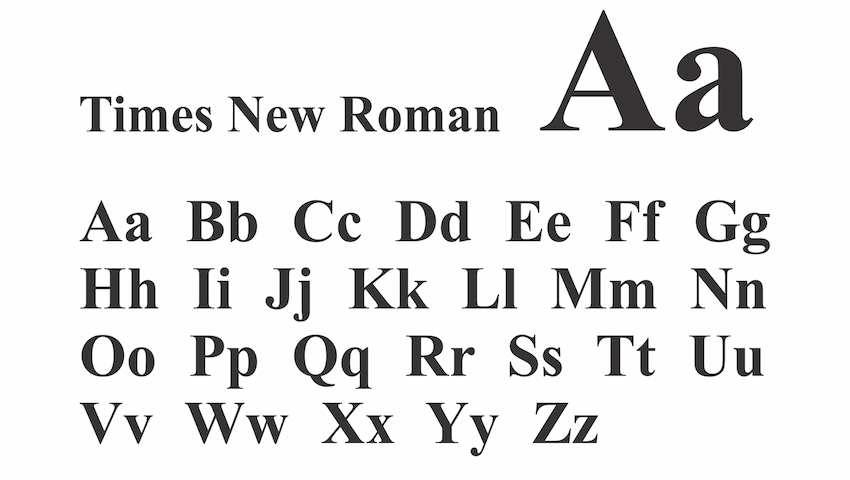
Шрифты с небольшим штрихом в конце основного горизонтального или вертикального штриха называются Serif. Такие штрихи помогают направлять взгляд при чтении предложения. К таким шрифтам относят, например, Times New Roman:

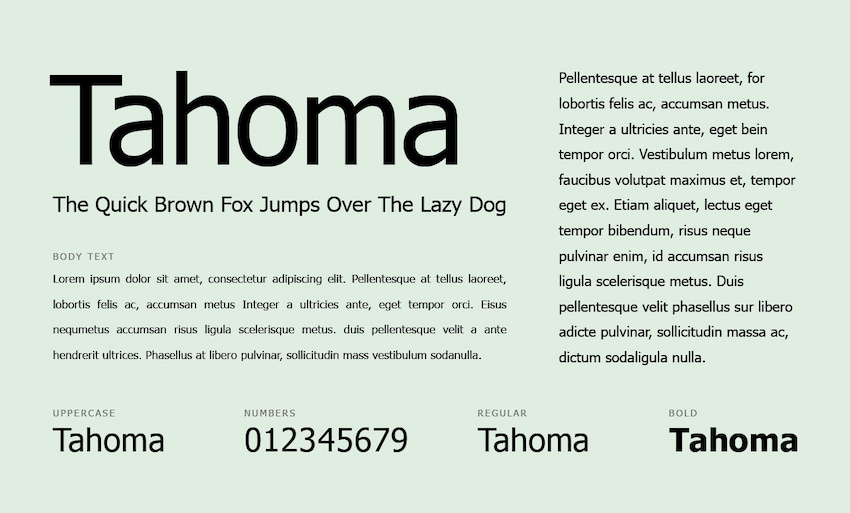
Шрифты без засечек называются шрифтами Sans-serif. В переводе с французского термин «sans-serif» означает «без засечек». Самые популярные из них – это Arial, Helvetica и Tahoma, которые совместимы практически с любым устройством:

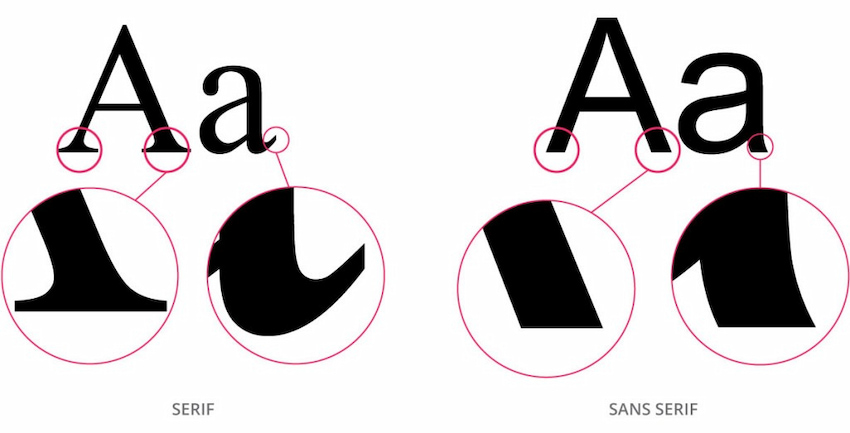
А вот разница между Serif и Sans-serif:

Есть также и другие классификации.
Классификация шрифтов по стилю
Обычный (Regular) или римский (Roman) – это основной стиль шрифта. Он чаще всего используется для основного текста:

Курсив – это скоропись, которая сочетается с римским шрифтом. Используется в основном для подчеркивания. При этом важно запомнить, что:
- Римские шрифты в основном вертикальные, а курсивные, как правило, наклонены вправо.
- Настоящий курсив создается с нуля. Это не просто наклонная или скошенная версия римского шрифта.
- Настоящий курсив обладает уникальными атрибутами, которые не встречаются в римском шрифте.
Вот еще один пример:

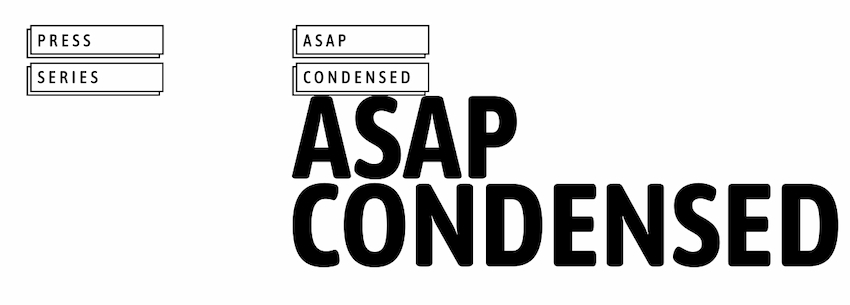
Конденсированный шрифт – это более узкая версия римского шрифта. В основном используется в условиях ограниченного пространства и когда необходимо использовать один и тот же шрифт:

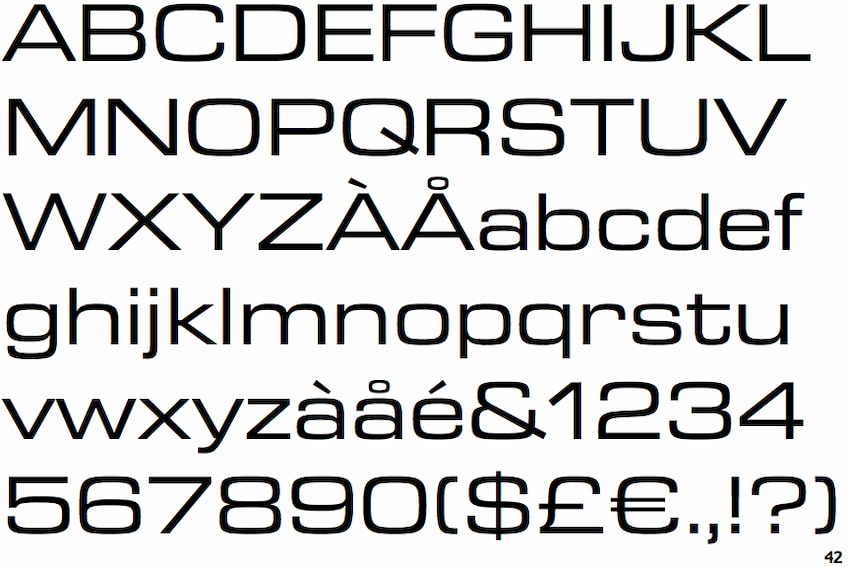
Расширенный шрифт – это более широкая версия римского стиля:

Жирный шрифт имеет более широкий штрих, чем римский. По мере увеличения толщины штриха варианты называются средним, полужирным, черным, супер и плакатным:

Легкий шрифт – разновидность римского стиля с более легким начертанием:

Теперь, когда мы разобрались с основными понятиями, касающимися шрифтов, давайте поговорим о терминологии типографики. Здесь можно выделить следующие понятия:
- Базовая линия (Baseline) – воображаемая линия, на которой располагаются все символы. Она варьируется в зависимости от шрифта.
- Средняя линия (Mean Line) – средняя линия или линия середины, которая обозначает наивысшую точку строчных букв, таких как «x».
- Верхняя линия (Cap Line) – обозначает самую высокую точку прописных букв.
- Линия подъема (Ascender Lıne) – эта линия обозначает самую высокую точку формы буквы.
- Линия спуска (Descender Line) – эта линия обозначает самую низкую точку формы буквы.
- Х-высота (X-height) – расстояние между базовой и средней линией. Обычно это высота не восходящих символов, таких как «x», и поэтому называется x-height. Разные шрифты с одинаковым размером точки могут иметь разную высоту x-height.
- Высота прописных букв (Cap Height) – высота прописных букв или расстояние между базовой линией и верхней линией.
- Высота подъема (Ascender Height) – расстояние между базовой линией и линией подъема.
- Высота спуска (Descender Height) – расстояние между базовой линией и линией спуска.
- Надстрочные знаки (Superscripts) – символы, выровненные по восходящей линии.
- Подстрочные знаки (Subscripts) – символы, которые выравниваются по нисходящей линии.
- Подъем (Ascender) – часть буквы, выступающая над х-высотой.
- Спуск (Descender) – часть буквы, которая опускается ниже базовой линии.
- Засечка (Barb) – остроконечная засечка.
- Клюв (Beak) – засечка, которая появляется на конце.
- Чаша (Bowl) – форма, которая окружает пространство в круглых формах букв.
- Кронштейн (Bracket) – переходная форма, соединяющая засечку и стебель.
- Счетчик (Counter) – пространство внутри чаши.
- Перекладина (Crossbar) – горизонтальный штрих, пересекающий центральную ножку (также известен как бар).
- Промежность (Crotch) – внутренняя точка, в которой пересекаются два наклонных штриха.
- Поперечный штрих (Cross Stroke) – горизонтальный штрих, пересекающий ножку строчной буквы «f» или «t».
- Ухо (Ear) – небольшой штрих, выходящий из чаши буквы «g» или «r».
- Финифть (Finial) – декоративный конечный штрих, который можно увидеть в верхней части символов.
- Связка (Link) – штрих, соединяющий две другие части буквы.
- Петля (Loop) – чаша, образованная нижней частью двухэтажной буквы «g».
- Ножка (Leg) – нижний штрих буквы.
- Засечка (Serif) – штрих в конце основного вертикального или горизонтального штриха.
- Плечо (Shoulder) – изогнутый штрих, ведущий к ножке буквы «h».
- Корешок (Spine) – изогнутый штрих буквы «S».
- Шпора (Spur) – конец стебля округлой буквы.
- Стебель (Stem) – основной вертикальный диагональный штрих буквы.
- Подчерк (Stress) – ориентация изогнутого символа.
- Хвост (Tail) – нисходящий штрих буквы.
- Вершина (Vertex) – угол, образуемый в основании буквы при пересечении штрихов.
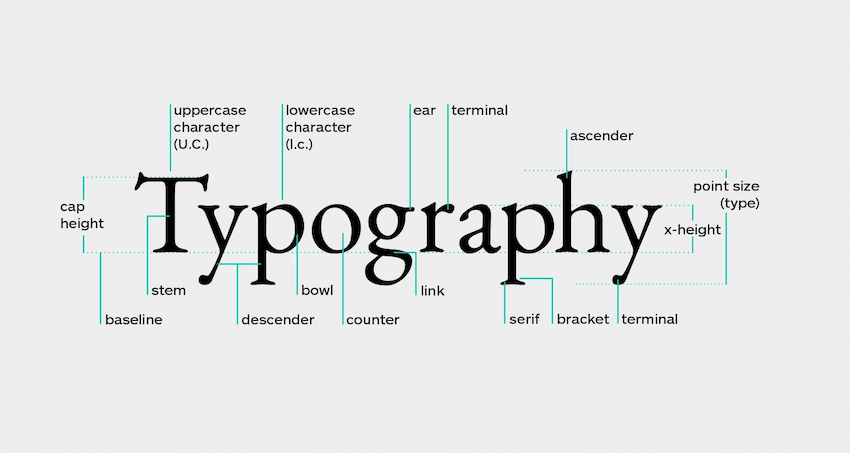
Схематически все это выглядит так:

Давайте продолжим.
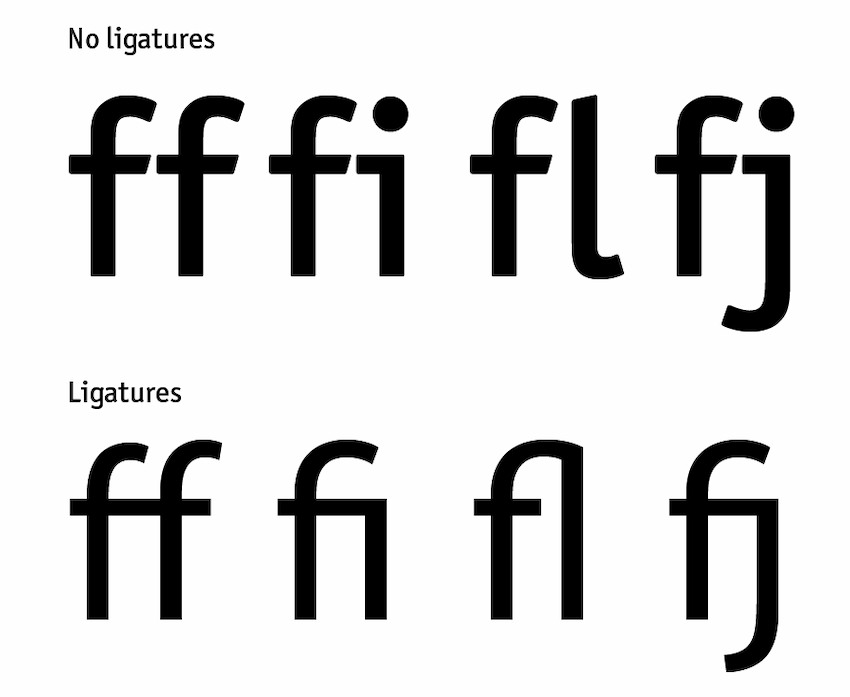
Лигатура (Ligature) – это соединение двух или трех отдельных символов в единое целое для предотвращения интерференции:

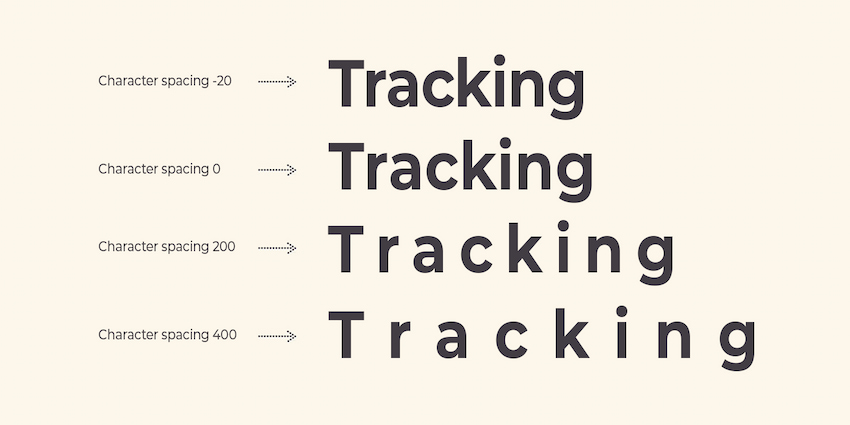
Трекинг (Tracking) – это расстояние между символами слова или текстового блока:

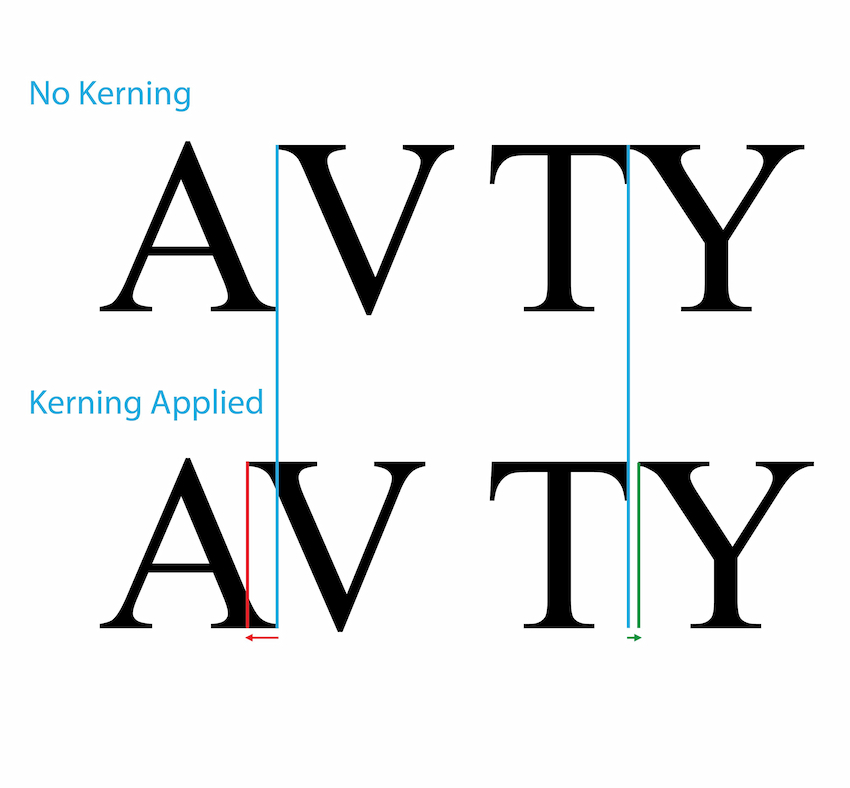
Кернинг (Kerning) – это расстояние между буквами, которое варьируется для каждого символа, чтобы создать комфортную типографику:

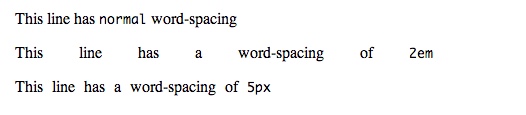
Межсловный интервал (Word Spacing) – это пространство между двумя словами. Больший интервал между словами сделает их более разрозненными, а меньший – более плотными. Пример интервала между словами:

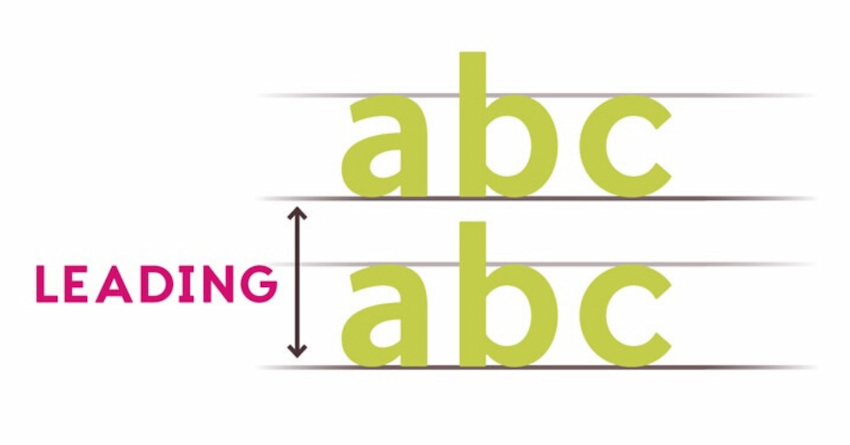
Расстояние между строками текста/лидирование (Leading) – это расстояние между двумя базовыми линиями в последовательных строках текста. Запомните:
- это расстояние зависит от размера шрифта;
- при большом размере шрифта между строками требуется большее расстояние;
- отводите под лидирование не менее 20% размера пункта: установите лидирование на 120%. Т.е. при шрифте 10 пт лидирование должно составлять 12 пт.
Например:

Осталось еще немного:
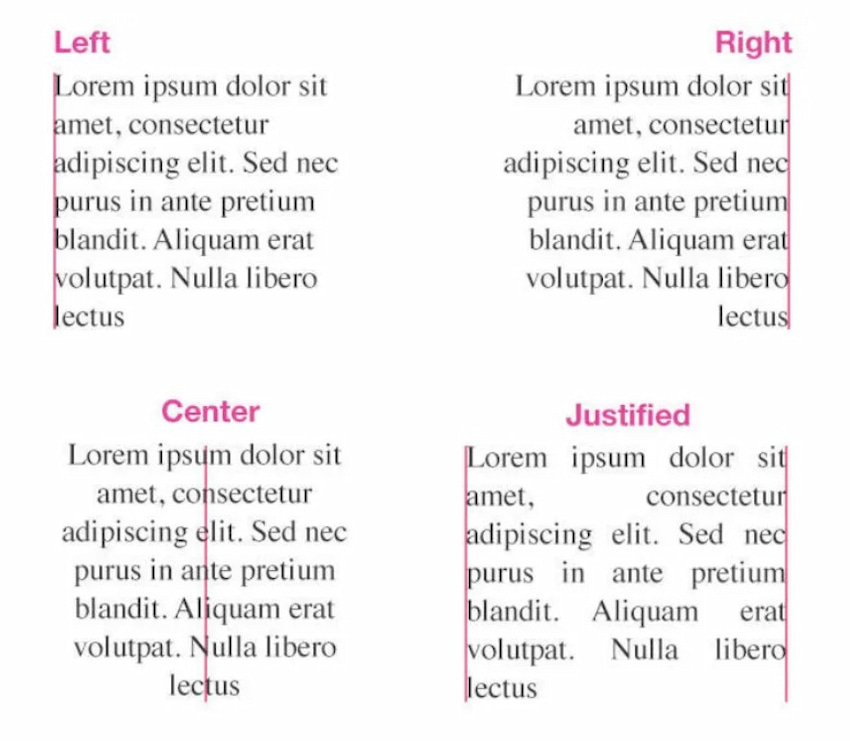
- Выравнивание (Alignment) – горизонтальное положение текста.
- Слева (Left) – текст выравнивается по левому краю (читается легко).
- Справа (Right) – текст выравнивается по правому краю (читается трудно).
- По центру (Center) – текст выравнивается по центру, образуя симметричную форму.
- По ширине (Justified) – каждая строка тянется от левого до правого поля, а пространство между словами варьируется.
Посмотрите на пример:

Заметим, что мы привели далеко не все термины из типографики, но приведенных должно быть достаточно, чтобы начать понимать, что к чему. Если же у вас есть желание погрузиться в тему более подробно и познакомиться с другими понятиями, рекомендуем изучить соответствующий словарь типографических терминов (например, на сайте компании «Дельта Принт»).
Вместо досконального изучения теории предлагаем перейти к освоению более полезной практической информации, а именно к правилам выбора шрифтов и их сочетаемости.
Правила выбора шрифтов и их сочетаемости
Прежде чем пытаться смешивать и сочетать различные шрифты, сначала нужно понять, какие шрифты хорошо сочитаются. Такие шрифты легко читаются в больших абзацах текста с обычно меньшим размером символов.
При этом некоторые шрифты предназначены только для заголовков и больших размеров. Таковы, например, дисплейные шрифты. Другие же шрифты, например, большинство шрифтов без засечек, идеально подходят для абзацев. Они обычно чистые, минималистичные и хорошо читаются, когда вы используете их в основном тексте.
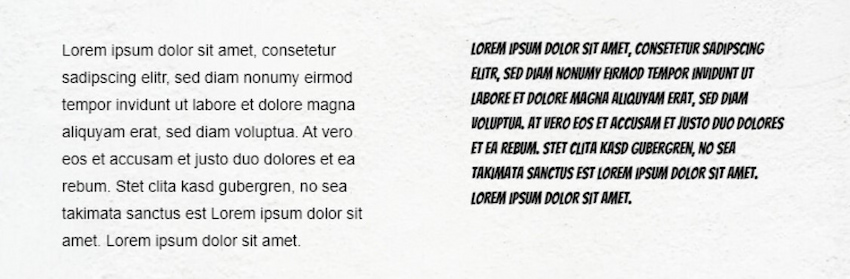
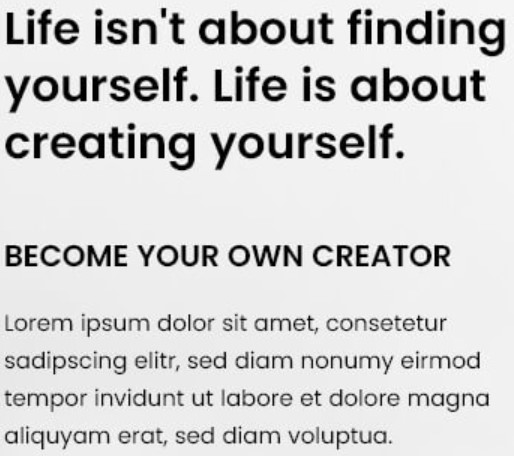
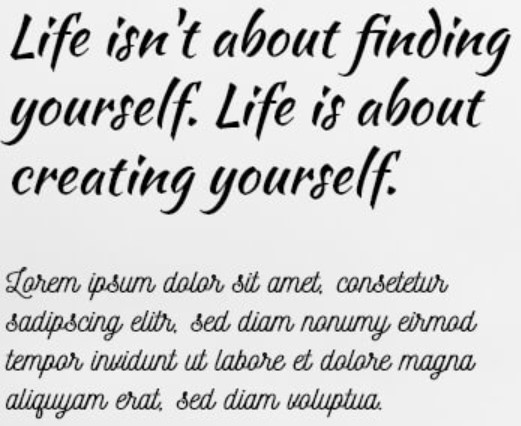
На примере ниже вы можете увидеть разницу между двумя шрифтами. Первый отличается хорошей читаемостью, а второй – очень плохой:

Теперь давайте перейдем к конкретике.
Сочетание шрифтов Serif и Sans-serif
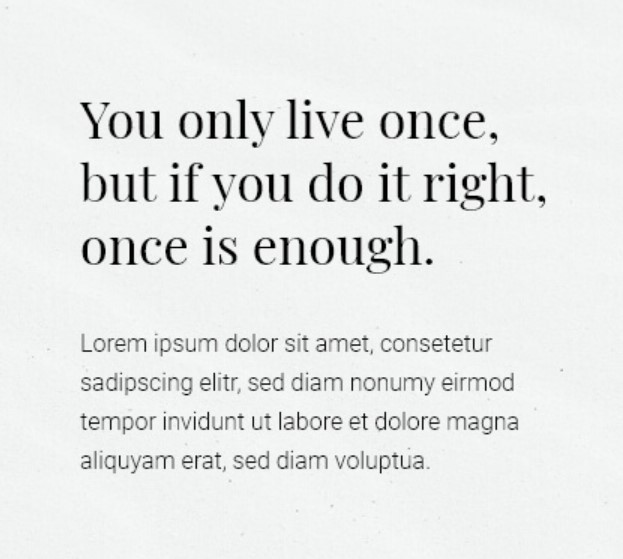
Это классическое сочетание. Шрифты с засечками и без засечек – два самых популярных типа шрифтов, которые отлично гармонируют между собой. Например, сочетание шрифта с засечками для заголовка и шрифта без засечек для основного текста – беспроигрышный вариант, если вы новичок:

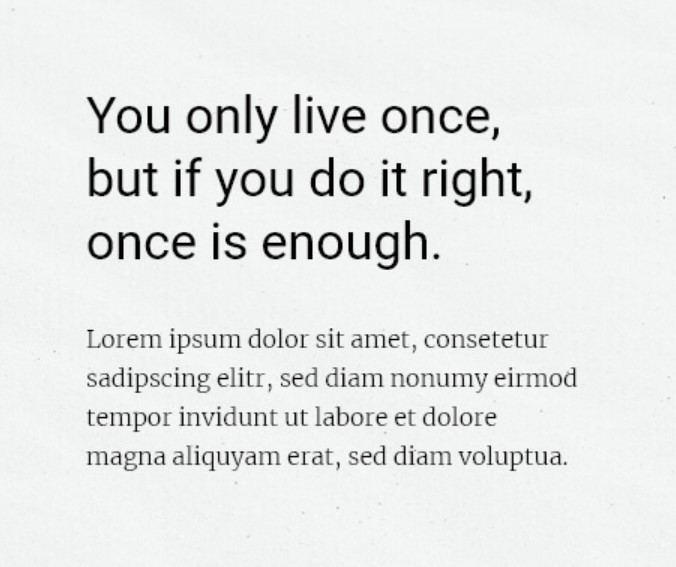
Иногда (хотя не так часто) вы можете увидеть обратное сочетание шрифтов. Sans-serif для заголовка и Serif для основного текста – это тоже вариант. Однако если вы выберете его, учтите, что некоторые шрифты с засечками теряют читаемость в больших абзацах текста:

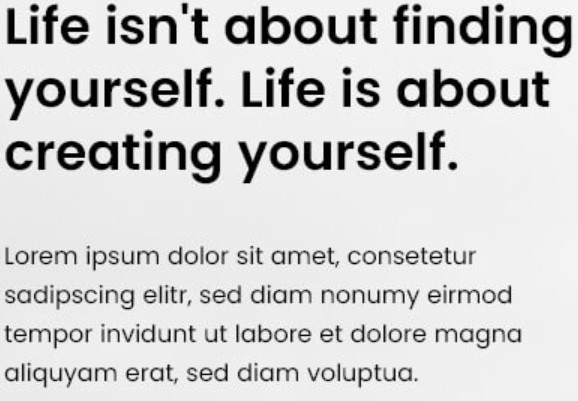
Шрифты из одного семейства обычно хорошо смотрятся вместе и дополняют друг друга. Однако, чтобы добиться приятного глазу эффекта, следует придерживаться правил визуальной иерархии. Так, хорошей практикой является использование тяжелого шрифта для заголовков и тонкого для основного текста из одного и того же семейства шрифтов:

Практика использования шрифтов из одного семейства особенно актуальна, когда вы сочетаете более двух шрифтов в одном дизайне. Вы можете использовать тяжелый шрифт для заголовка, шрифт с прописными буквами для подзаголовка и обычный для основного текста:

Рискованно сочетать шрифты из разных семейств, но с похожими характеристиками. Зачастую такое сочетание выглядит скорее путано, чем эстетично. Лучше избегать использования разных шрифтов из одной классификации. В примере ниже показано сочетание, где один шрифт с засечками для заголовка, а другой – для основного текста:

Иногда трудно избежать сочетания шрифтов из разных семейств. Например, если у вас блог, сайт цифровых СМИ или другой проект, который требует использования многих типов текста. В этом случае комбинировать шрифты будет гораздо проще, если вы назначите роли для разных шрифтов, например:
- навигационное меню;
- заголовки и подзаголовки;
- основной текст;
- цитирование;
- текст в сайдбарах и т.д.
Даже в этих случаях важно придерживаться двух-трех шрифтов, чтобы дизайн был гармоничным. Например, заголовок, подзаголовок и основной текст могут быть выполнены одним и тем же шрифтом. В то время как дополнительный текст, например, сведения об авторе, тексты на боковых панелях и другие – из другого семейства шрифтов.
При комбинировании шрифтов важно соблюдать визуальную иерархию. Так читатель с первого взгляда сможет четко понять соотношение между заголовком, подзаголовком и основным текстом. Это правило действует независимо от того, используете вы шрифты из одного семейства или нет.
Если вы используете шрифты из одного семейства, вы можете легко создать такую иерархию, потому что шрифты обычно бывают тонкие, средние или обычные, а также тяжелые. Если же вы используете один и тот же шрифт для заголовка и основного текста, вы можете поиграть с размером шрифта и все равно создать иерархию:

Выбор шрифтов из разных классификаций – это классическая практика, которая доказала свою успешность на протяжении многих лет. Правило заключается в том, чтобы сочетать один заметный шрифт с индивидуальностью с одним нейтральным шрифтом, который не борется за внимание и гармонизирует дизайн.
Как распознать заметные шрифты? Все шрифты, которые создаются вокруг определенной темы, являются заметными, например, дисплейные шрифты, а также шрифты с засечками и без засечек с сильным присутствием, такие как Slab Serif и другие.
Одна из главных задач шрифтов – донести определенное сообщение, и внешний вид шрифта может помочь в этом. От того, как оформлены шрифты, зависит эффект передачи вашего послания.
Шрифты могут выглядеть игриво и непринужденно, драматично и таинственно, ретро, современно или футуристично, элегантно и романтично, классически и роскошно и т.д. В зависимости от того, какой характер они несут и какое настроение создают, важно избегать сочетания двух противоположных шрифтов, т.к. это только запутает читателя.
Вот пример хорошего шрифта:

А вот пример плохого:

Далее мы приводим список удачных сочетаний шрифтов:
- Copernicus и Proxima Nova
- Veles и Libra Sans
- Georgia, Avenir & Avenir Light
- Oswald Medium & Roboto Bold
- Reklame Script, Poppins Semi Bold & Poppins Extra Light
- Monoton, Lulo Clean & Futura
- DIN Neuzeit Grotesk & Avenir Light
- Raleway & Helvetica
- Belinda, Libre Baskerville & Brandon Grotesque
- Playfair Display & Snell Roundhand
- Sarina, Playfair Display & Proxima Nova
- Clarendon LT, Lulo Clean & Georgia
- League Spartan и Libre Baskerville
- Rockwell Bold и Bembo
- Playfair Display и Source Sans Pro
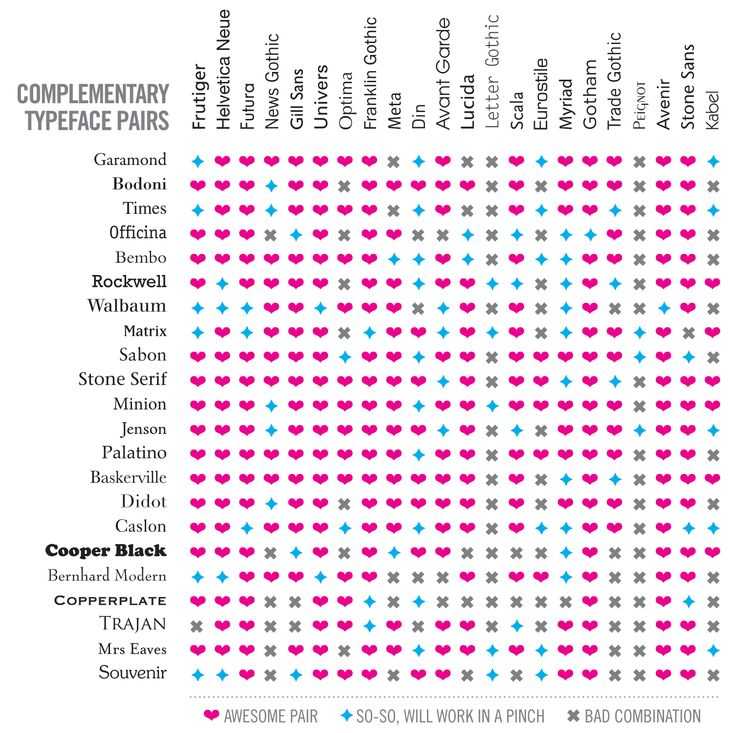
А вообще, для удобства можно использовать специальную таблицу сочетаний шрифтов типа этой:

Подобные таблицы легко можно найти в Интернете и использовать себе в удовольствие. Кроме того, себе на вооружение вы можете взять и программы для комбинирования шрифтов. Приведем в качестве примера три:
- Font Pair. Сайт с тысячами идей сочетания шрифтов. В меню сверху вы найдете различные категории, которые помогут вам сузить круг поиска. Каждое предложение позволяет скачать шрифтовую пару в виде объединенного архивного файла.
- Font Joy. Простой инструмент, позволяющий в считанные секунды создавать отличные идеи для сочетания шрифтов. Просто нажмите кнопку «Генерировать», чтобы представить различные сочетания шрифтов для заголовка, подзаголовка и основного текста. Слева вы увидите названия использованных шрифтов.
- Сочетания шрифтов Canva. Инструмент от Canva, который подбирает к выбранному вами шрифту подходящий дополняющий шрифт. Просто введите начальный шрифт, а инструмент сам предложит вам различные идеи сочетания.
Сочетание шрифтов – это навык, которым можно овладеть, постоянно обучаясь и практикуясь. Со временем вы сможете развить в себе способность находить удачные сочетания шрифтов без программ и дополнительных инструментов. А в заключение нашего урока поговорим еще на одну важную тему, касающуюся текстов вообще.
Техника визуального оформления текста
Оформление текста в дизайне – это стратегическое расположение элементов относительно друг друга, создающее порядок, гармонию и визуальную привлекательность. Дизайнеры могут применять различные типы оформления к различным аспектам дизайна, таким как типографика, системы сетки и графические элементы.
Чтобы научиться оформлять текст грамотно, эффективно и эффектно, придерживайтесь нескольких рекомендаций.
Выбирайте цвета, которые работают
Используйте разные цвета, чтобы письменный контент выделялся, но при этом не забывайте о правильном подборе цветов. Текст, который невозможно прочитать, лишает все смысла. Используйте такие инструменты, как Adobe Color, чтобы создать цветовую палитру для своего проекта с цветами, которые дополняют друг друга. Помните, что наглядность и читабельность здесь важнее красивого внешнего вида. Вы должны использовать прагматичный и функциональный подход к написанному или напечатанному слову.
Сочетайте шрифты
Хуже плохого сочетания цветов может быть только плохое сочетание шрифтов. В редких случаях можно использовать кардинально разные шрифты, чтобы создать резкий контраст между заголовком и основной частью текста. Но чаще всего это выглядит просто уродливо. Поэтому используйте шрифты одного семейства или рекомендации, которые мы давали выше, чтобы сохранить единообразие словесного искусства во всем дизайне.
Хорошая новость заключается в том, что вам не нужно быть мастером типографики, чтобы понять это. С помощью инструментов, таких как тот же Font Pair, вы можете автоматически находить потрясающие примеры сочетающихся шрифтов, чтобы определить идеальные стили, которые будут хорошо сочетаться и соответствовать вашему видению.
Правильно используйте заголовки
Теги заголовков являются общей особенностью большинства платформ для написания текстов. Они используются для того, чтобы ваш пост выглядел привлекательно, позволяя пользователям быстро просмотреть содержимое. Они также важны для поисковой оптимизации (SEO) и обеспечения того, чтобы ваш контент появлялся в поисковых системах.
Например, когда поисковики просматривает ваш сайт, система ищет теги заголовков, которые обычно указывают на хорошо организованный контент. Боты поисковиков считают, что такой контент более читабелен, и поднимают его в результатах поиска.
Для цифрового контента теги заголовков обычно идут от самого большого (H1) к самому маленькому (иногда можно встретить до H6). Стремитесь к обратной пирамиде, исходя из важности и структуры абзацев. Используйте H1 для основных заголовков, H2 – для тем, H3 – для подтем и H4 – для мелких деталей.
Обрезайте абзацы
Длинные предложения – это верный способ заставить читателя быстро потерять внимание, а когда они продолжаются и продолжаются, он просто отключается и перестает читать, желая перейти к чему-то более интересному.
В настоящее время люди обладают меньшей продолжительностью внимания, чем раньше, поэтому вам нужно быть краткими. Загляните в любое крупное онлайн-издание, и вы заметите одну вещь: в них редко встречаются абзацы длиннее трех-четырех предложений.
Короткие предложения и абзацы вовлекают читателя и делают ваш контент гораздо более удобным для сканирования. Не каждый может откинуть ноги и потратить 10 минут на чтение статьи. Большинство из нас заходят на страницу, чтобы найти какую-то информацию, а затем сразу же уйти оттуда.
Используйте списки и цифры
Здесь все просто. И вот почему:
| | Списки разбивают текст на части. |
| | Списки предоставляют короткие фрагменты информации. |
| | Списки идеально подходят для фактов или деталей. |
Кроме того, старайтесь, чтобы списки хорошо выглядели. Общее правило гласит: если пункт длиннее одной строки, он слишком длинный, чтобы быть пунктом, так что старайтесь делать пункты короче (признаем, что это получается не всегда, но все же). Что же касается цифр, то они не просто позволяют быстро передать информацию, но и сходу привлекают внимание читателя или зрителя.
Разнообразьте свой контент
Авторитетные, популярные и читаемые сайты пользуются популярностью не просто так: благодаря им письменный контент становится интересным и вовлекающим. Вы должны стремиться к тому, чтобы читатели отдыхали от блоков текста через каждые 250 слов. Конечно, вы можете сделать и больше, но постарайтесь найти баланс.
Для разнообразия можно использовать:
- Визуальные эффекты
- Цитаты
- Фотографии, графики, GIF-файлы, инфографику и т.п.
Кроме того, не пренебрегайте жирным шрифтом, курсивом и подчеркиванием, потому что:
- Жирный шрифт отлично подходит для того, чтобы заставить читателя обратить внимание на определенное слово или фразу. Используйте его, чтобы заставить читателя перестать листать.
- Курсив можно использовать, чтобы подчеркнуть суть, передать тон или даже выделить диалог.
- Подчеркивания – это сложный момент в цифровом контенте. Его можно перепутать со ссылками, но иногда вы можете применять его для выделения или заголовков.
В остальном же любое визуальное оформление нужно использовать лишь для тех вещей, к которым вы действительно хотите привлечь внимание читателя.
Создавайте красивый письменный контент
Все больше платформ оценивают успешность контента по количеству прочитанных страниц, а не просто по количеству людей, просмотревших статью. Искусство слова – это ваше секретное оружие, которое поможет заставить читателей читать и провести их через контент до самого конца. Поэтому ваша задача не только научиться грамотно оформлять тексты, но и писать их так, чтобы они были интересными и захватывающими. Впрочем, это уже совсем другая история, но не можем не сказать, что, если вы хотите научиться рассказывать о чем угодно так, чтобы люди слушали вас с открытым ртом, очень советуем нашу программу «Сторителлинг». Мы же подведем итог всему сказанному в уроке.
Для дизайнера умение грамотно работать со шрифтами и визуально оформлять текст является одним из ключевых навыков по нескольким причинам. Во-первых, шрифты влияют на восприятие и стиль проекта, передавая эмоции и подчеркивая ключевые элементы. Во-вторых, правильное оформление текста обеспечивает его читаемость, что важно для эффективной передачи информации, особенно в веб-дизайне.
В-третьих, выбор уникальных шрифтов может стать важным элементом брендинга, усиливая узнаваемость и идентичность компании. Кроме того, различные шрифты способны вызывать разные эмоциональные реакции, что дает дизайнеру возможность передавать нужное настроение.
Наконец, согласованное использование шрифтов обеспечивает единое визуальное восприятие и логичность в структуре информации, что важно для создания целостных и эффективных проектов. Но целостность и эффективность невозможны без композиции и четко проработанной структуры дизайна, и следующий урок мы посвятим конкретной этим вещам.
Проверьте свои знания
Если вы хотите проверить свои знания по теме данного урока, можете пройти небольшой тест, состоящий из нескольких вопросов. В каждом вопросе правильным может быть только один вариант. После выбора вами одного из вариантов система автоматически переходит к следующему вопросу. На получаемые вами баллы влияет правильность ваших ответов и затраченное на прохождение время. Обратите внимание, что вопросы каждый раз разные, а варианты перемешиваются.
Переходим к теме композиции.

 Кирилл Ногалес
Кирилл Ногалес